
The most powerful interface for your browser 🔥
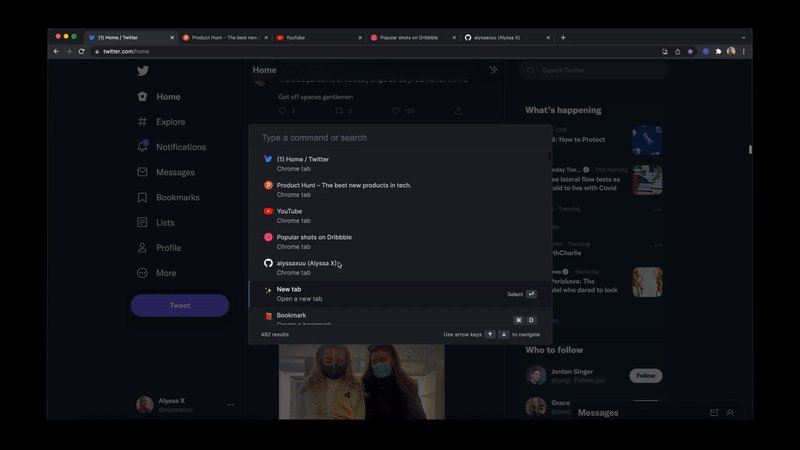
With Omni you can use your browser like a pro. Manage tabs, bookmarks, your browser history, perform all sorts of actions and more with a simple command interface.
👉 Get it now for Chrome and for Firefox
You can support this project (and many others) through GitHub Sponsors! ❤️
Made by Alyssa X
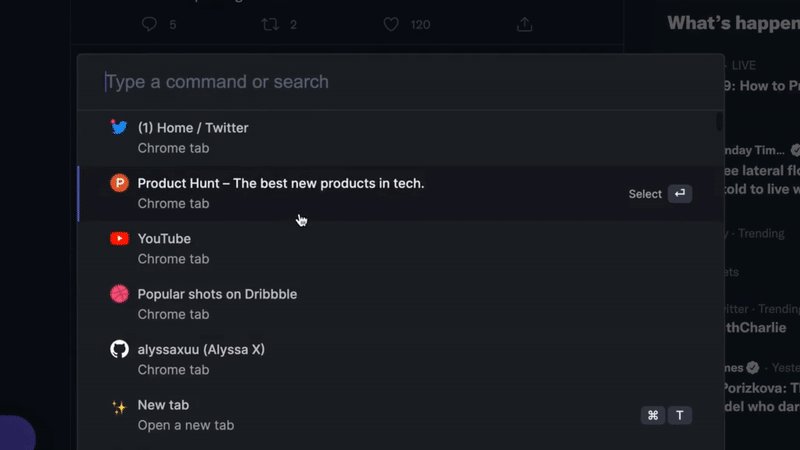
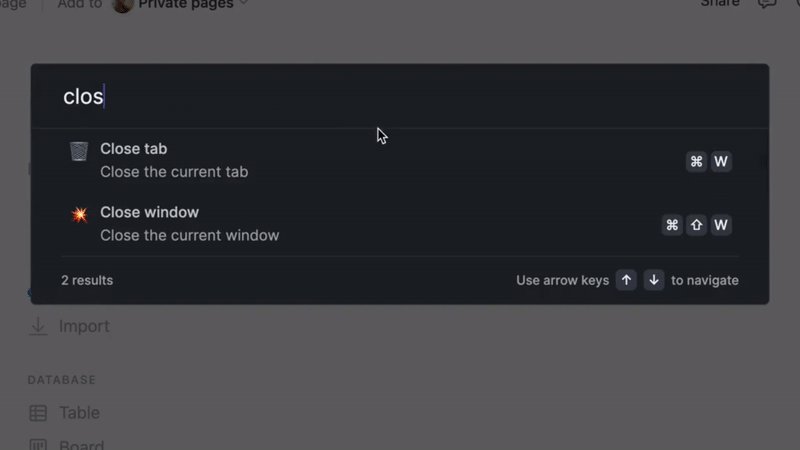
🗄 Switch, open, close, and search your tabs
📚 Browse and manage your bookmarks
🔍 Search your browsing history
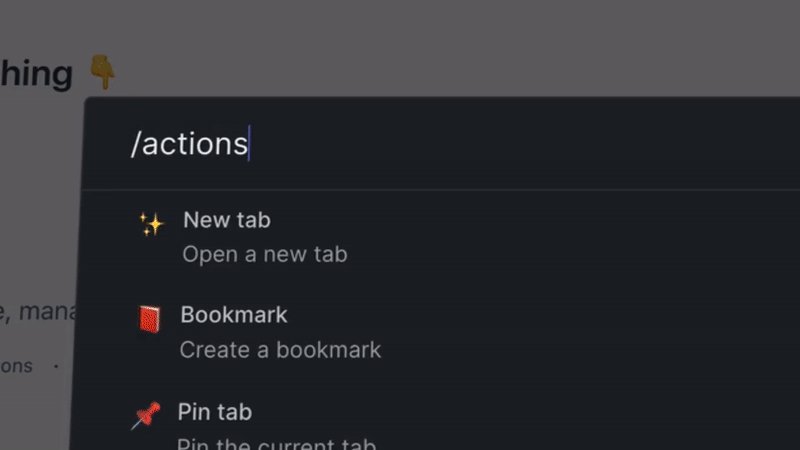
⚡️ 50+ actions to improve your productivity
🔮 Special commands to filter and perform more actions
🧩 Integrations with Notion, Figma, Docs, Asana...
⌨️ Shortcuts for actions such as muting, pinning, bookmarking...
⚙️ Advanced settings to help troubleshoot browsing issues
🌙 Dark mode
...and much more - all for free & no sign in needed!
To open Omni, simply press ⌘+Shift+K on Mac or Ctrl+Shift+K on Windows. You can change the shortcut by going to chrome://extensions/shortcuts in Chrome, or by following these steps in Firefox
Alternatively you can click on the extension icon in the toolbar to toggle it.
To close Omni you can press Esc, click on the background, or press the extension icon.
The dark and light theme in Omni is tied to your system's theme.
On Mac you can change the theme by clicking on the Apple menu (on the top left), opening the System preferences, going into the General section, and then choosing between dark, light, or auto.
On Windows it depends on the OS version. Here is a guide for Windows 11 and 10.
After switching the theme you might need to restart your browser.
You can use a variety of commands with Omni to perform actions or filter your results.
- /tabs: Search your tabs
- /bookmarks: Search your bookmarks
- /history: Search your browser history
- /actions: Search all available actions
- /remove: Remove a bookmark or close a tab
Feel free to suggest new commands for Omni by making an issue.
You can run Omni locally without having to install it from the Chrome Store or from Firefox Add-ons.
- Download the code. In the web version of GitHub, you can do that by clicking the green "Code" button, and then "Download ZIP".
- Go to chrome://extensions/ in your browser, and enable developer mode.
- Drag the src folder (make sure it's a folder and not a ZIP file, so unzip first), or click on the "Load unpacked" button and locate the folder.
- That's it, you will now be able to use Omni locally.
- Download the code. In the web version of GitHub, you can do that by clicking the green "Code" button, and then "Download ZIP".
- Open the about:debugging page in your browser, click the "This Firefox" option.
- Click the "Load Temporary Add-on" button, and select any file inside the firefox folder
- That's it, you will now be able to use Omni locally.
- jQuery - for better event handling and DOM manipulation
- dom-focus-lock - to keep focus on the input field
Feel free to reach out to me through email at hi@alyssax.com or on Twitter if you have any questions or feedback! Hope you find this useful 💜