About | Deploy | Layout | How It Works | Technologies | Author | License
O projeto Ignite Call é uma aplicação de agendamentos que permite aos usuários compartilhar seu calendário e permitir que outros reservem horários disponíveis. A aplicação também se integra ao Google Calendar para visualização de agendamentos em diferentes plataformas. Desenvolvemos este projeto utilizando um Design System personalizado, o framework Next.js para o front-end e o ORM Prisma para interações com o banco de dados, incluindo validações e muito mais.
Vale ressaltar que este projeto foi desenvolvido como conclusão de um desafio proposto no curso/trilha Ignite oferecido pela Rocketseat.
O deploy da aplicação pode ser acessada através da seguinte URL base: https://pabloxt14-ignite-call.vercel.app/
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
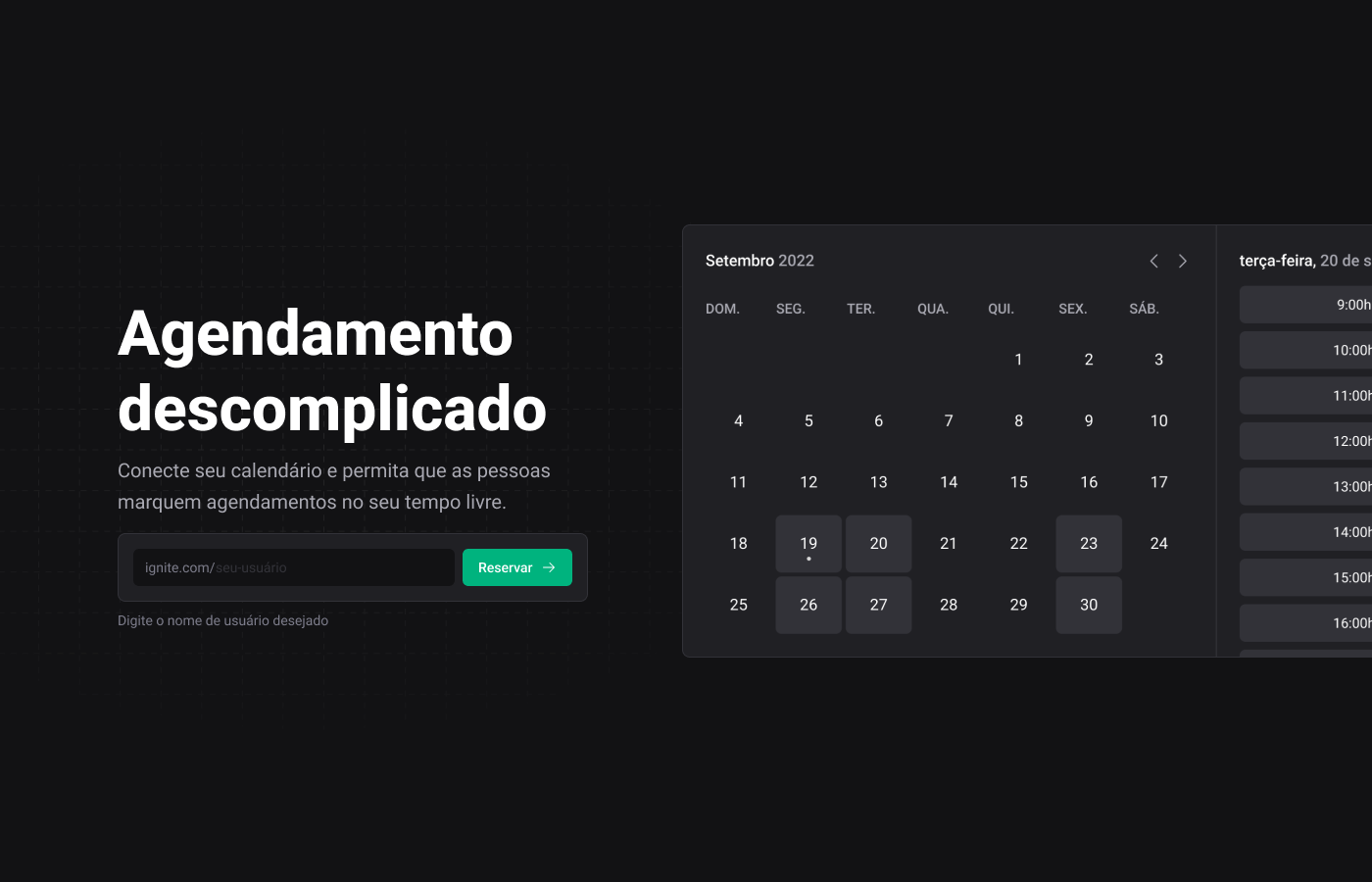
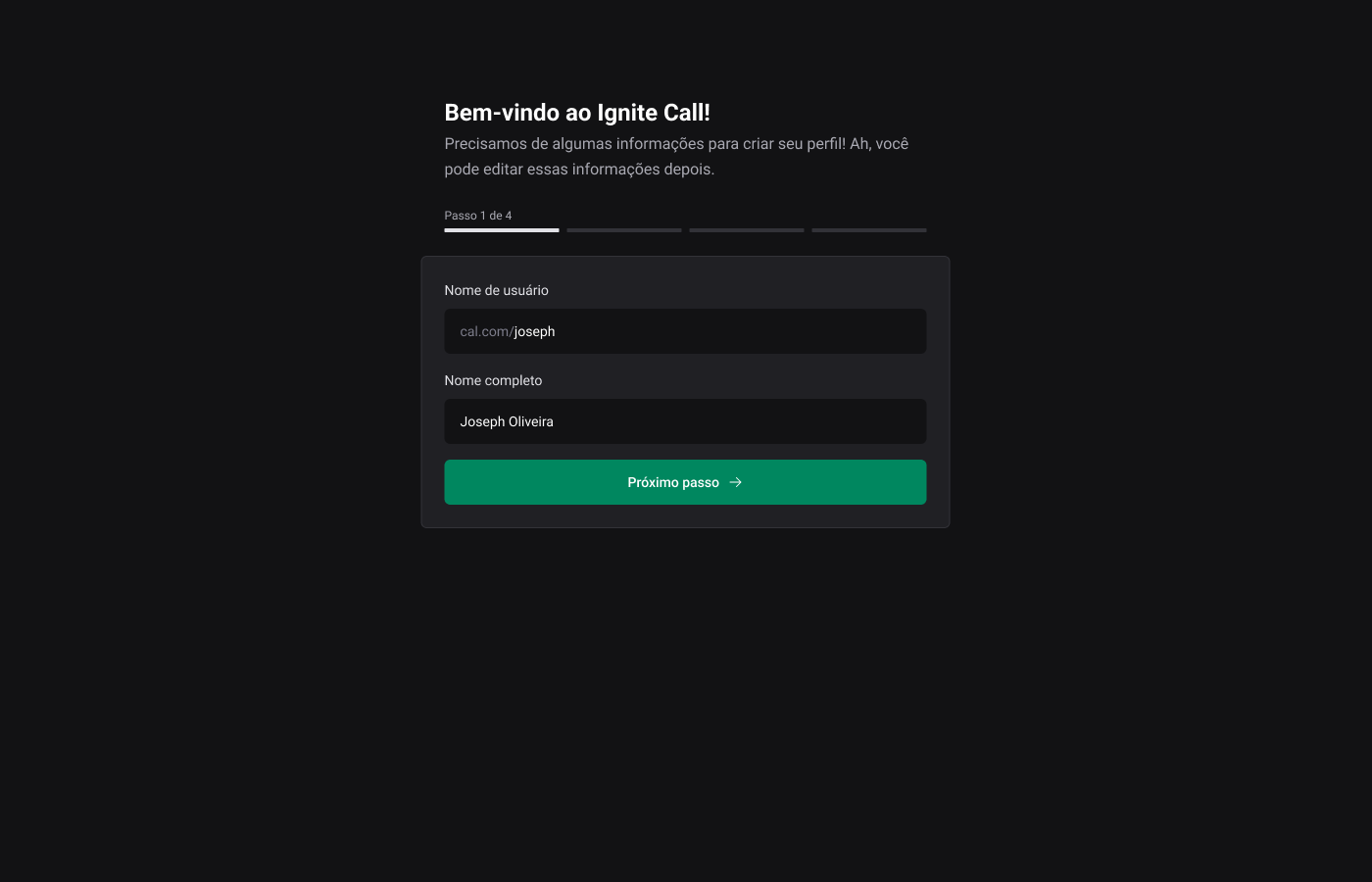
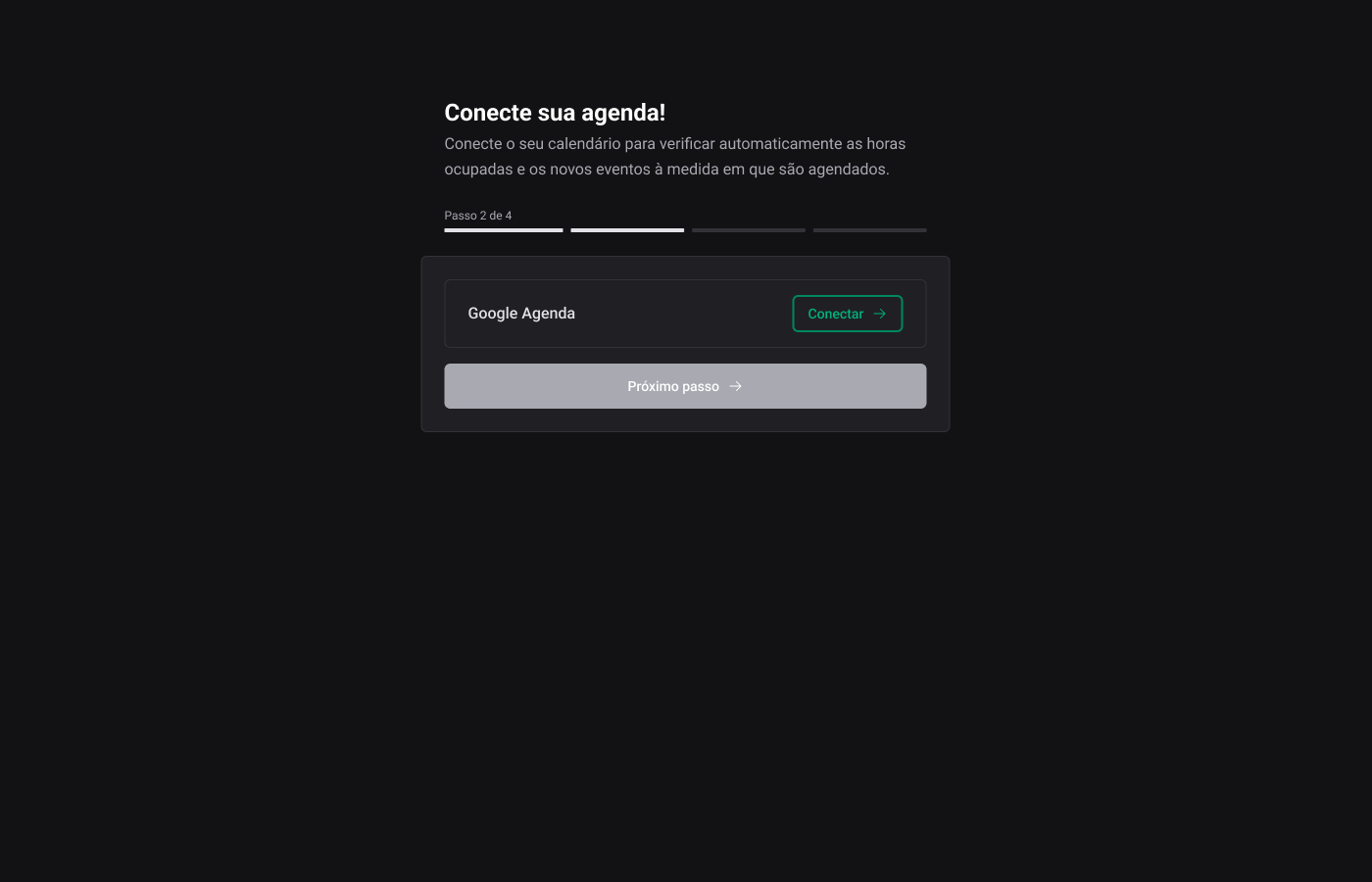
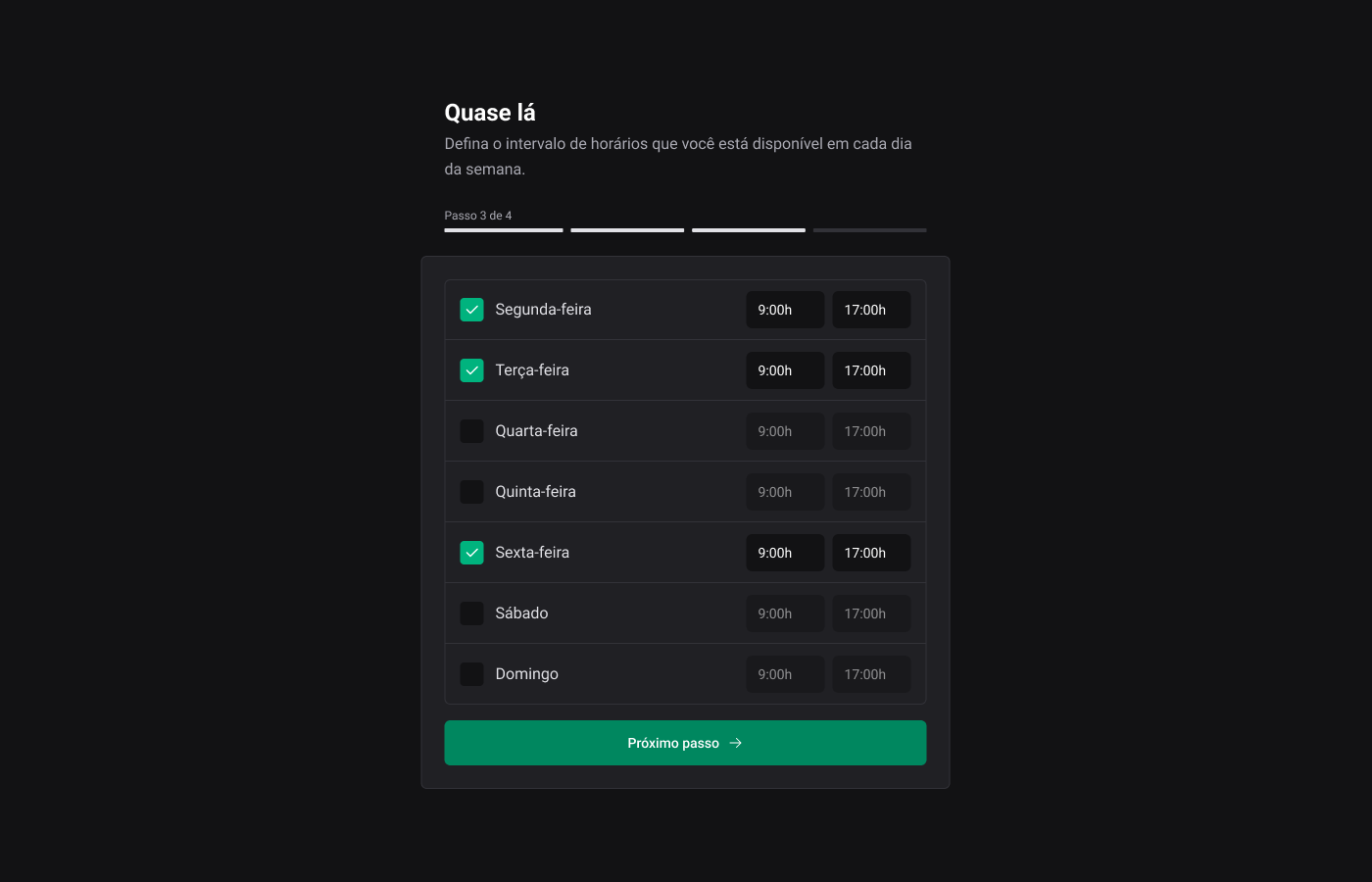
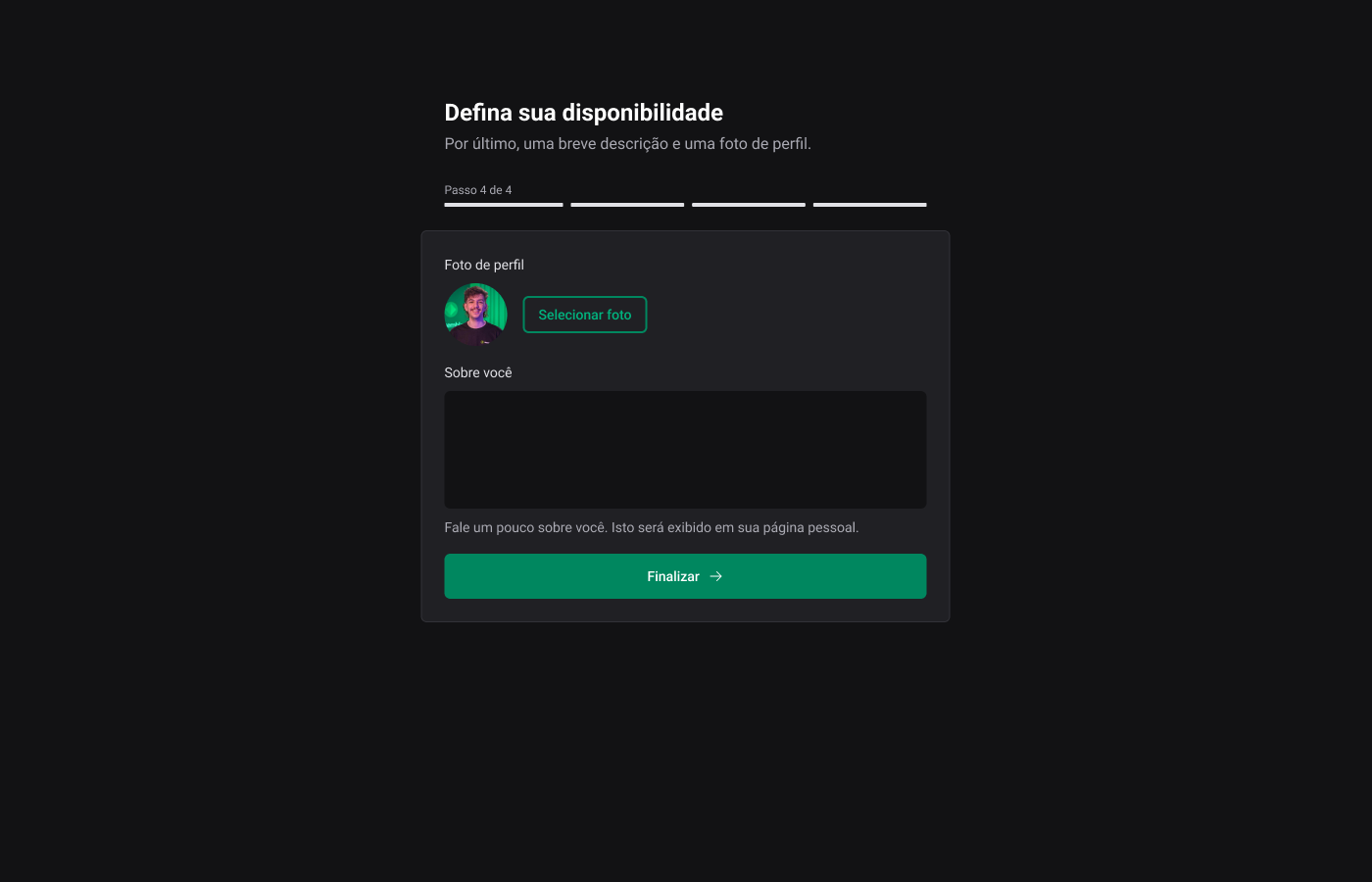
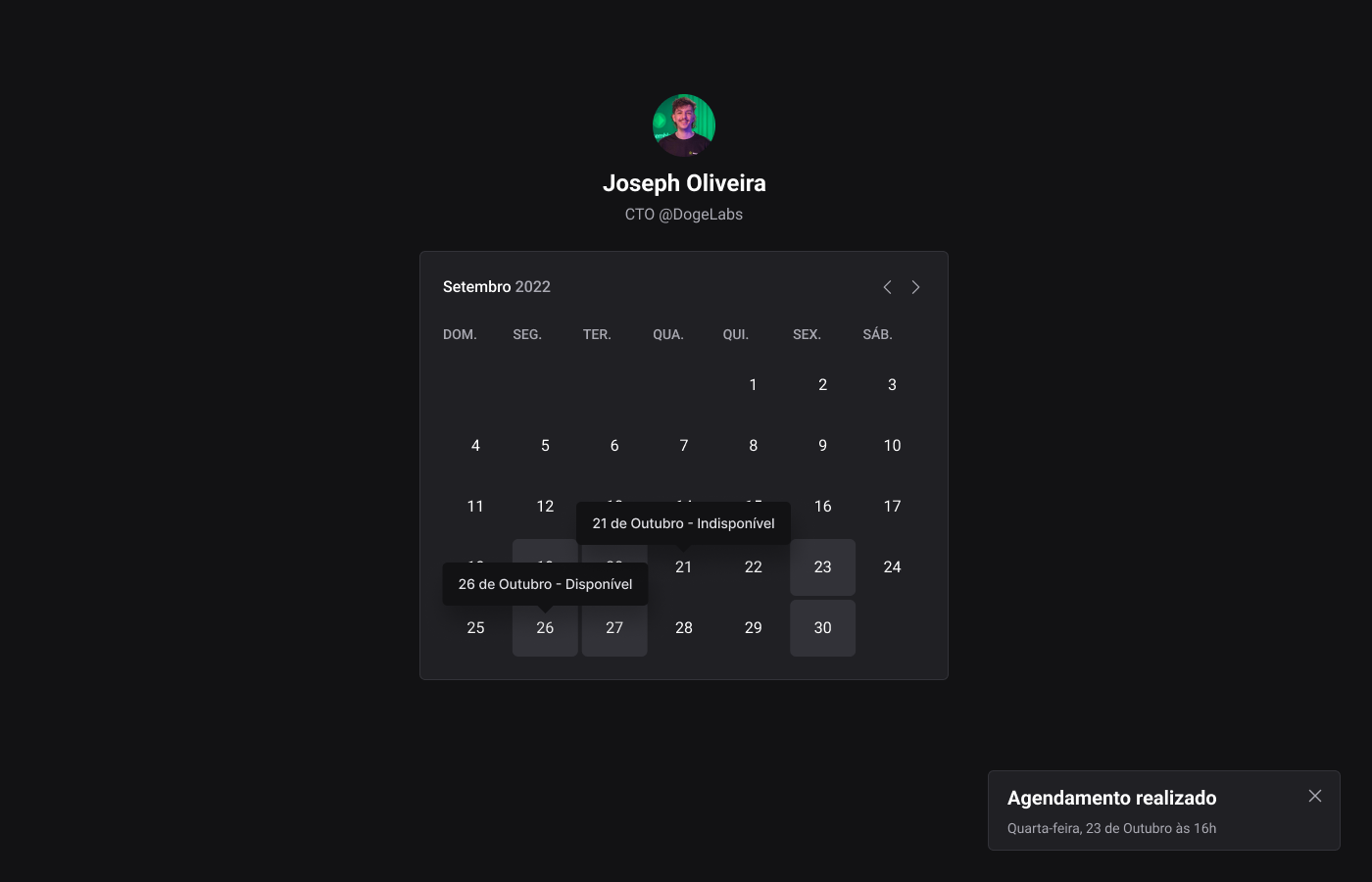
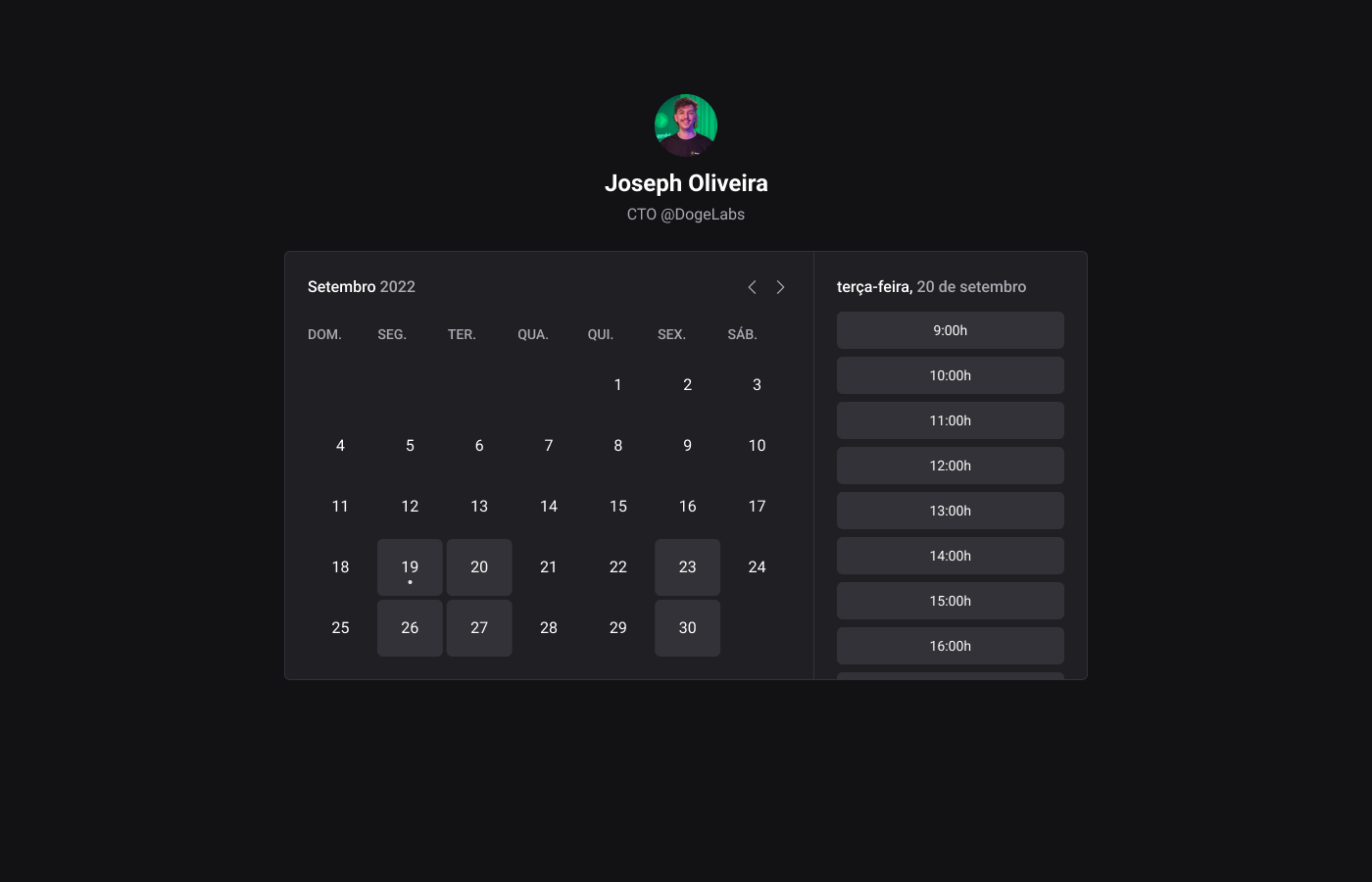
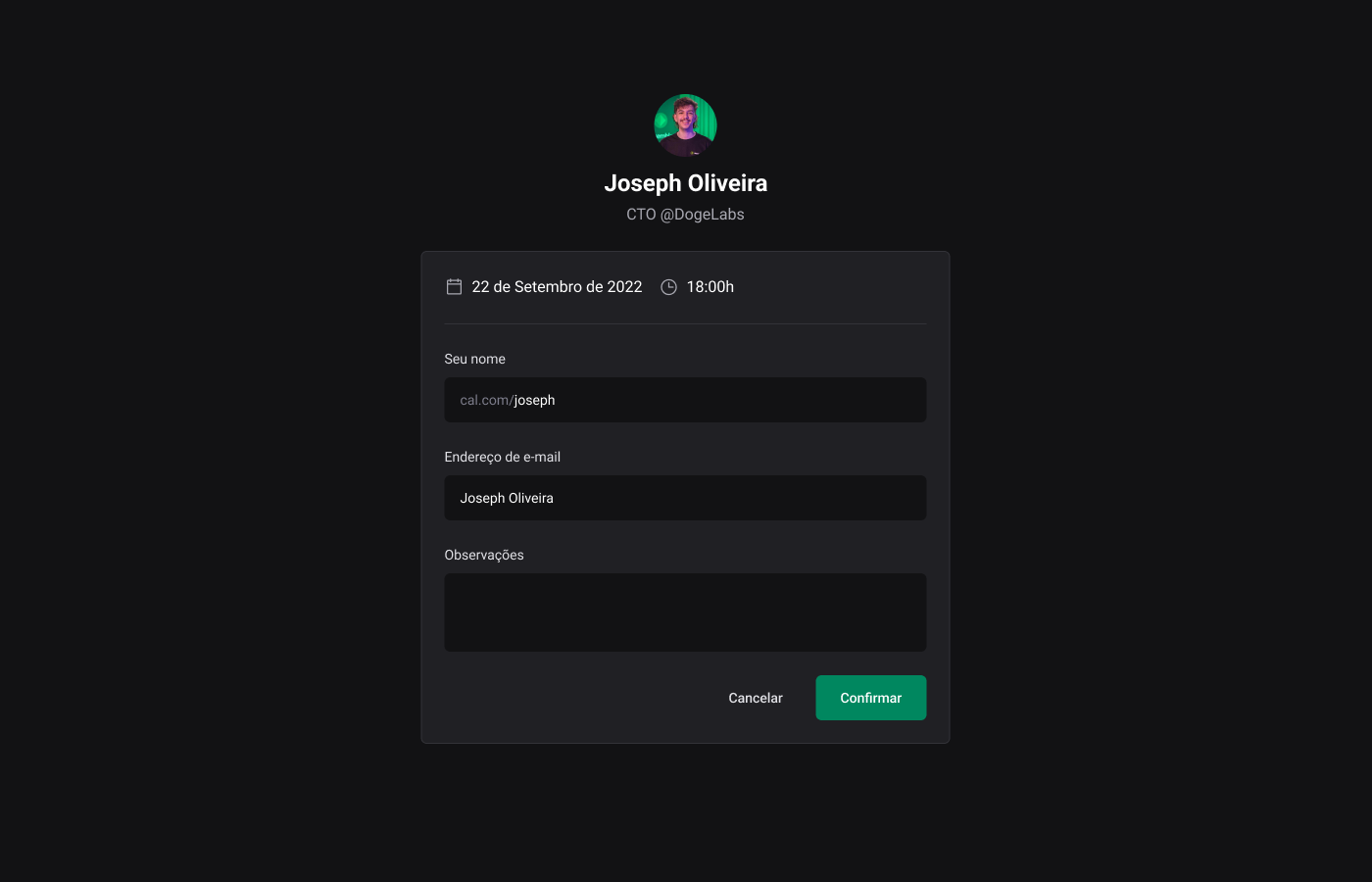
Veja uma demonstração visual das principais telas da aplicação:
Antes de baixar o projeto você vai precisar ter instalado na sua máquina as seguintes ferramentas:
Além disto é bom ter um editor para trabalhar com o código como VSCode
Passo a passo para clonar e executar a aplicação na sua máquina:
# Clone este repositório
$ git clone git@github.com:pabloxt14/ignite-call.git
# Acesse a pasta do projeto no terminal
$ cd ignite-call
# Instale as dependências
$ npm install
# Crie uma arquivo .env e preencha conforme apresentado no arquivo .env.example
# Executar seu banco de dados
# Executar o seguinte comando para criar as migrations no banco
$ npx prisma migrate dev
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação inciará em alguma porta disponível que poderá ser acessada pelo navegadorAs seguintes principais ferramentas foram usadas na construção do projeto:
- typeScript
- next.js
- @ignite-ui/react
- prisma
- react-hook-form
- zod
- @hookform/resolvers
- phosphor-icons
- @tanstack/react-query
- axios
- cookies-next
- next-auth
- next-seo
- dayjs
Para mais detalhes das dependências gerais da aplicação veja o arquivo package.json
Este projeto está sob a licença MIT. Consulte o arquivo LICENSE para mais informações
Feito com 💜 por Pablo Alan 👋🏽 Entre em contato!