A
React.js web app for listening and voting on playlists created by users.
Built with ☕️ by
Janet Mendez and
Dennis Wang
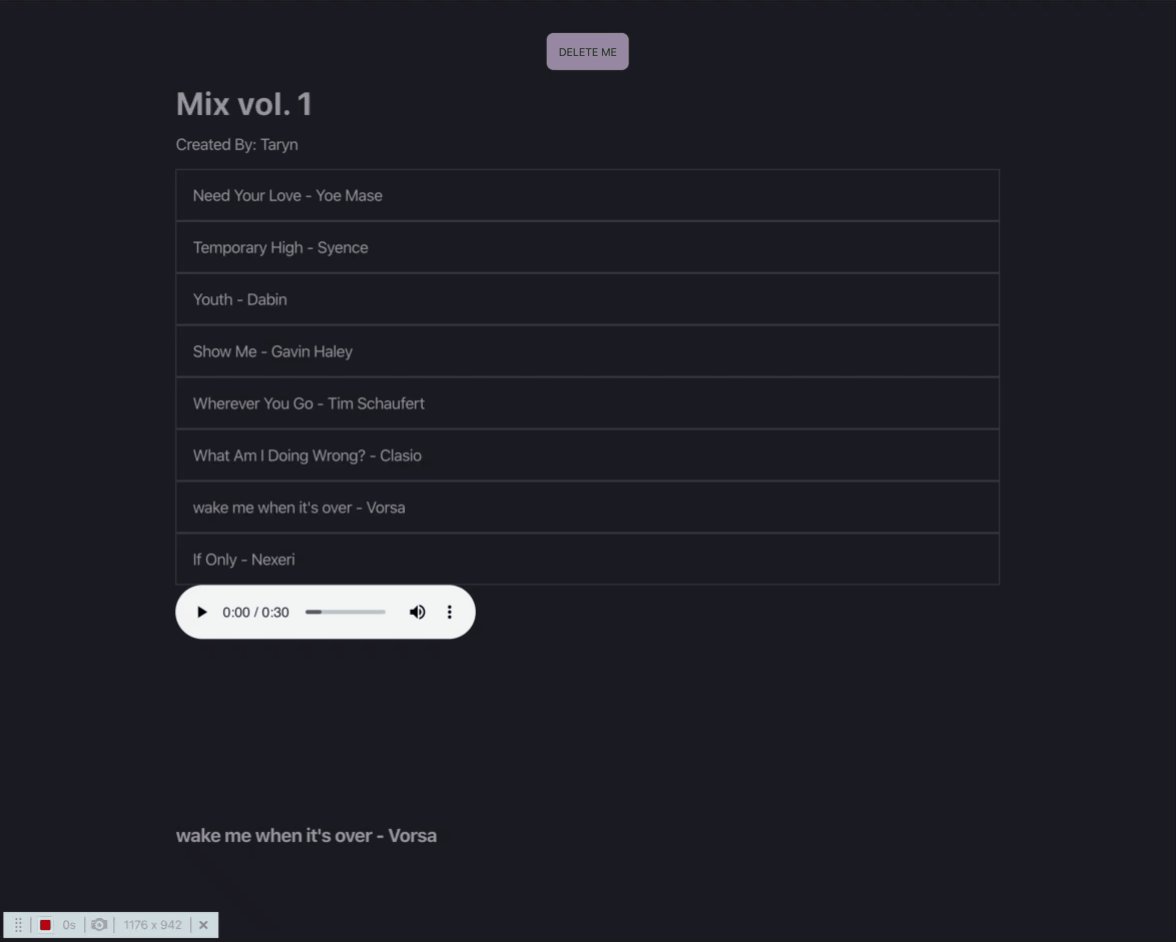
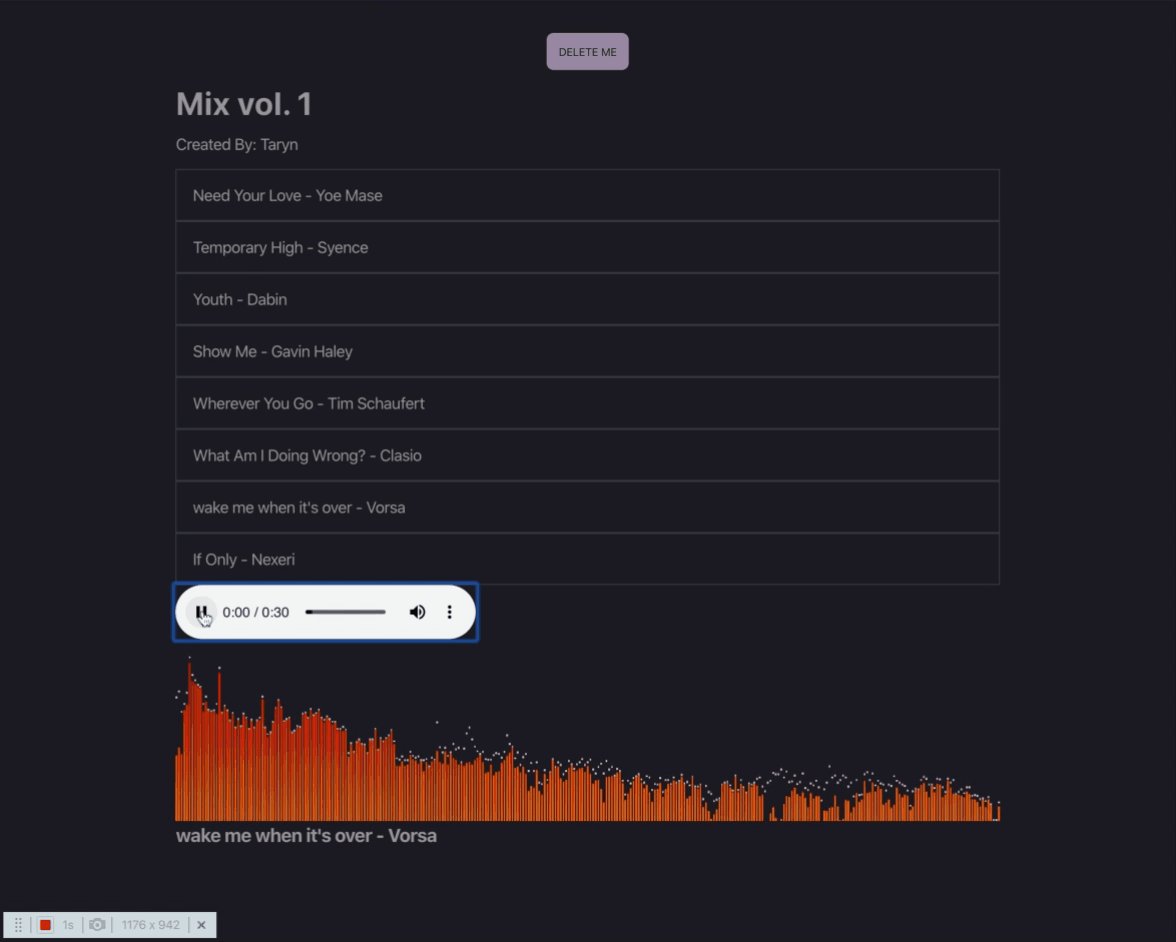
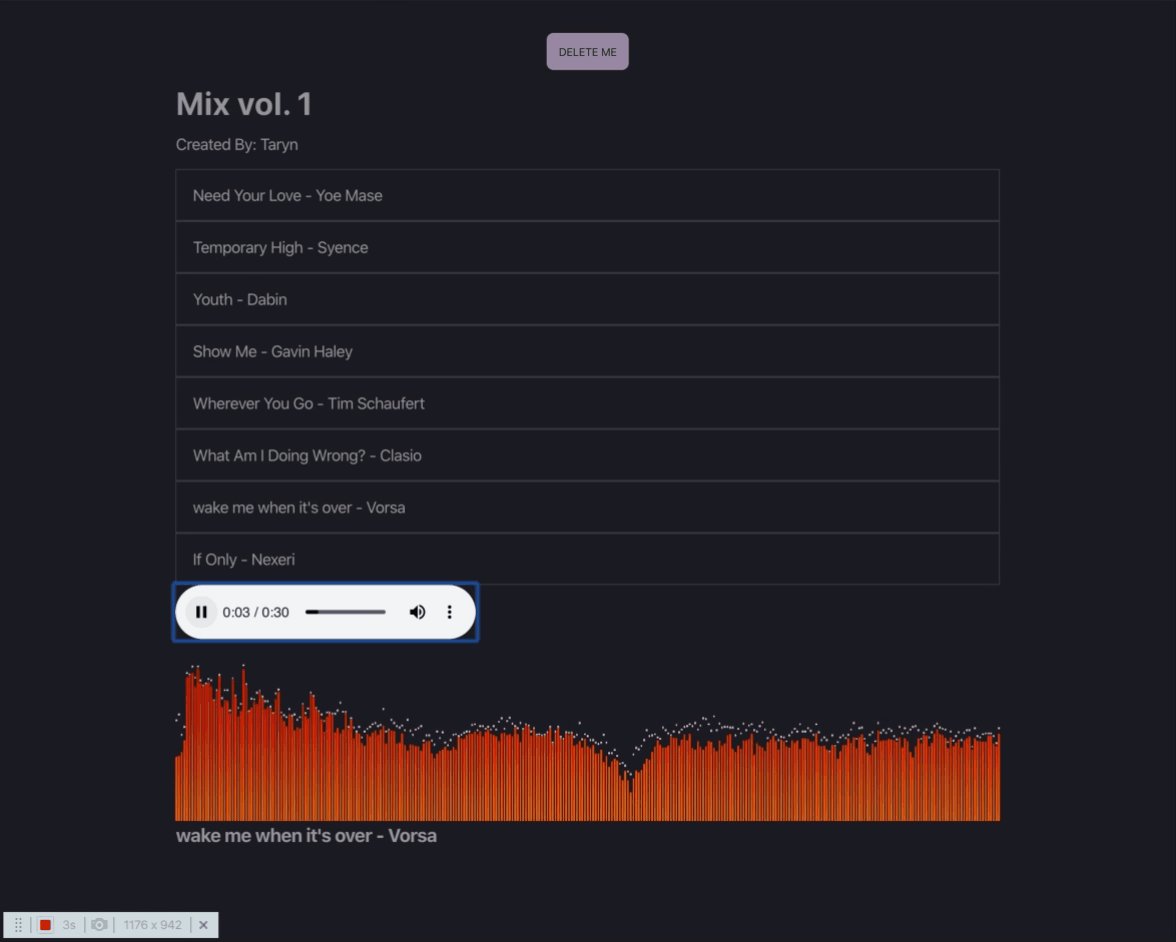
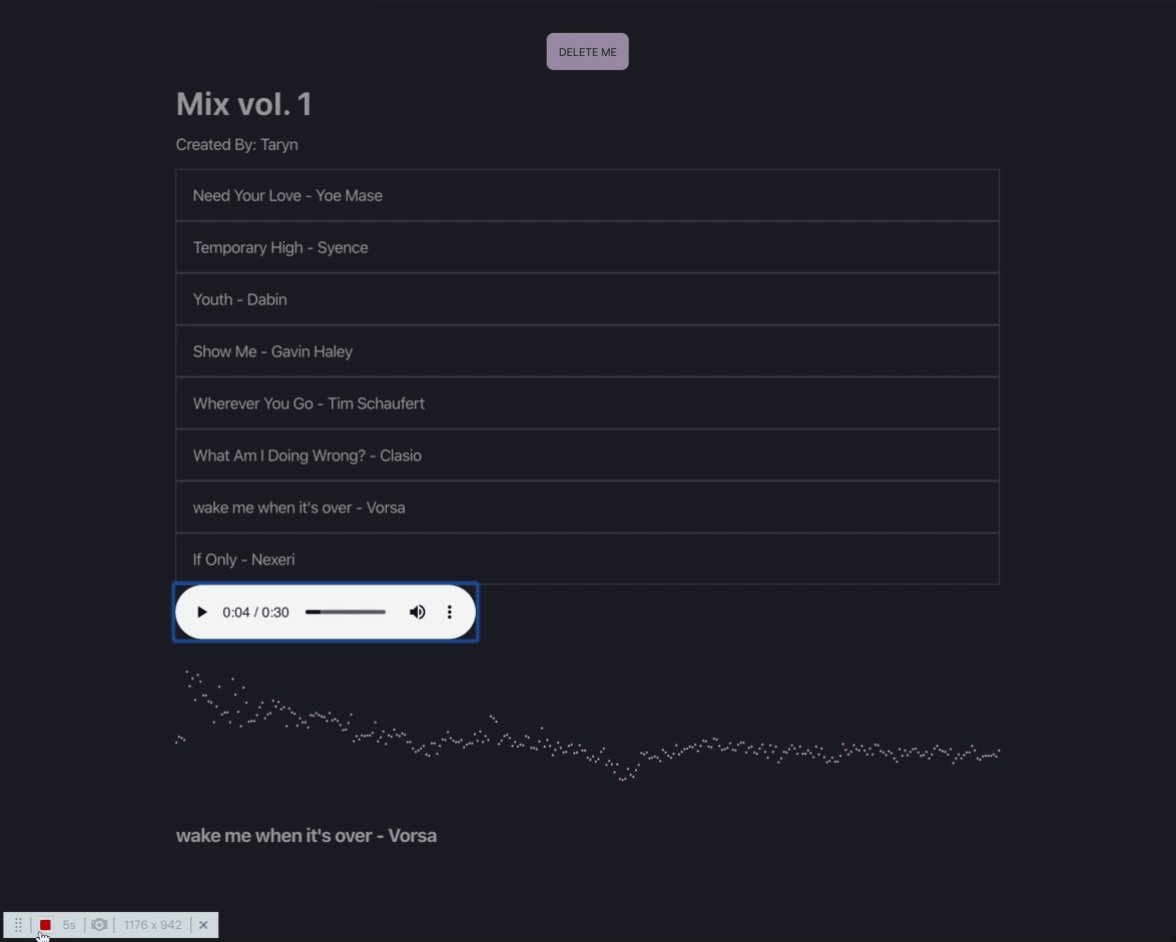
This React.js app was designed for users to create and vote on playlists using preloaded songs from the Spotify API. Upon clicking on selected song, Users are able to listen and see an audio visualization of the song being played.
This web app makes use of the following:
Backend
- Ruby [2.6.1]
- Rails [~> 5.2.3] - MVC web framework used as an API
- PostgreSQL [>= 0.18, < 2.0] - Database
- Figaro - Rails gem for securing API Keys
- Active Model Serializers - Serializing API routes to JSON
- RSpotify - Ruby Spotify API Wrapper
Front End
- React.js
- React Router - Declarative Routing
- SCSS - CSS pre-processor
- Web Audio API - audio visualization
Before you begin, ensure you have installed the latest version of:
This web app uses the following API keys from:
For information on Backend Installation please click here: Stripeify Backend
Frontend Installation:
- Clone this repo to your local machine
git clone <this-repo-url> cdto frontend directory- Ensure your Backend API is running at
http://localhost:3000/api/v1/ - run
npm installto install all dependencies - run
npm startto start server - When prompted, ensure Frontend is running at
http://localhost:3001