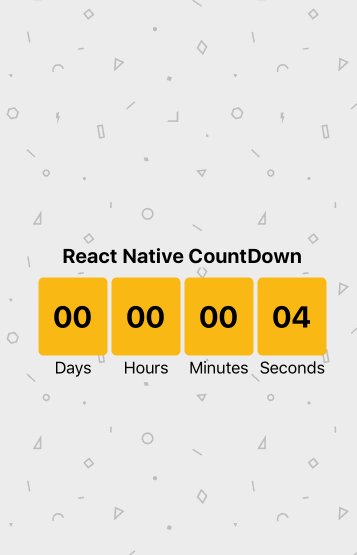
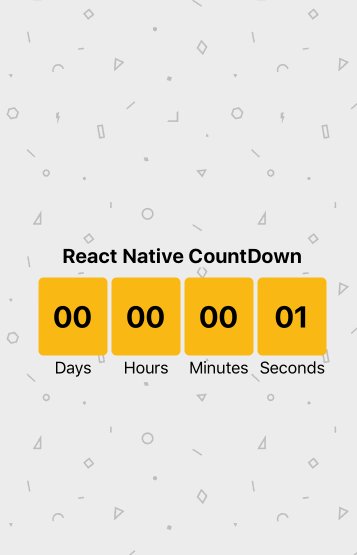
React Native CountDown
Run npm install react-native-countdown-component --save OR yarn add react-native-countdown-component --save
import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={10}
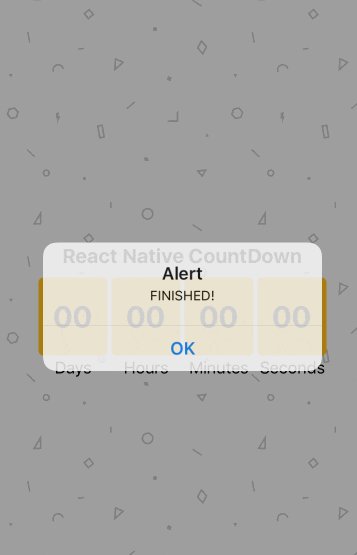
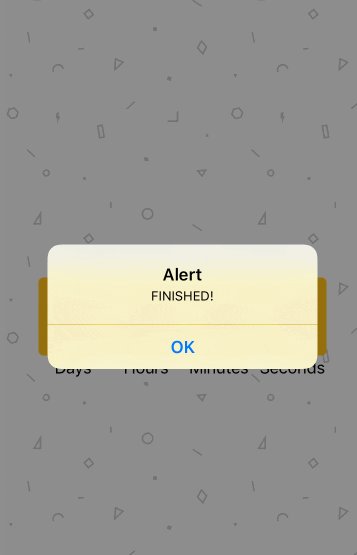
onFinish={() => alert('finished')}
onPress={() => alert('hello')}
size={20}
/>
)
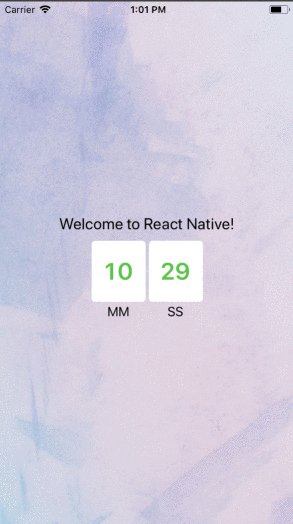
}import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={60 * 10 + 30}
size={30}
onFinish={() => alert('Finished')}
digitBgColor={'#fff'}
digitTxtColor={'#1CC625'}
timeToShow={['M', 'S']}
labelM={'MM'}
labelS={'SS'}
/>
)
}