The simple Next.js dashboard that relies on system.* tables to help monitor and provide an overview of your ClickHouse cluster.
Features:
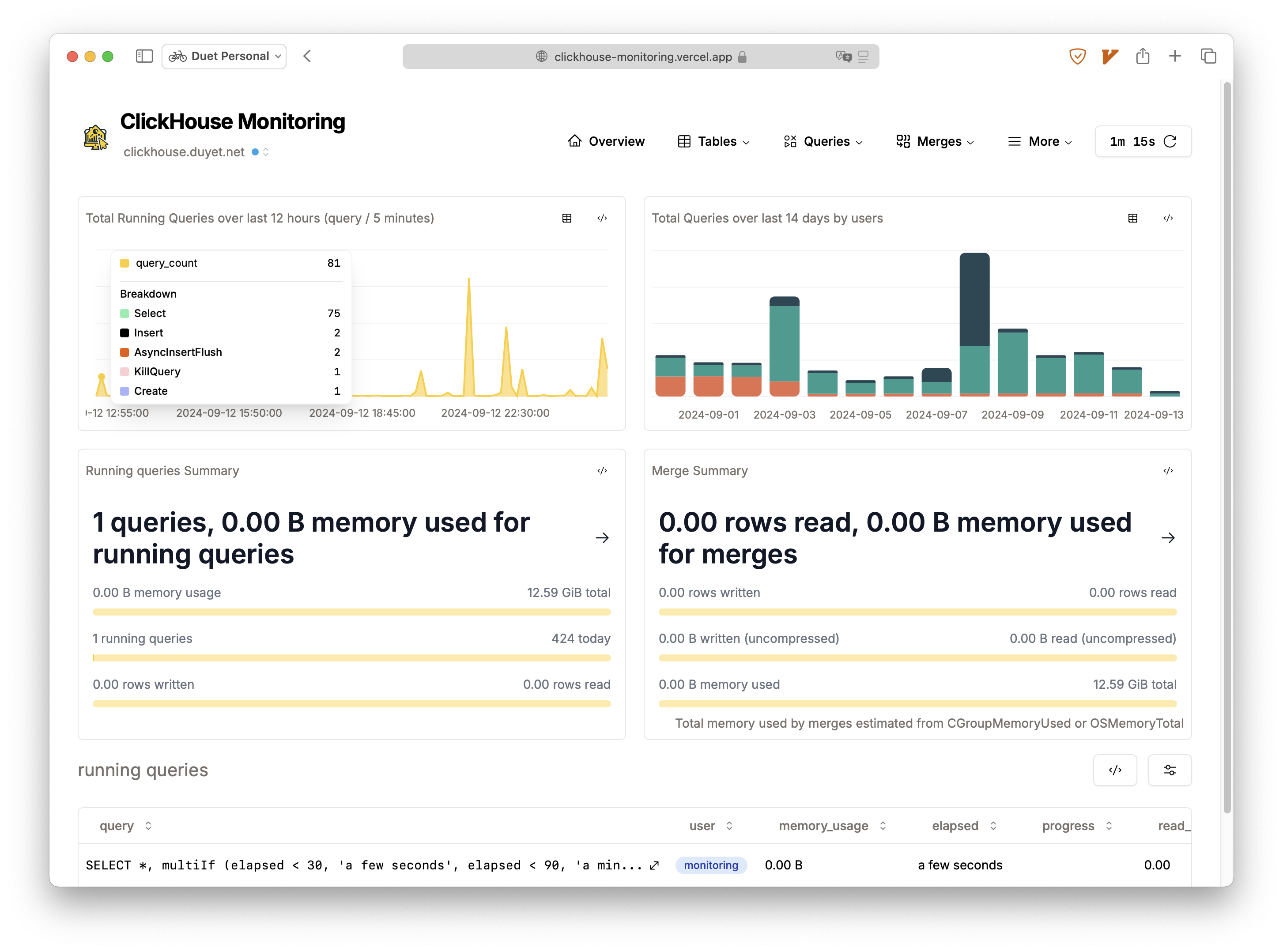
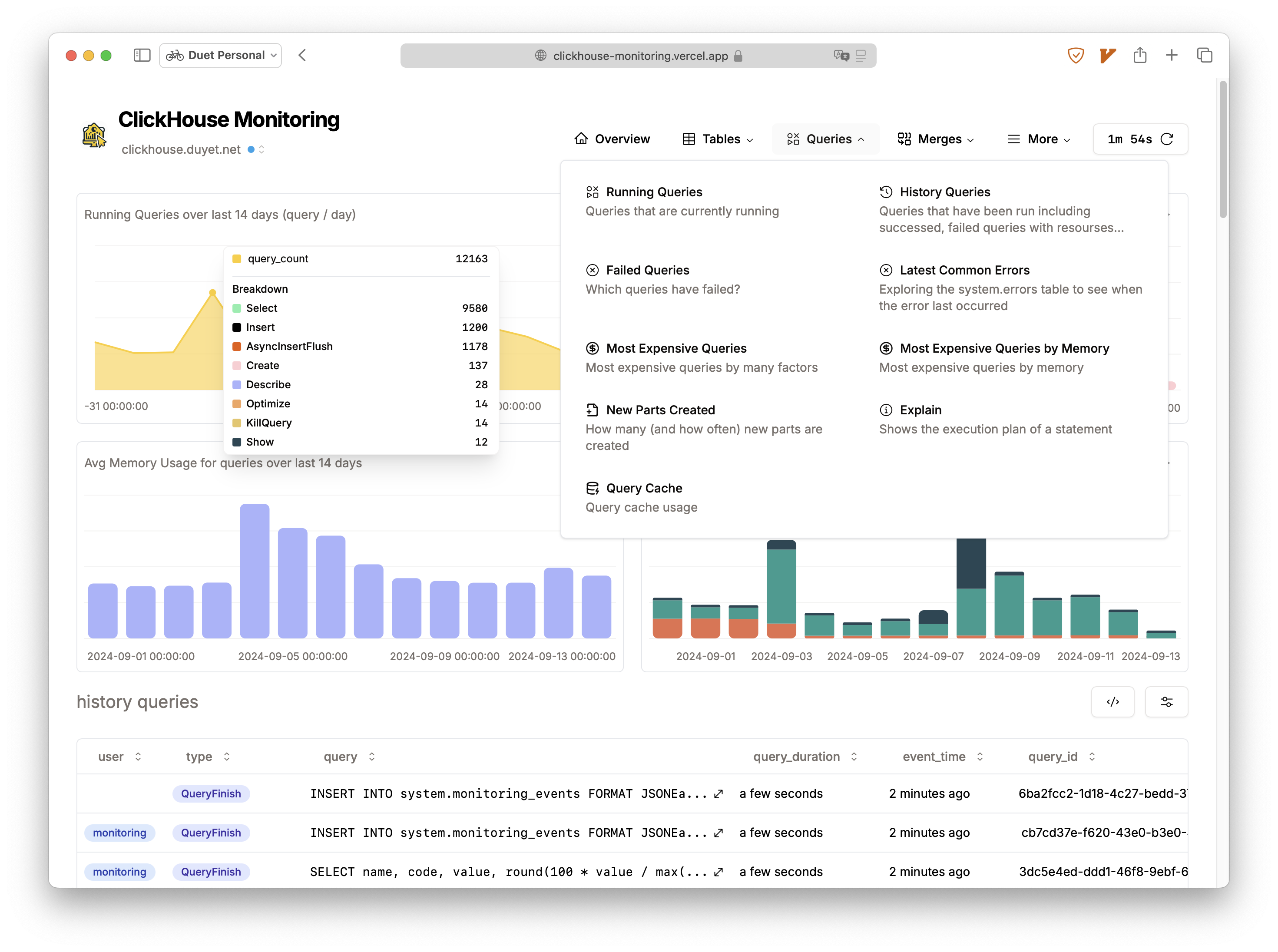
- Query monitor: current queries, query history, query resources (memory, parts read, file_open, ...), most expensive queries, most used tables or columns, etc.
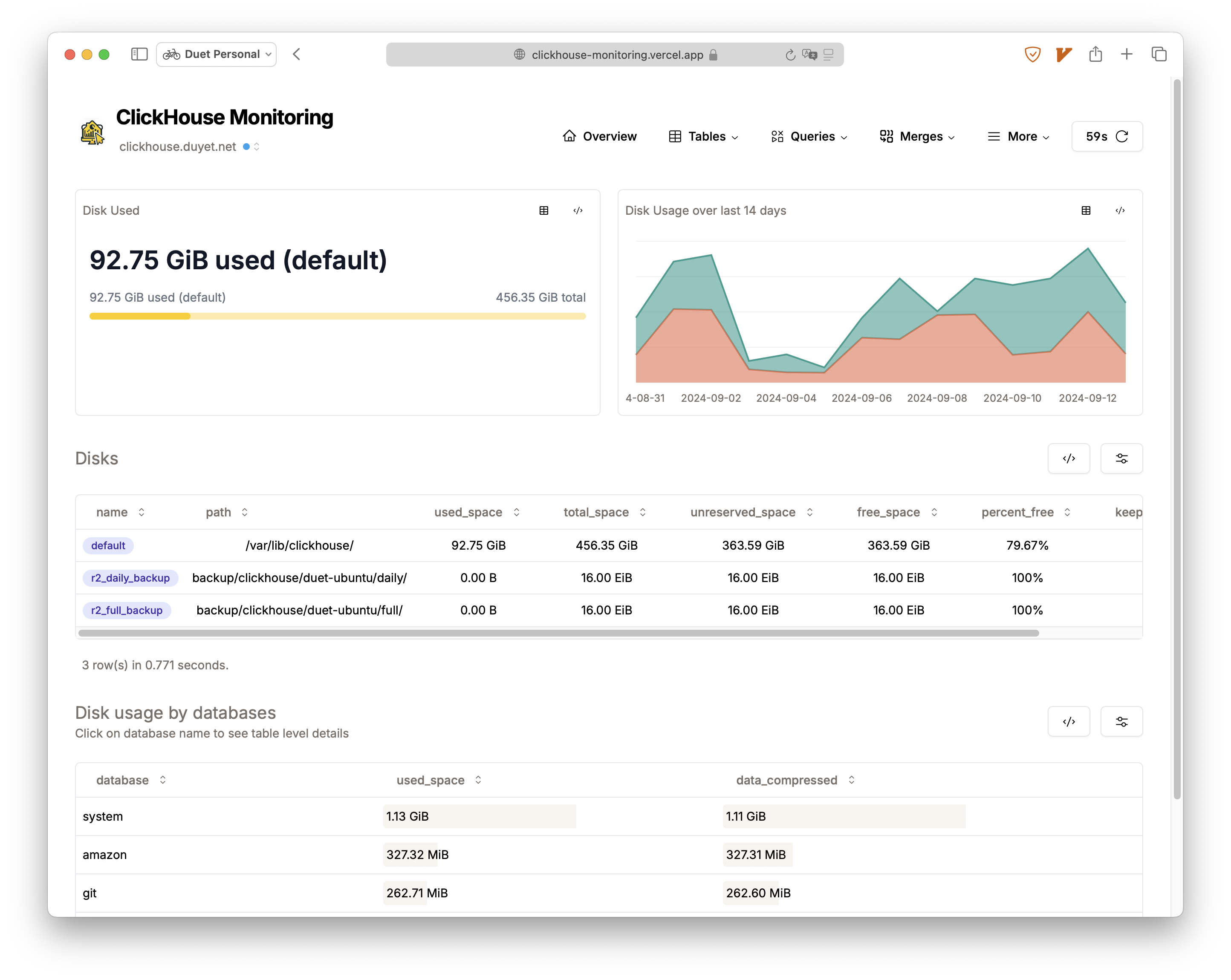
- Cluster monitor: total memory/CPU usage, distributed queue, global settings, mergetree settings, metrics, etc.
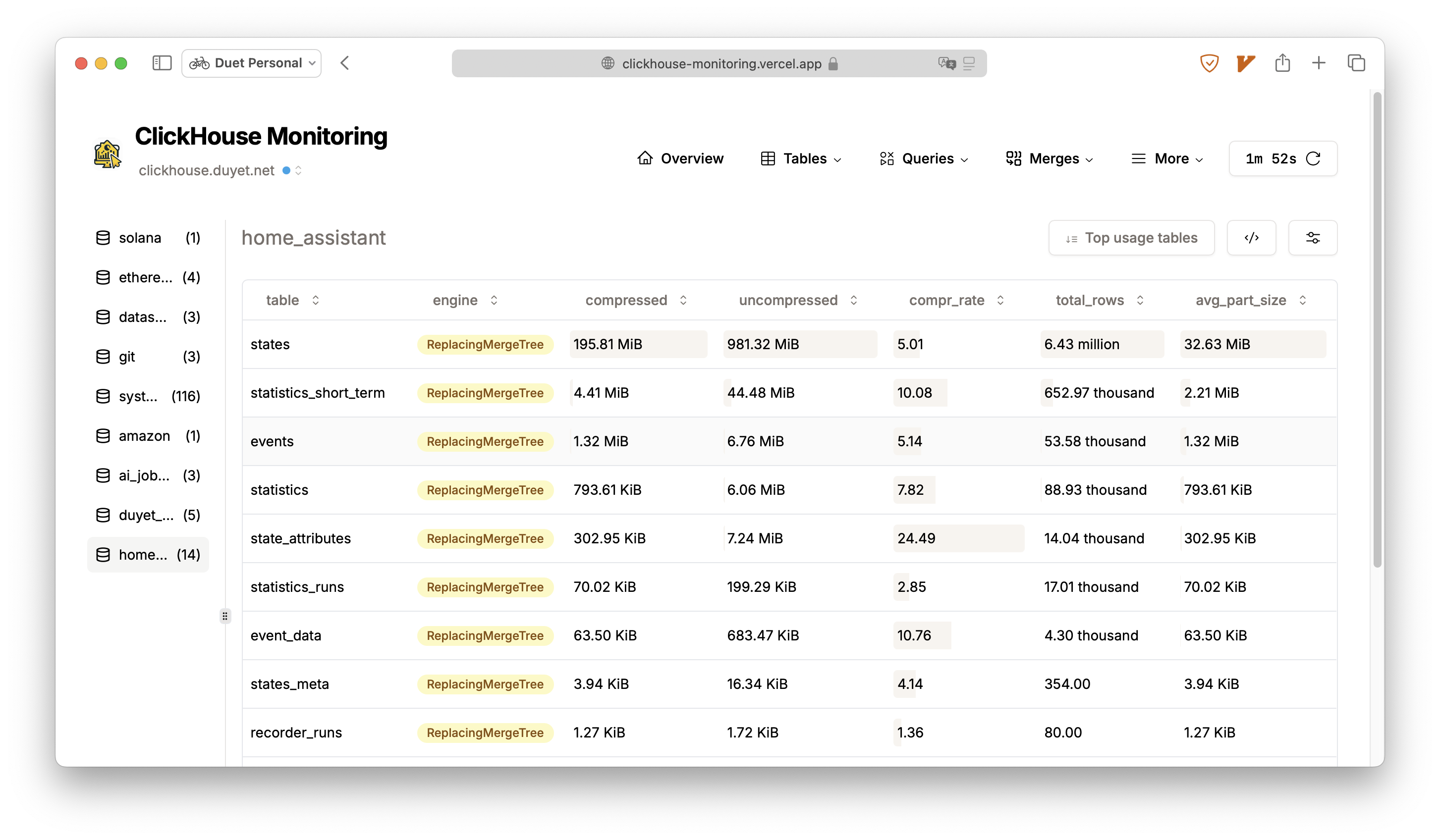
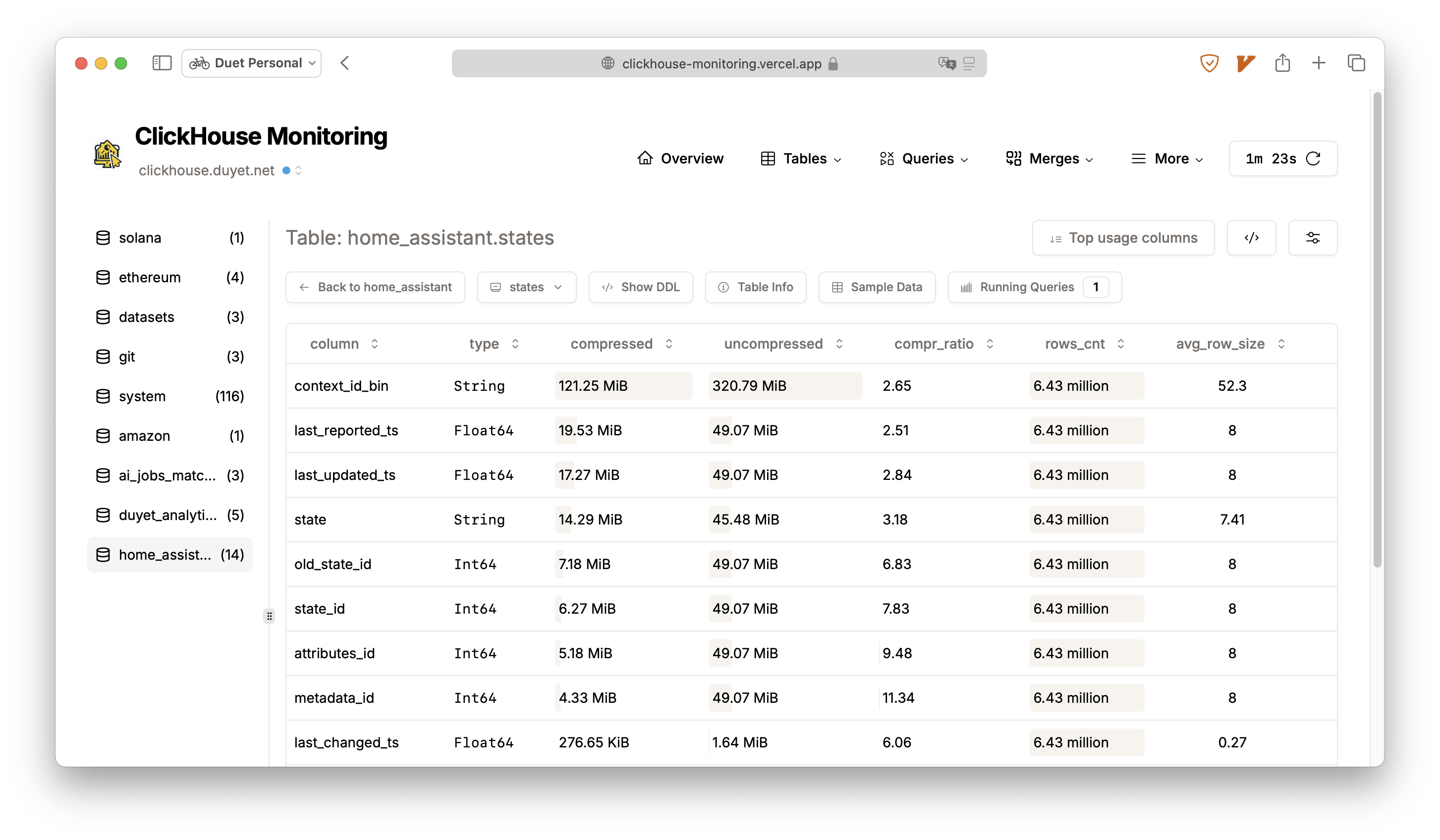
- Tables and parts information: size, row count, compression, part size, etc., at the column level detail.
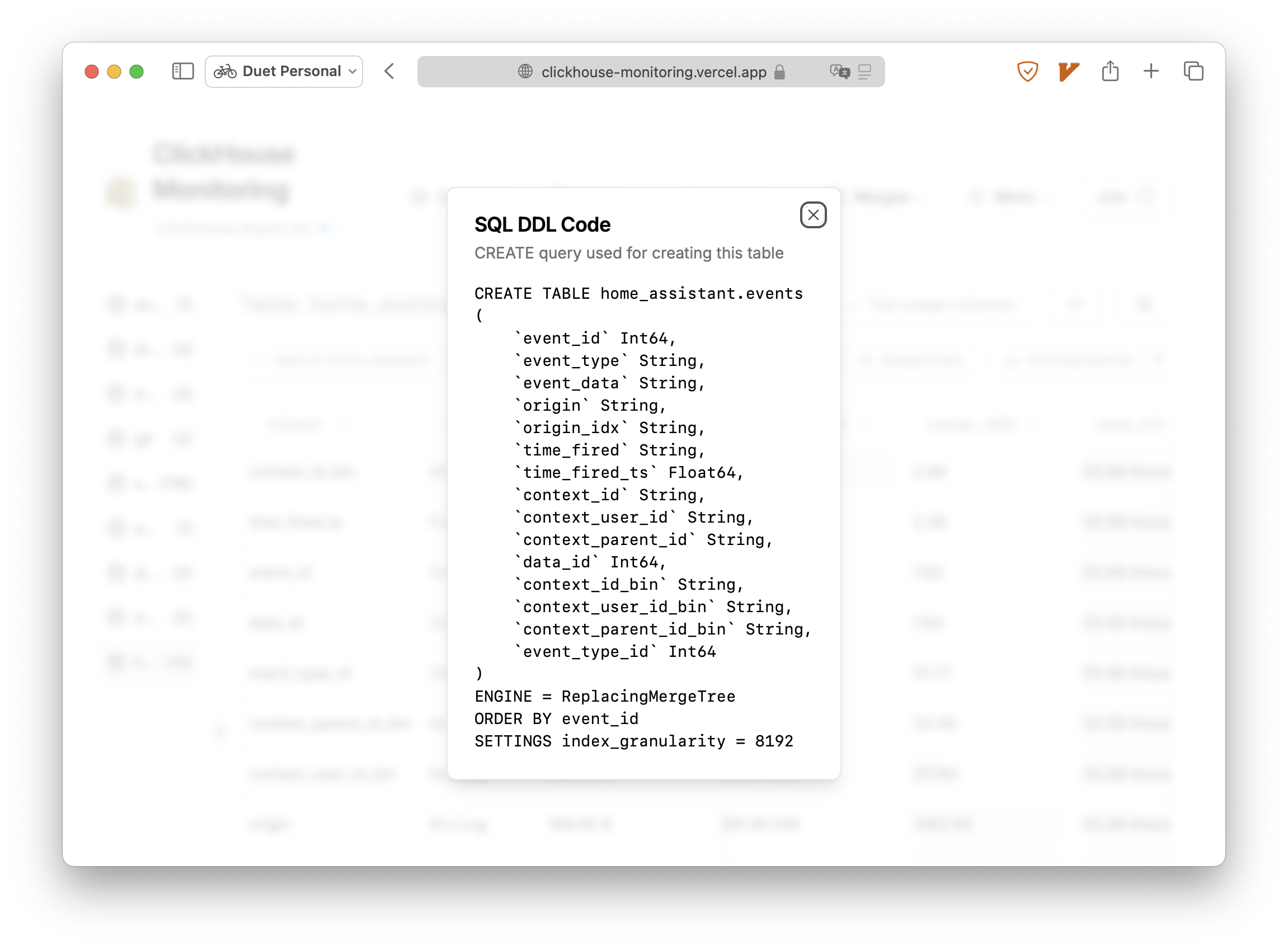
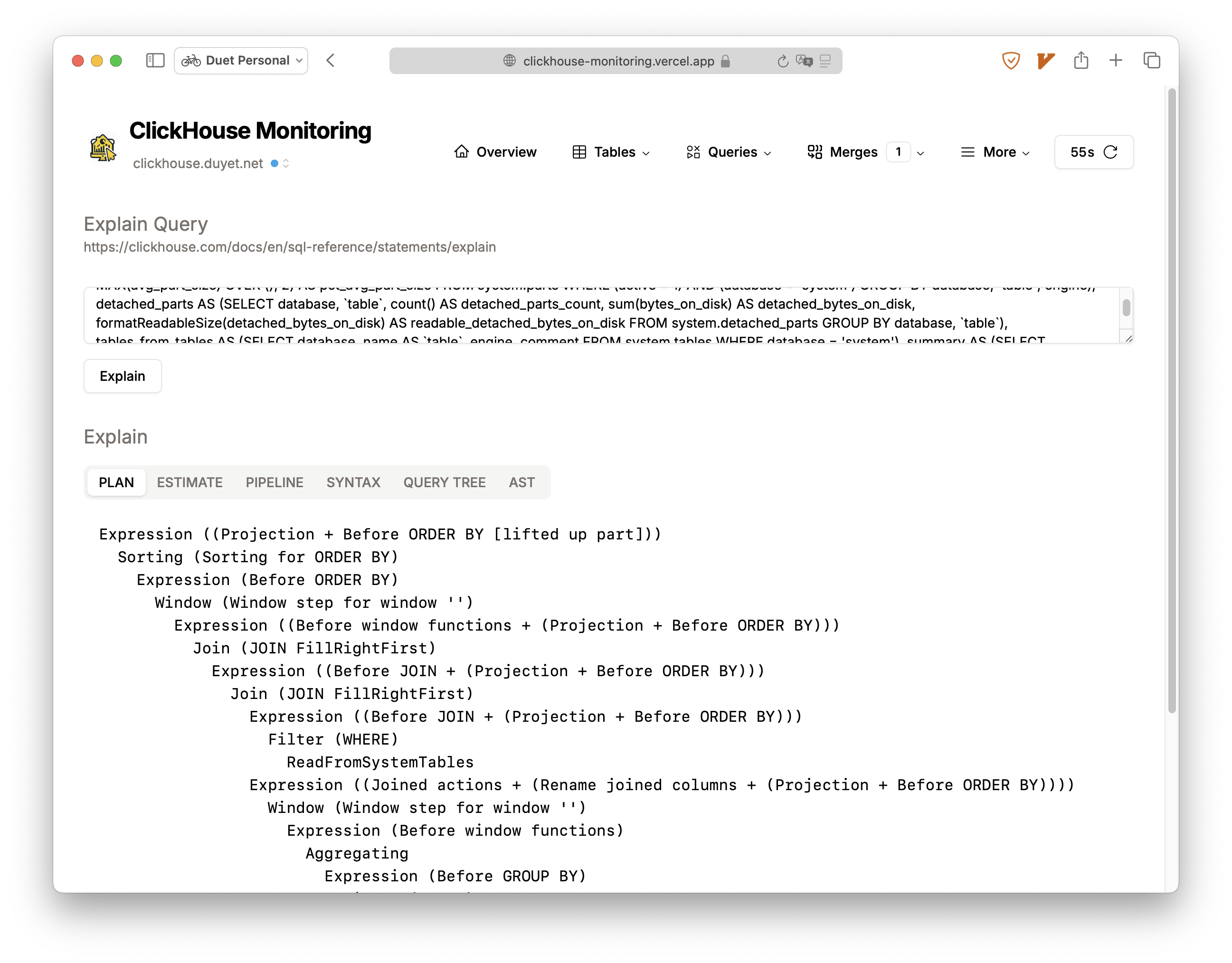
- Useful tools: Zookeeper data exploration, query EXPLAIN, kill queries, etc.
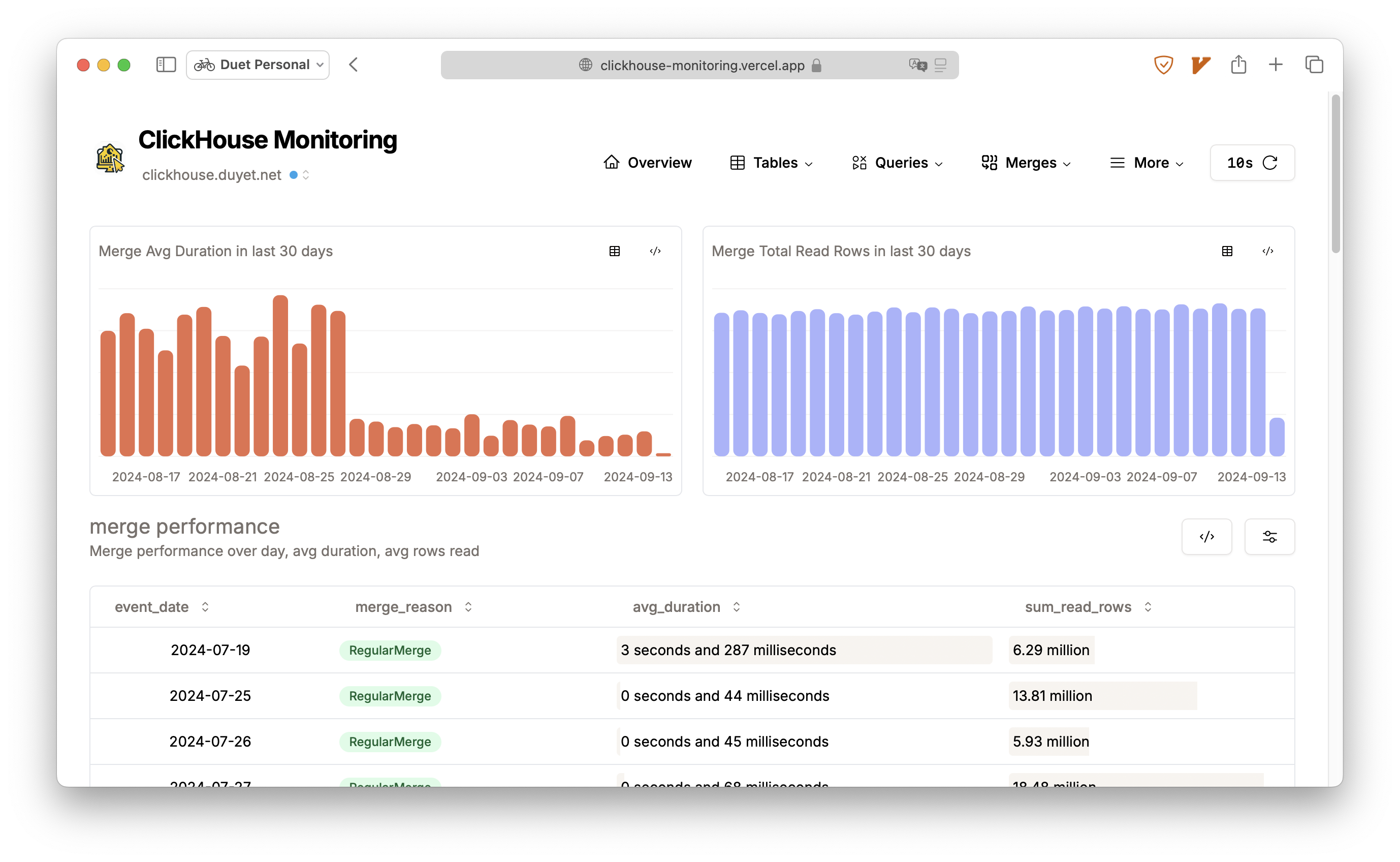
- Visualization metric charts: queries and resource usage, number of merges/mutation, merge performance, query performance, etc.
The ClickHouse server running on my homelab so can be slow sometimes:
at https://duyet.github.io/clickhouse-monitoring
Feedback and contributions are welcome! Feel free to open issues or submit pull requests.
See LICENSE.