The MetaMask SDK enables developers to easily connect their dapps with a MetaMask wallet (Extension or Mobile) no matter the dapp environment or platform.
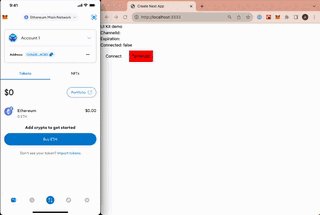
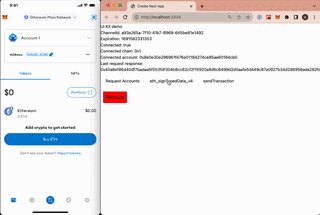
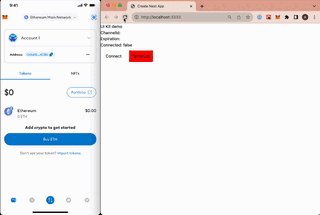
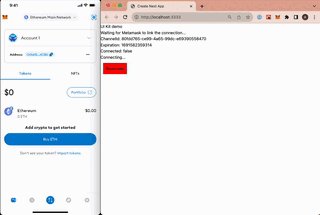
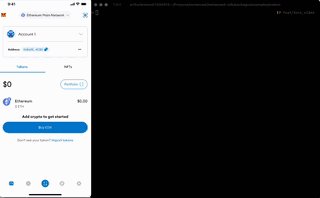
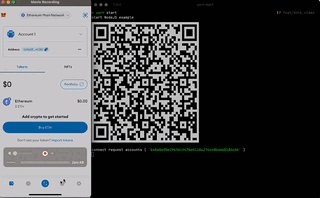
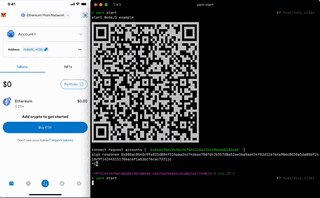
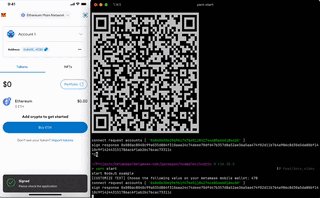
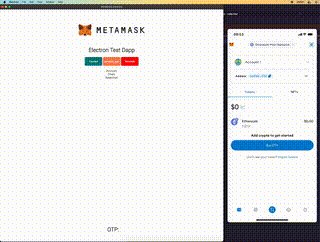
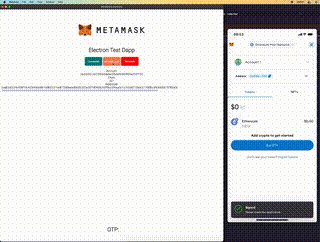
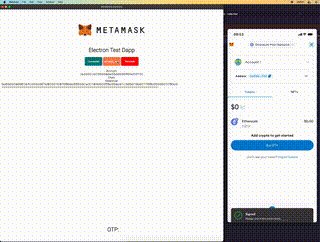
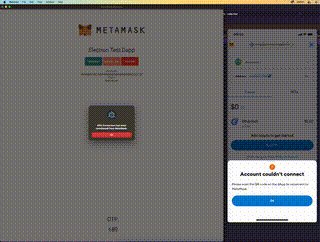
The MetaMask SDK is a library that can be installed by developers on their projects and will automatically guide their users to easily connect with a MetaMask wallet client. For instance, for dapps running on a desktop browser, the SDK will check if Extension is installed and if not it will prompt the user to install it or to connect via QR code with their MetaMask Mobile wallet. Another example, for native mobile applications, the SDK will automatically deeplink into MetaMask Mobile wallet to make the connection.
The MetaMask SDK instance returns a provider.
This provider is the ethereum object that developers are already used to. This provider is available for:
- Javascript-based apps
- Gaming apps
- Unity
- Unreal Engine (coming soon)
- Mobile Native apps
- Session persistence
- Multi Provider (Let user choose between browser extension and mobile wallet)
- Wagmi Hook Integration (alpha)
- i18n throuhg Modal customization
- smart contract library ( upcoming )
The following code examplifies importing the SDK into a javascript-based app. For other languages, check the sections bellow.
Install the SDK:
yarn add @metamask/sdk
or
npm i @metamask/sdkFollow example on:
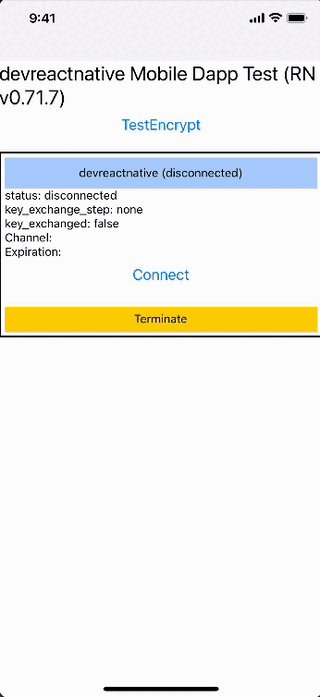
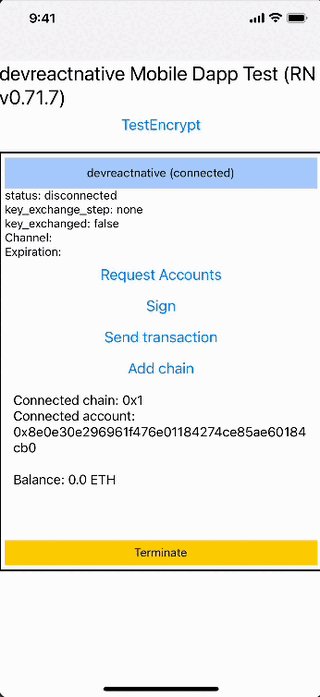
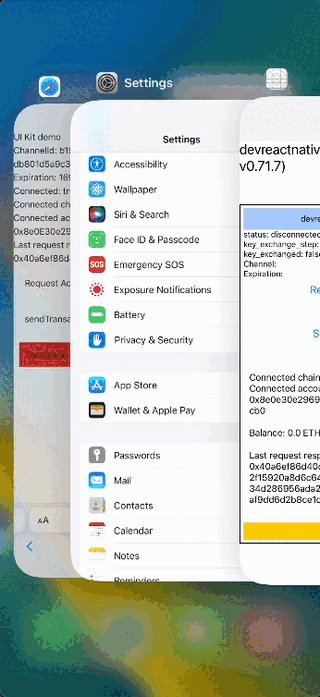
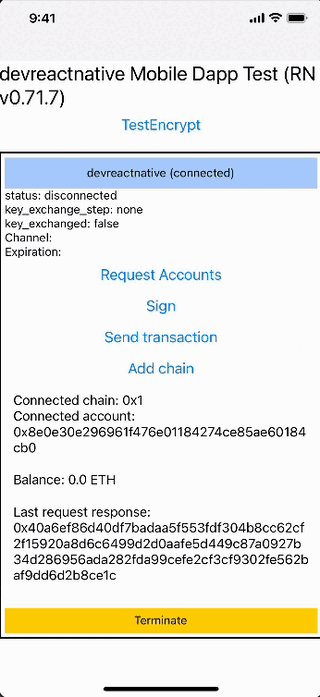
We recommend using RN v0.71.4 or higher otherwise you may encounter significant performance issues on Android.
Follow example on:
import { MetaMaskSDK } from '@metamask/sdk';
const MMSDK = new MetaMaskSDK({
dappMetadata: {
name: 'NodeJS example',
},
});
MMSDK.connect()
.then((accounts) => {
console.log('MetaMask SDK is connected', accounts);
const ethereum = MMSDK.getProvider();
const balance = await ethereum.request({
method: 'eth_getBalance',
params: accounts,
});
console.debug(`account balance`, balance);
})
.catch((error) => {
console.error(error);
});Follow example on:
You can find the full interface in sdk.ts file but here are the useful options:
-
checkInstallationImmediately: boolean (default: false) - If true, the SDK will check if MetaMask is installed on the user's browser and send a connection request. If not it will prompt the user to install it. If false, the SDK will wait for theconnectmethod to be called to check if MetaMask is installed. -
useDeeplink: boolean (default: false) - If true, the SDK will use deeplinks to connect with MetaMask Mobile. If false, the SDK will use universal links to connect with MetaMask Mobile. -
shouldShimWeb3: boolean (default: false) - If true, the SDK will shim thewindow.web3object with the provider returned by the SDK (useful for compatibility with older browser). -
enableDebug: boolean (default: true) - Send anonymous analytics to MetaMask to help us improve the SDK. -
modals: see nodejs example to customize or translate each of the displayed modals.
Please see our contributing guidelines for more information.
Contact the MetaMask SDK team for a complimentary design optimization workshop here