This project explores animating WebGL shaders and patterns. It was created with Three.js.
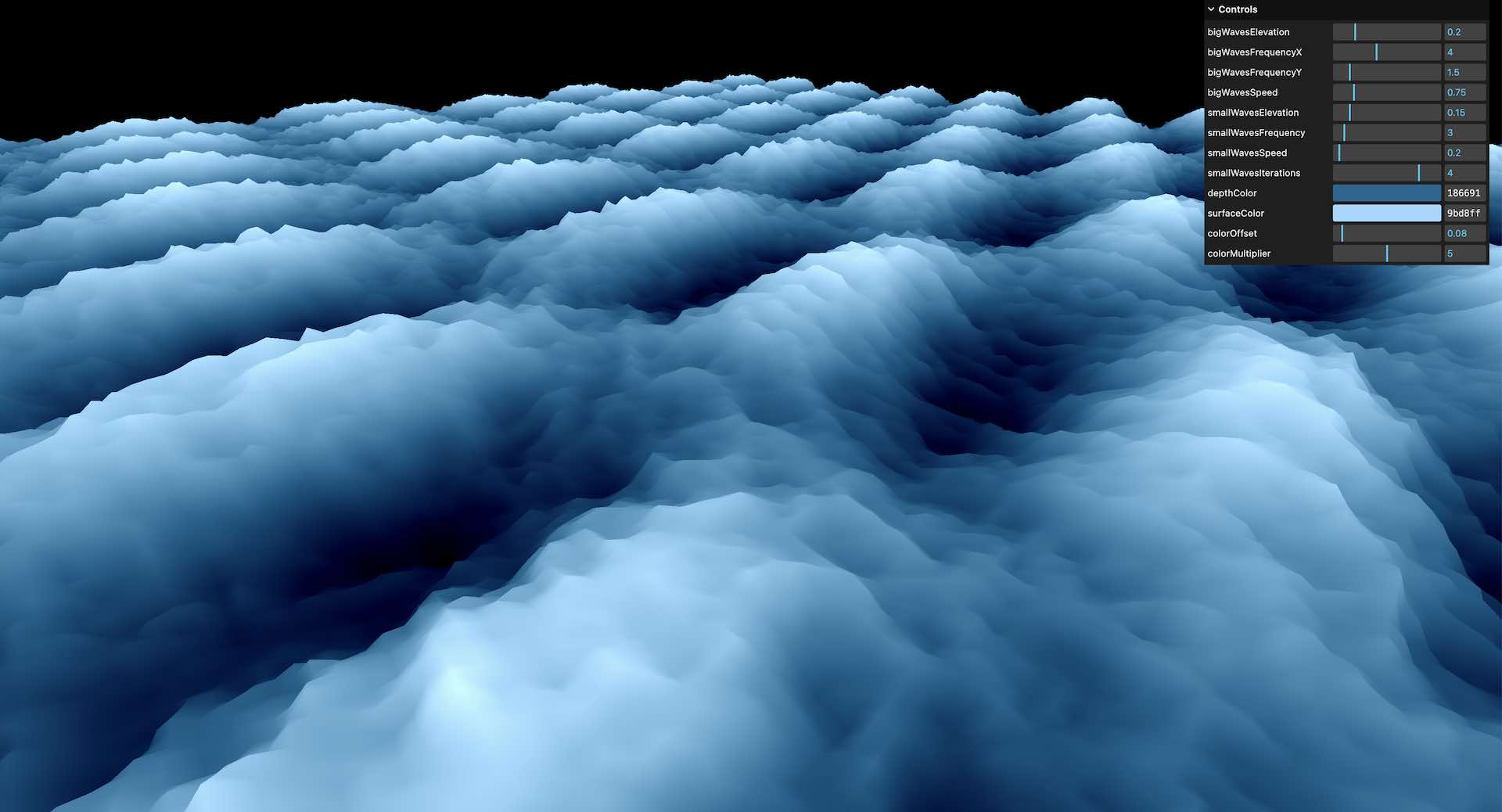
It features a features a low-poly sea with rolling waves. In the upper-right corner is a GUI that allows users to dynamically adjust multiple parameters for the scene, including wave elevation, frequency, and speed, small wave iterations, and sea colors.
The work was undertaken as one of many steps in acquiring my Three.js certification through Three.js Journey.
A running demo of the project can be viewed at https://dvdjrnx.github.io/raging-sea
- Clone the repository.
- Install the required dependencies by running
npm install.
To start the project, run the following command:
npm run dev