package.json- declares the plugin's entry point (plugin.js)plugin.js- instructs Lighthouse to run the plugin's owncarbon-footprint.jsaudit; describes the new category and its details for the reportaudits/carbon-footprint.js- the new audit to run in addition to Lighthouse's default audits
Run the following to start of with the recipe as a template:
mkdir lighthouse-plugin-example && cd lighthouse-plugin-example
curl -L https://github.com/GoogleChrome/lighthouse/archive/master.zip | tar -xzv
mv lighthouse-master/docs/recipes/lighthouse-plugin-example/* ./
rm -rf lighthouse-masterInstall and run just your plugin:
yarn
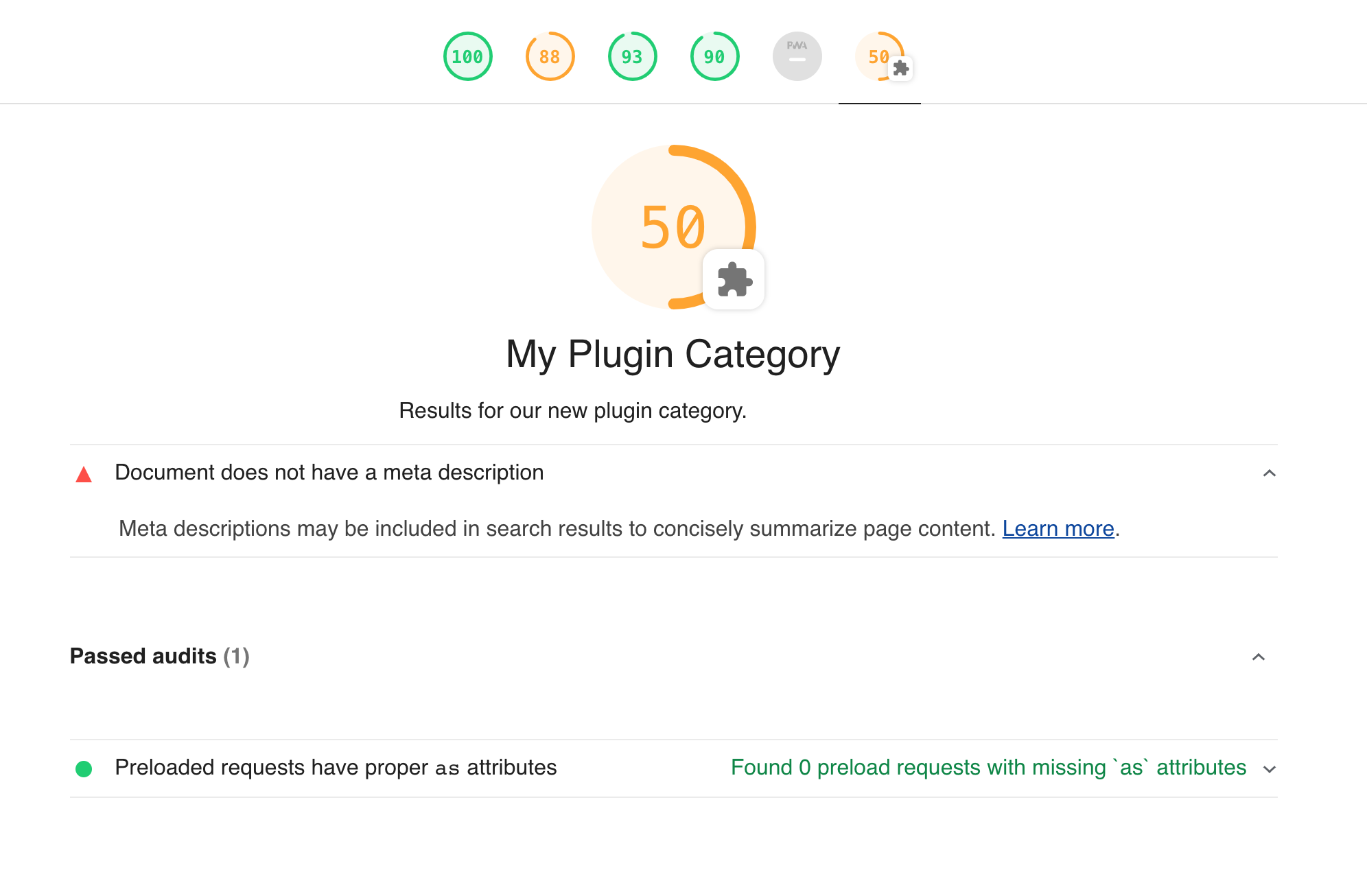
NODE_PATH=.. yarn lighthouse https://example.com --plugins=lighthouse-plugin-example --only-categories=lighthouse-plugin-example --viewWhen you rename the plugin, be sure to rename its directory as well.
To speed up development, you can gather once and iterate by auditing repeatedly.
# Gather artifacts from the browser
NODE_PATH=.. yarn lighthouse https://example.com --plugins=lighthouse-plugin-example --only-categories=lighthouse-plugin-example --gather-mode
# and then iterate re-running this:
NODE_PATH=.. yarn lighthouse https://example.com --plugins=lighthouse-plugin-example --only-categories=lighthouse-plugin-example --audit-mode --viewFinally, publish to NPM.
- Install
lighthouse(v5+) and the pluginlighthouse-plugin-example, likely asdevDependencies.npm install -D lighthouse lighthouse-plugin-example
- To run your private lighthouse binary, you have three options
npx --no-install lighthouse https://example.com --plugins=lighthouse-plugin-example --viewyarn lighthouse https://example.com --plugins=lighthouse-plugin-example --view- Add an npm script calling
lighthouseand run that.