movy.js is an easy-to-use animation engine based on three.js and gsap.
Please also make sure your node version is 12.x
Notice: ReferenceError: BigInt is not defined ,you should make sure your node version is 12.x.
Assuming you have node.js installed on your computer, you can install movy.js simply by:
npm i -g movyTo run movy.js, enter the following command in your terminal:
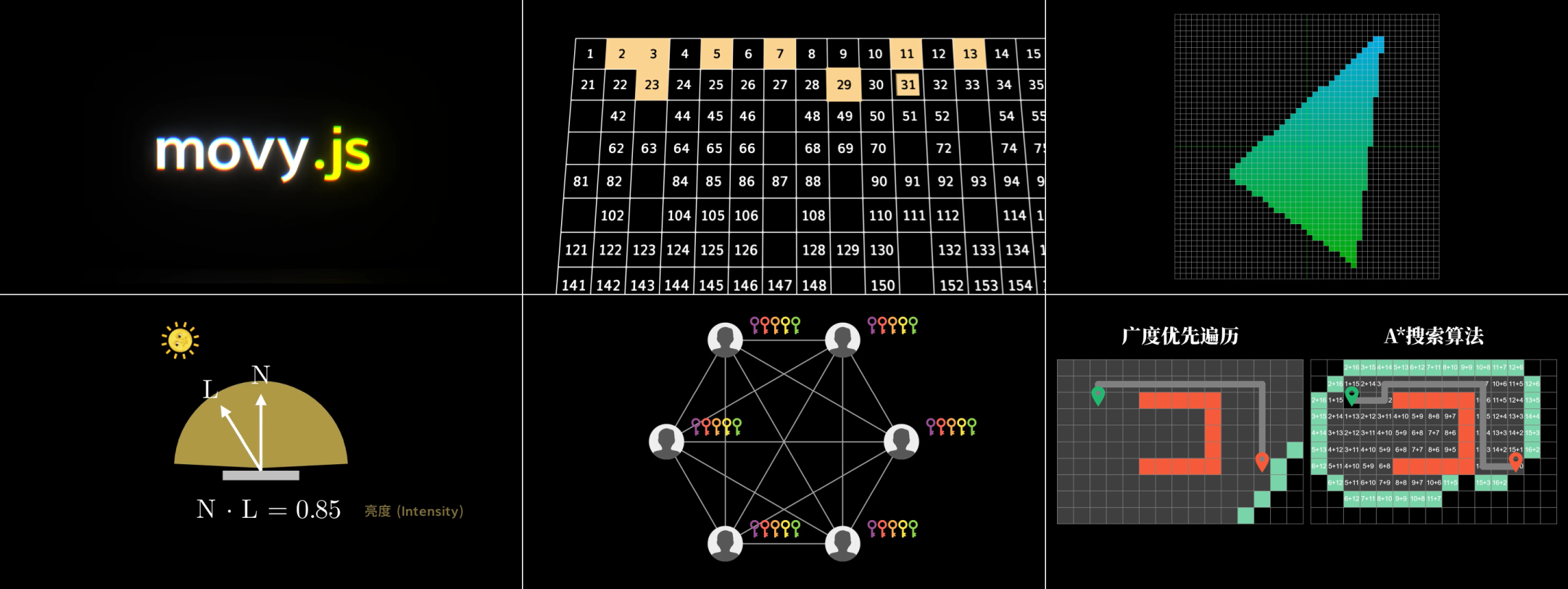
movyIt will show a list of example animations in the examples folder.
To create your own animation, you can start a new javascript file. Following is a simple hello-world program for movy.js.
import * as mo from "movy";
const t = mo
.addText("movy.js is simple!", {
scale: 1,
color: "yellow",
})
.reveal();
mo.run();Save the file as hello.js, then open the animation in the browser by
movy hello.js