React Query Axios example with Rest API
React Client with React Query and Axios to make CRUD requests to Rest API in that:
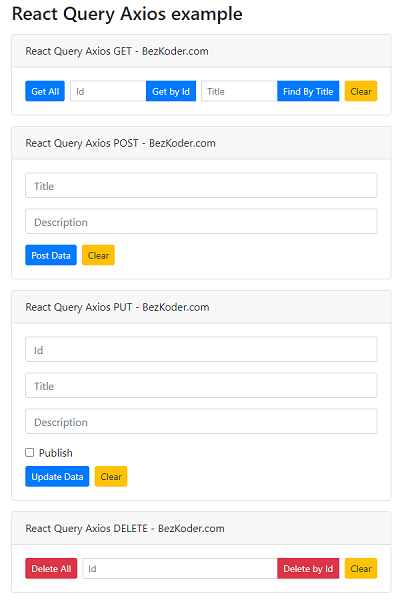
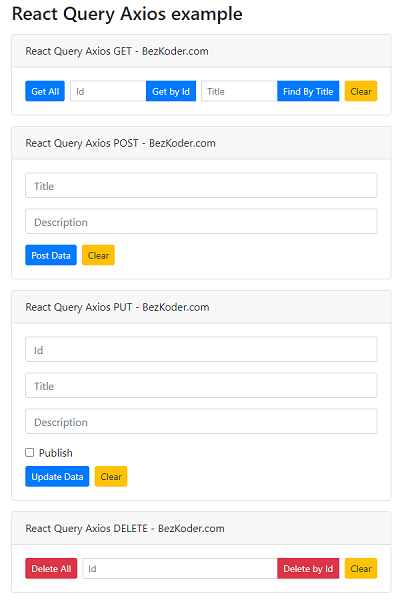
- React Query Axios GET request: get all Tutorials, get Tutorial by Id, find Tutorial by title
- React Query Axios POST request: create new Tutorial
- React Query Axios PUT request: update an existing Tutorial
- React Query Axios DELETE request: delete a Tutorial, delete all Tutorials

For instruction, please visit:
React Query Axios - Get/Post/Put/Delete example with Rest API
Related Posts:
React Axios example - Get/Post/Put/Delete with Rest API
React Fetch example - Get/Post/Put/Delete with Rest API
React + Axios: CRUD example to consume Web API
React Table example: CRUD App with react-table v7
Using Material UI instead of Bootstrap:
React Material UI examples with a CRUD Application
More Practice:
React Pagination example
React File Upload example
React JWT Authentication & Authorization example
React + Redux: JWT Authentication & Authorization example
Fullstack with Node Express:
React + Node Express + MySQL
React + Node Express + PostgreSQL
React + Node Express + MongoDB
Fullstack with Spring Boot:
React + Spring Boot + MySQL
React + Spring Boot + PostgreSQL
React + Spring Boot + MongoDB
Fullstack with Django:
React + Django Rest Framework
Serverless:
React Firebase CRUD App with Realtime Database
React Firestore CRUD App example | Firebase Cloud Firestore
Integration (run back-end & front-end on same server/port)
How to integrate React with Spring Boot
Integrate React with Node Express on same Server/Port
This project was bootstrapped with Create React App.