📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
The Store Form app provides blocks responsible for displaying an user form connected to Master Data through a JSON schema.
- Add
store-formapp to your theme's dependencies in themanifest.json, for example:
dependencies: {
"vtex.store-form": "0.x"
}Now, you are able to use all blocks exported by the store-form app. Check out the full list below:
- In any desired store template, such as the
store.product, add theformblock. In the example below, the form block is contained in a Flex Layout row:
{
"store.product": {
"children": [
"flex-layout.row#product-breadcrumb",
"flex-layout.row#product-main"
+ "flex-layout.row#form",
"shelf.relatedProducts",
"product-reviews",
"product-questions-and-answers"
]
},- Then, declare the
formblock. Bear in mind to specify whichentityandschemafrom Master Data should be fetched to build the block.
{
"flex-layout.row#form": {
"children": [
"flex-layout.col#form"
]
},
"flex-layout.col#form": {
"children": [
"form"
]
},
"form": {
"entity": "clients",
"schema": "person"
}
}ℹ️ If the form block does not have any children configured, a default form will be rendered automatically based on the JSON schema in Master Data. This reading and interpretation of JSON schemas is due to the Reacht Hook Form JSON Schema library (which is supporting the Store Form blocks logic behind the scenes).
| Prop name | Type | Description | Default Value |
|---|---|---|---|
entity |
string |
 The entity in Master Data where the document will be saved. The entity in Master Data where the document will be saved. |
undefined |
schema |
string |
 The JSON schema name that will be used. The schema name is set in the API's request to create it in Master Data. The JSON schema name that will be used. The schema name is set in the API's request to create it in Master Data. |
undefined |
- If desired, complete the
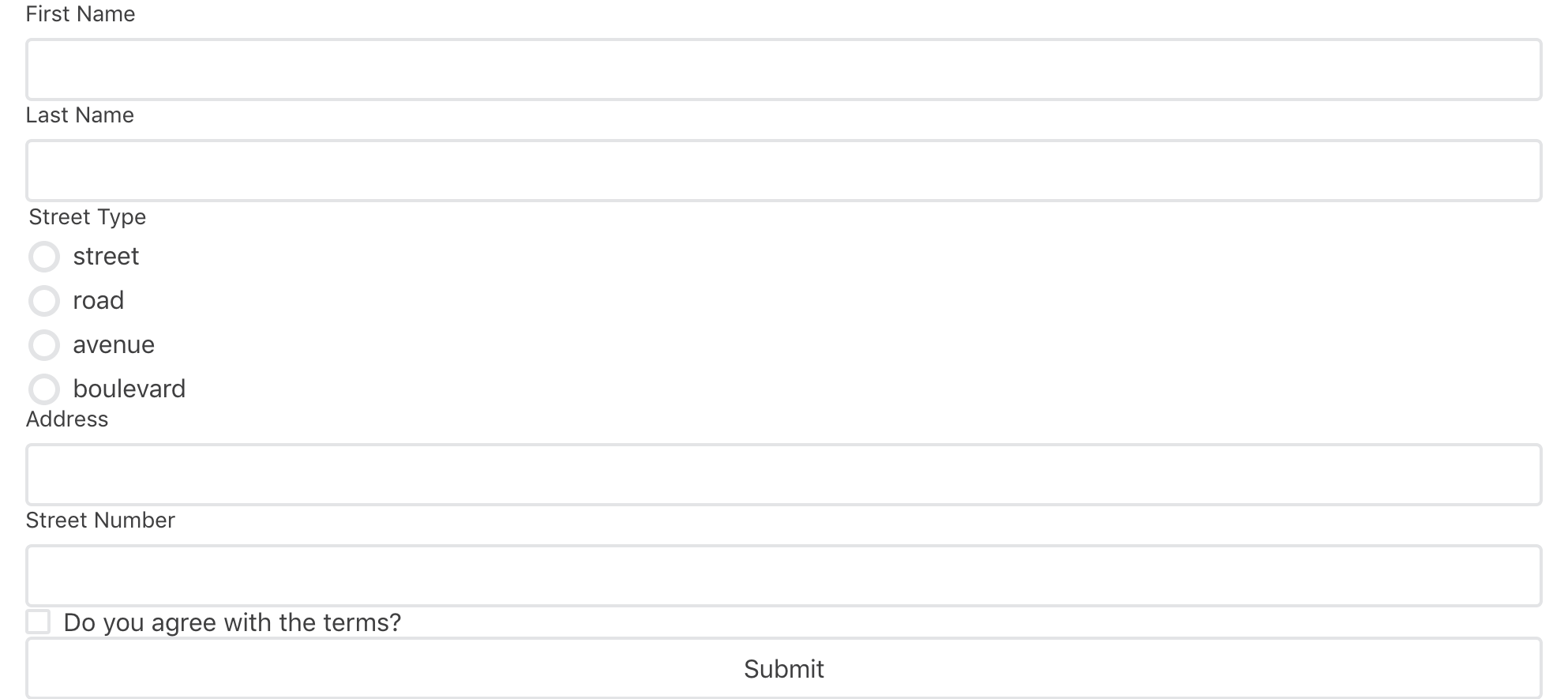
formblock by adding and configuring an array of children blocks. You can use the blocks listed in the first table stated above. For example:
"form": {
"props": {
"entity": "clients",
"schema": "person"
},
"children": [
"rich-text#formTitle",
"form-input.text#firstName",
"form-input.text#lastName",
"form-field-group#address",
"form-input.checkbox#agreement",
"form-submit"
],
"blocks": ["form-success"]
},
"form-success": {
"children": [
"rich-text#successSubmit"
]
},
"rich-text#successSubmit": {
"props": {
"text": "Succesfully submitted the data!",
"textAlignment": "CENTER",
"textPosition": "CENTER"
}
},
"form-input.text#firstName": {
"props": {
"pointer": "#/properties/firstName"
}
},
"form-input.text#lastName": {
"props": {
"pointer": "#/properties/lastName"
}
},
"form-input.checkbox#agreement": {
"props": {
"pointer": "#/properties/agreement",
"label": "Do you agree that this is the best form component in the whole wide world?"
}
},
"form-field-group#address": {
"props": {
"pointer": "#/properties/address"
}
},
"form-submit": {
"props": {
"label": "Submit"
}
}uiSchemaobject:
const UISchema = {
type: UIType,
properties: {
// Note that the definition is recursive
childName: {UISchema},
childName: {UISchema},
// ...
childName: {UISchema},
},
}Where childName should be replaced for the desired sub-property name and the UIType should be replaced for one of the following values:
default: will consider theform-field-groupown logic (e.g. using the React Hook Form JSON Schema library) for block's rendering;radio: the sub-property will be rendered as aform-input.radiogroupblock.select: the sub-property will be rendered as aform-input.dropdownblock.input: the sub-property will be rendered as aform-input.textblock withinputTypeset toinput.hidden: the sub-property will be rendered as aform-input.textblock withinputTypeset tohidden.password: the sub-property will be rendered as aform-input.textblock withinputTypeset topassword.textArea: the sub-property will be rendered as aform-input.textareablock.checkbox: the sub-property will be rendered as aform-input.checkboxblock.
The JSON schema created in Master Data is firstly responsible for telling form blocks which data they must receive i.e. specifying which kind of input each form field should expect from users.
When the user clicks on the Submit button, the form blocks then fetch all input data and send it to the Schema validation. This process of understanding which input they must receive and sending it to Master Data is done by using the React Hook Form JSON schema library behind the scenes.
If any unexpected answer is detected, that is, if the form blocks data does not match the Schema, Master Data won't be able to create an user form and an error message will be returned for the user.
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
form |
formLoading |
formErrorLoading |
formSubmitContainer |
formSubmitButton |
formErrorServer |
formErrorUserInput |
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind are welcome!