Descrição: Aprenda a desenvolver aplicações front-end com React do zero ao intermediário do jeito certo.
Link: 🔗Curso Ignição React by Algaworks
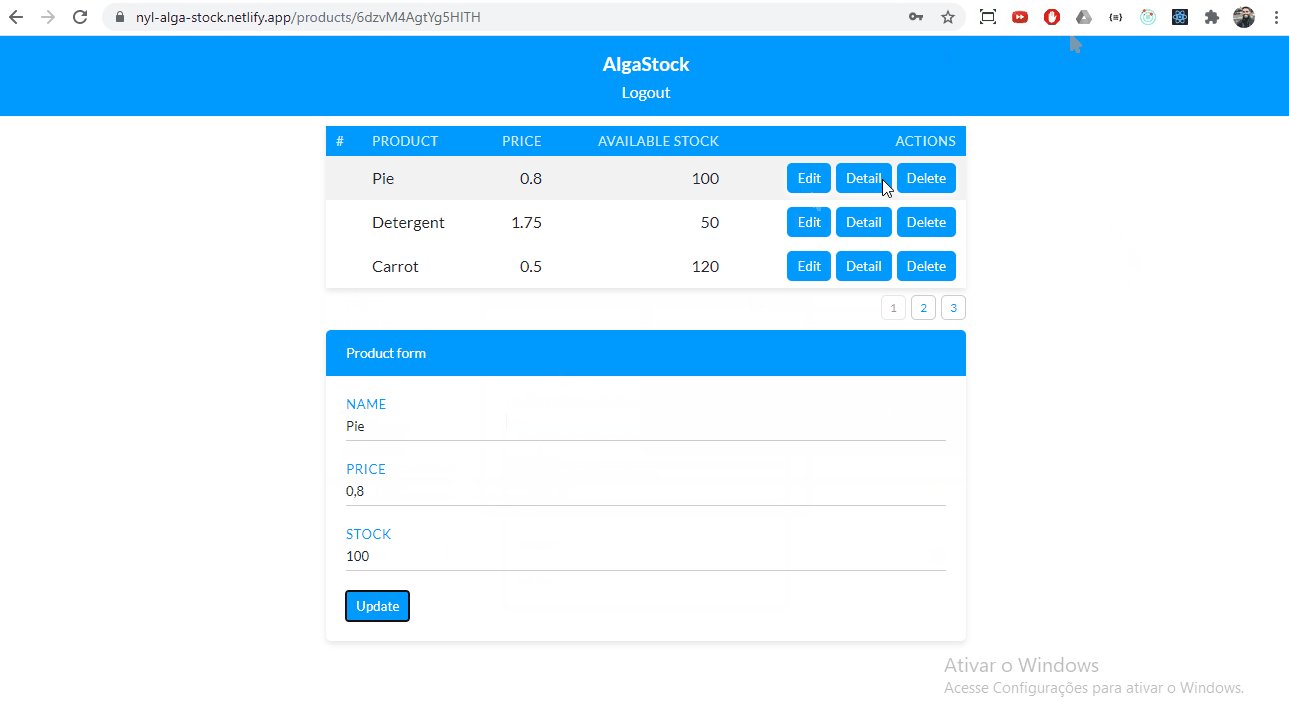
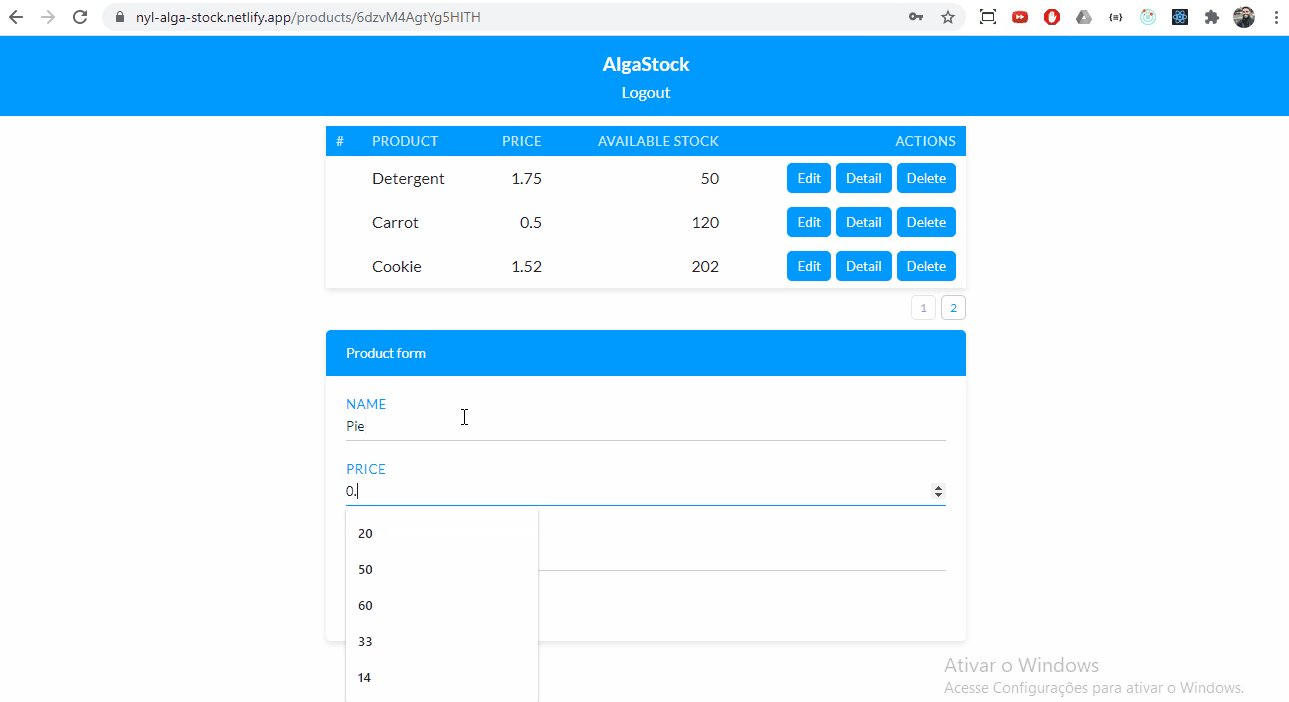
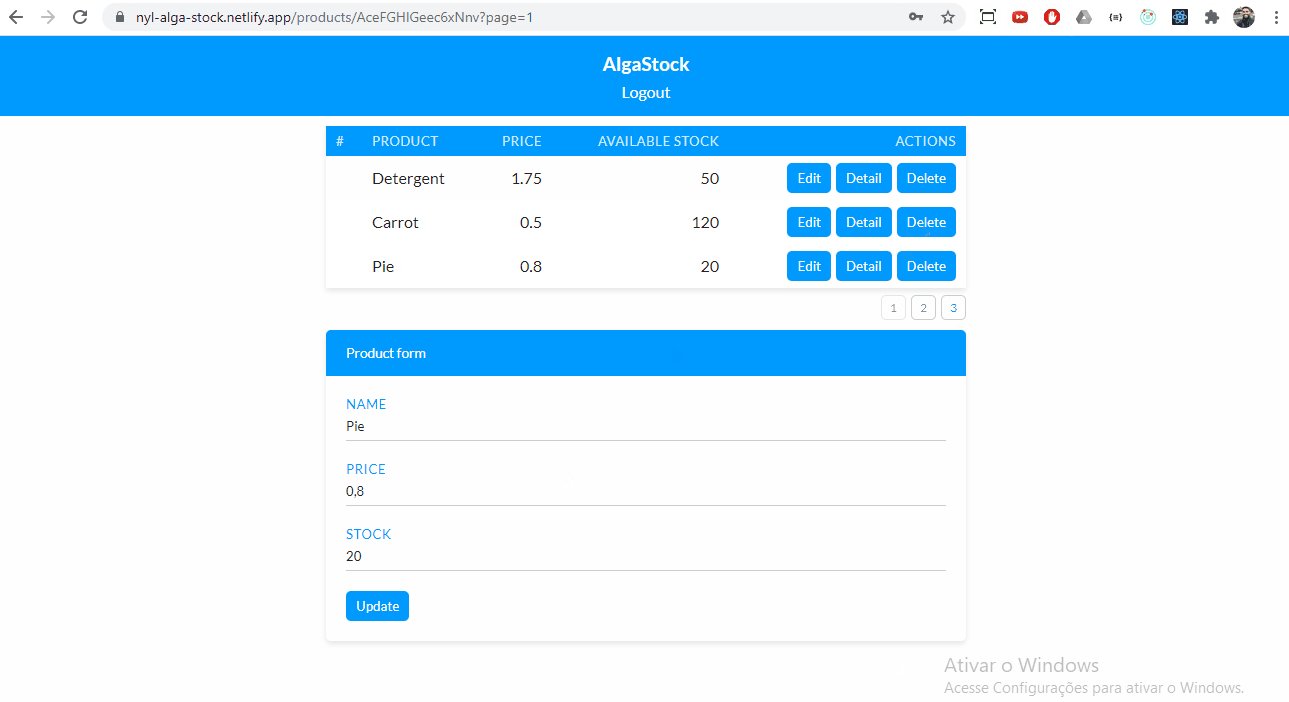
Projeto - AlgaStock - Projeto para cadastro e gerenciamento de produtos em um estoque. Envolve autenticação de usuários com restrição de visualização.
- Admininstrador: usuário
daniele senha123 - Comum: usuário
joselitoe senha321
✔️ React
✔️ Sass
✔️ Swal
✔️ Fetch API
✔️ Axios
✔️ Prism
✔️ Redux (thunk e persist)
✔️ React Router DOM
✔️ HOC (High Order Component)
✔️ Autenticação com token JWT
✔️ Deploy Netlify e Heroku
✔️ Pagination
✔️ Git e GitHub
-
Criar projeto do curso:
npx create-react-app alga-stock --template typescript -
Iniciar projeto:
cd alga-stockenpm start ou yarn start -
Comandos para deploy no Heroku
$ heroku login
$ git init
$ heroku git:remote -a nyl-api-alga-stock
$ git add .
$ git commit -am "commit message"
$ git push heroku master
$ heroku logs --tail![]() Linkedin https://www.linkedin.com/in/danyllo-valente-da-silva-3569b460
Linkedin https://www.linkedin.com/in/danyllo-valente-da-silva-3569b460
📮 E-mail danyllo.dvs@gmail.com