A potentially reusable formalized login flow pattern for crafting web development project.
Contrary to popular belief, never in my career as a Software Engineer that I build login/signin/auth page myself (I've always been working on projects where the auth flow is already provided or where login is not required 😋). So on this one long weekend during self-quarantine period of the outbreak in 2020, finally I've got some spare time to implement my take on it, while doing some transcendental explorations on React, React Router, and Redux Toolkit.
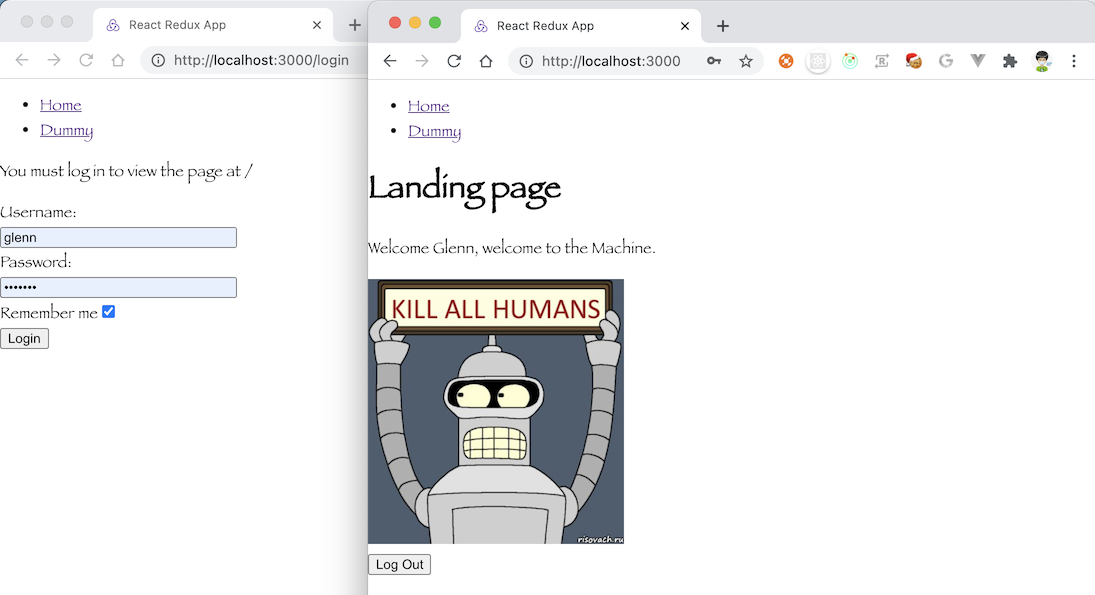
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template.
As you might have seen, this app is built with a very bare minimum, if not none, of CSS. This is intentional. HTML and JavaScript can render pretty minimalist, can't they? 😈
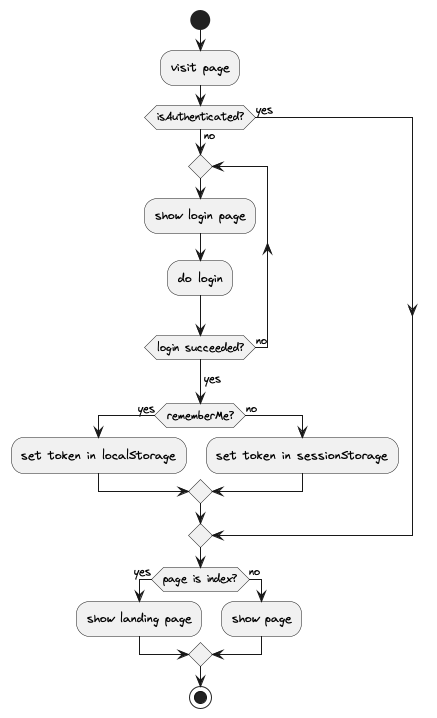
I tried to formalize the flow back in the last quarter of 2019 and realised it using this very cool project called PlantUML. So this is what I think that works for me in 80% of the cases:
The PlantUML source code is available here in the artifacts directory.
$ pnpm startYou can find other runnable scripts in package.json.
Glenn Dwiyatcita (@dwiyatci)
WTFPL – Do What the Fuck You Want to Public License.
See LICENSE.txt.