This project was generated using Nx (v12.6.3)
ℹ️ use the node.js v14 LTS
-
check how the Next.js works with Nx
-
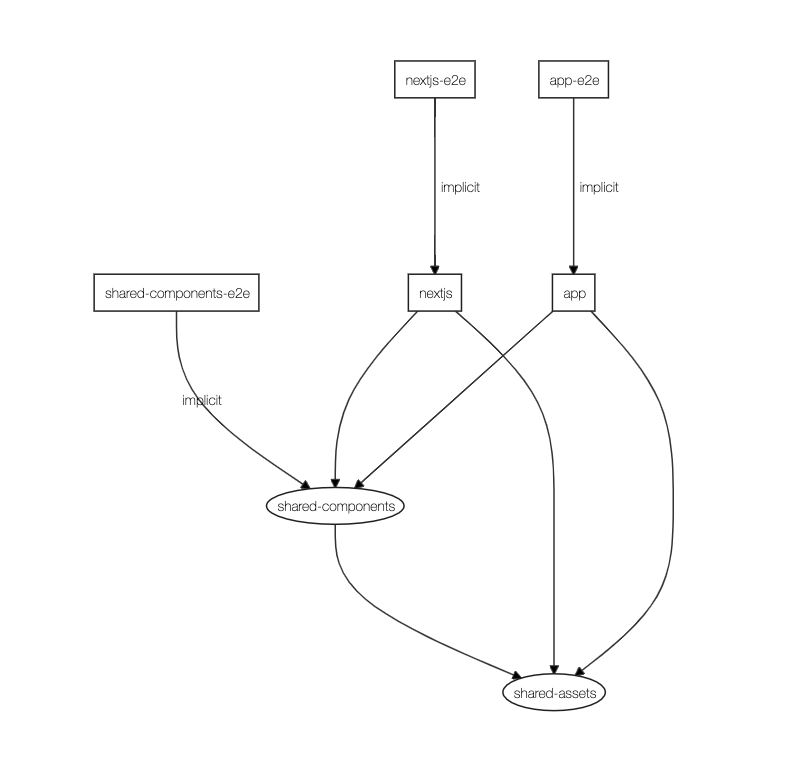
define shared components and use on the applications
-
define shared assets (also webfonts) to use on the applications
-
load the webfont added to the nx workspace and define to use it on the root
tailwind.config.js
implicit - means some sort of manual configuration
-
it was possible to use the TailwindCSS with SASS inside of the nx workspace
-
the
TailwindCSSsupport is handled through the Postcss supported by the nx workspace -
it was possible to have Tailwind configuration per application extending the
tailwind.config.jsfrom the root
-
it was possible use the Next.js v10 though the Nx Next.js Plugin
-
the Next.js files when we run the development mode, they were place on the
dists/apps/{app name}/-
when we run the build it updates the same folder
-
when we run the export to get the static version, that's generates a inner folder
/exported
-
-
- cleanup cache and dist:
npm run clean
app - nx react plugin
-
development:
nx serve app -
build:
nx build app-
with the flag
--prodthat will do the optimizations for production -
with the
NODE_ENV=productionthat will trigger the Tailwind css purge
-
-
test builded:
npx serve dist/apps/app -
lint:
nx lint app -
jsUnit tests:
nx test app -
e2e tests:
nx e2e app-e2e
nextjs - nx next.js plugin
-
development:
nx serve nextjs -
build:
nx build nextjs-
with the
NODE_ENV=productionthat will trigger the Tailwind css purge -
in case of deployment with the server side support from the Next.js, you need to the the current content from the folder
dist/apps/nextjs
-
-
test builded:
nx serve nextjs --prod- this will work only after run the build
-
export:
nx export nextjs- with the
NODE_ENV=productionthat will trigger the Tailwind css purge
- with the
-
test exported:
npx serve dist/apps/nextjs/exported -
lint:
nx lint nextjs -
jsUnit tests:
nx test nextjs -
e2e tests:
nx e2e nextjs-e2e
shared-components - storybook - nx storybook plugin
-
storybook:
nx storybook shared-components -
build:
nx build-storybook shared-components- with the
NODE_ENV=productionthat will trigger the Tailwind css purge
- with the
-
test builded:
npx serve dist/storybook/shared-components -
lint:
nx lint shared-components -
jsUnit tests:
nx test shared-components
-
-
[YouTube] Next.js Crash Course - SSG, SSR, and more (Updated for Next.JS 10+) (2020) - 2020/11/03
-
[YouTube] Next.js Crash Course - SSG, SSR, API Routes, and more - 2020/08/27
-
What is Static Site Generation? How Next.js Uses SSG for Dynamic Web Apps | freeCodeCamp
-
Nested dynamic layouts in Next.js apps | React Tricks - youtube | github
-
[GitHub] erkobridee/nextjs-ssg-hello - first contact with nextjs and the static site generation support
-
Nx: Extensible Dev Tools for Monorepos (React)
-
[YouTube] Nx Tutorial: High Quality React apps with Nx, Storybook & Cypress
-
Nx Now Supports Next.js | Nrwl - 2019/09/11
-
[YouTube] Nx Adds Next.js Support - 2019/09/11
-
[YouTube] Nx + Next.js = ❤️ - Adam L Barrett - 2020/11/05
-
[GitHub] nrwl/nx/packages/next - Nx plugin for Next.js
-
Painlessly Build and Deploy Next.js Apps With Nx | Nrwl - 2020/05/14
-
Improved Next.js support, auto-populated publishable library dependencies, and more in Nx 9.3! | Nrwl - 2020/05/14
-
Create a Next.js web app with Nx | Nrwl Blog - 2021/06/10
-
-
React Microfrontends and Monorepos: A Perfect Match | Nrwl - demo | code
-
to make my life easier I have the current
node_modulesfrom the project mapped to the PATH env variable, that enables me to run the commandnxdirectly, if you don't have if you must use the short cut mapped on thepackage.json, using it likenpm run nx ...or it's also possible to use likenpx nx ...(thenpxwill look into the local installed packages./node_modules/and on the global installed packages)./node_modules/.bin