A wiki based on Google Doc / Drive.
Gdocwiki combines a folder tree view in a sidebar (equivalent to drive.google.com) with a document viewer in the main panel (equivalent to docs.google.com, etc). Documents can be browsed and edited without opening (lots of) new tabs. This helps the user stay in flow and understand the folder hierarchy.
Gdocwiki also helps with understanding lots of documents. README files in a folder are automatically rendered to give an overview of a directory. Tags and folder hierarchy are shown wherever docs are shown.
Gdocwiki defaults to a mobile-friendly HTML preview with comments. Switch to edit mode to start writing. On mobile this will link out to the Google Docs mobile app.
- User
- Sign in
- Notify for sign in
- Error handling for privilege errors
- Sign out
- Sign in
- Sidebar
- Expand/Collapse all
- Configure specific folder children to be displayed in sidebar
- Activate nearest displayed parent
- Activate and expand sidebar item according to current page
- Support >500 pages in the sidebar
- Support external link in syntax
[xxx](https://yyy)- Open Google drive external links in wiki directly
- Content Preview
- Google doc
- Show revision history
- View as html or in iframe as /preview or /edit
- HTML view
- Header-based outline and editing links
- Links
- Rewrite links to open in wiki directly
- Thumbnail preview
- Comments
- Highlight quoted comment text
- Reply
- Prettify
- Remove missing font families
- Pretty monospace fonts
- spreadsheet
- Inline editing
- presentation, PDF, MS Word / Excel files
- Shortcut
- File
- Folder
- Folder
- Display
READMEin the folder inline - Support > 1000 folder items
- Sort folder items
- Display as list
- Display multi-level children as list
- Display
- Drive Root
- Google doc
- Breadcrumb Navigation
- Create file in current folder
- Open current file in Google Doc / Google Drive
- Google Doc
- Google Spreadsheet
- Open current folder in Google Drive
- Rename
- Rename a link
- Trash
- Trash a link
- Move in a file
- Notification when the file cannot be moved out again
- Move using shortcut
- Move in a folder (a shortcut will be always created for now?)
- Move to another tree location
- Update page title dynamically
- Tag Files
- View/Set file tags
- List all tags
- Rename a tag
- Performance
- Optimistic render of doc for faster first doc load
- Utilize cache for folder content and file data
- Search
- Full text
- File name
- Search Tag
- Mobile Support
- Responsive Sidebar
- Link to Google Docs app
- Chrome extension
- check whether the doc is in the tree:
browser-extension - deep link to the versions page by adding a ?versions param
- link to doc in the wiki
- Firefox
- check whether the doc is in the tree:
-
Install dependencies:
cd packages/website yarn -
Create
.env.localfile for configuration. See Configuration section below. -
Start a local development server:
yarn start
-
Navigate to http://localhost:3000
You should set up a configuration for local development and building by creating a .env.local file. This file is not needed for deployment, since it is embedded into the artifact during the building process.
A sample .env.local file could be:
REACT_APP_GAPI_KEY=xxxxxxx
REACT_APP_GAPI_CLIENT_ID=xxxxxxx
-
REACT_APP_GAPI_KEY: The Google API Key.Google API Key can be obtained by following the Setting up API keys documentation.
-
REACT_APP_GAPI_CLIENT_ID: The Google API OAuth Client ID.The OAuth Client ID can be obtained by following the Setting up OAuth 2.0 documentation.
Steps in the "User consent" section in the documentaton above should be completed as well, with the following scopes added:
auth/driveauth/documents
-
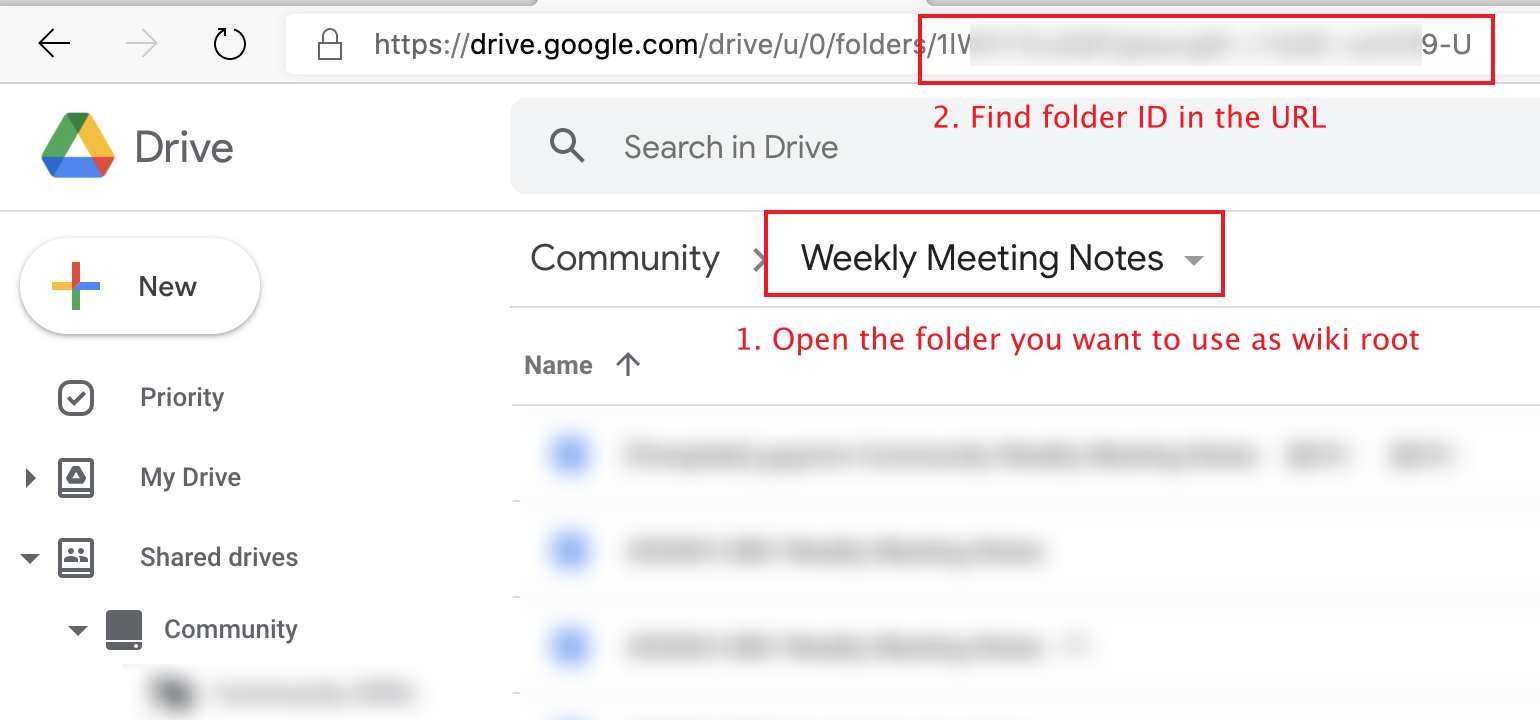
REACT_APP_ROOT_ID: Optional. The ID of the Google drive folder that you want to display as the wiki root folder.There may be hyphens in the ID. The wiki root folder is not limited to a sub-folder in the shared drive. It could be the shared drive root folder.
Note: Only folders in the "Shared drives" are supported. Folders in the "My Drive" are not supported.
-
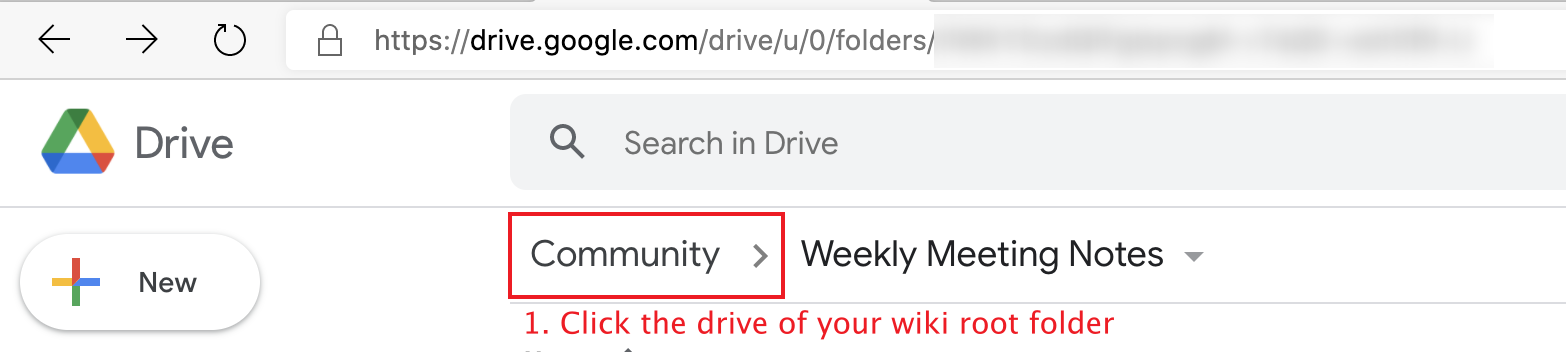
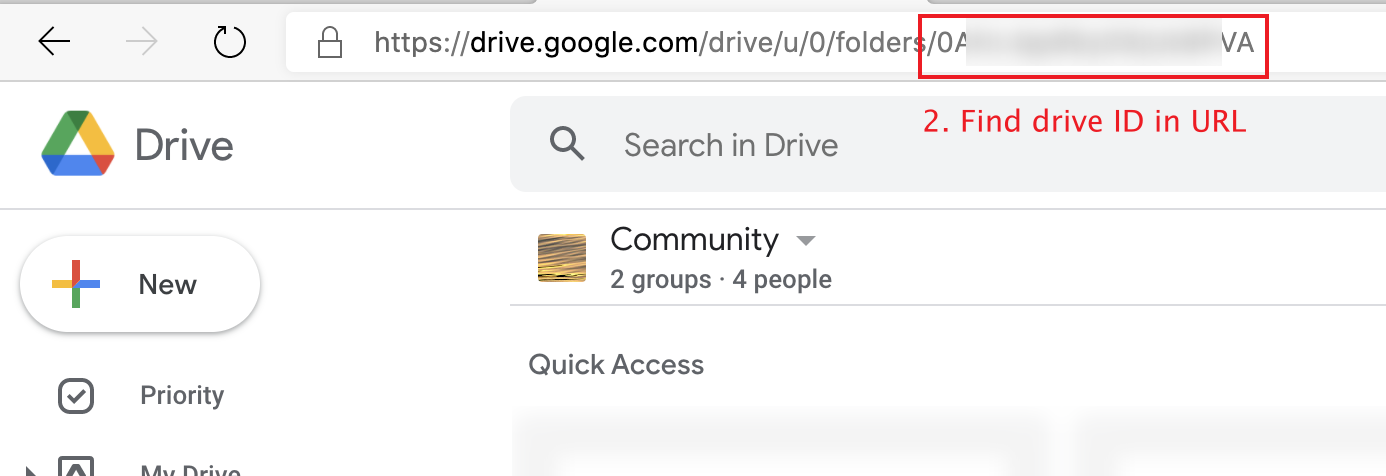
REACT_APP_ROOT_DRIVE_ID: Optional. The drive ID where your wiki root folder belongs.
This is not an official PingCAP product.