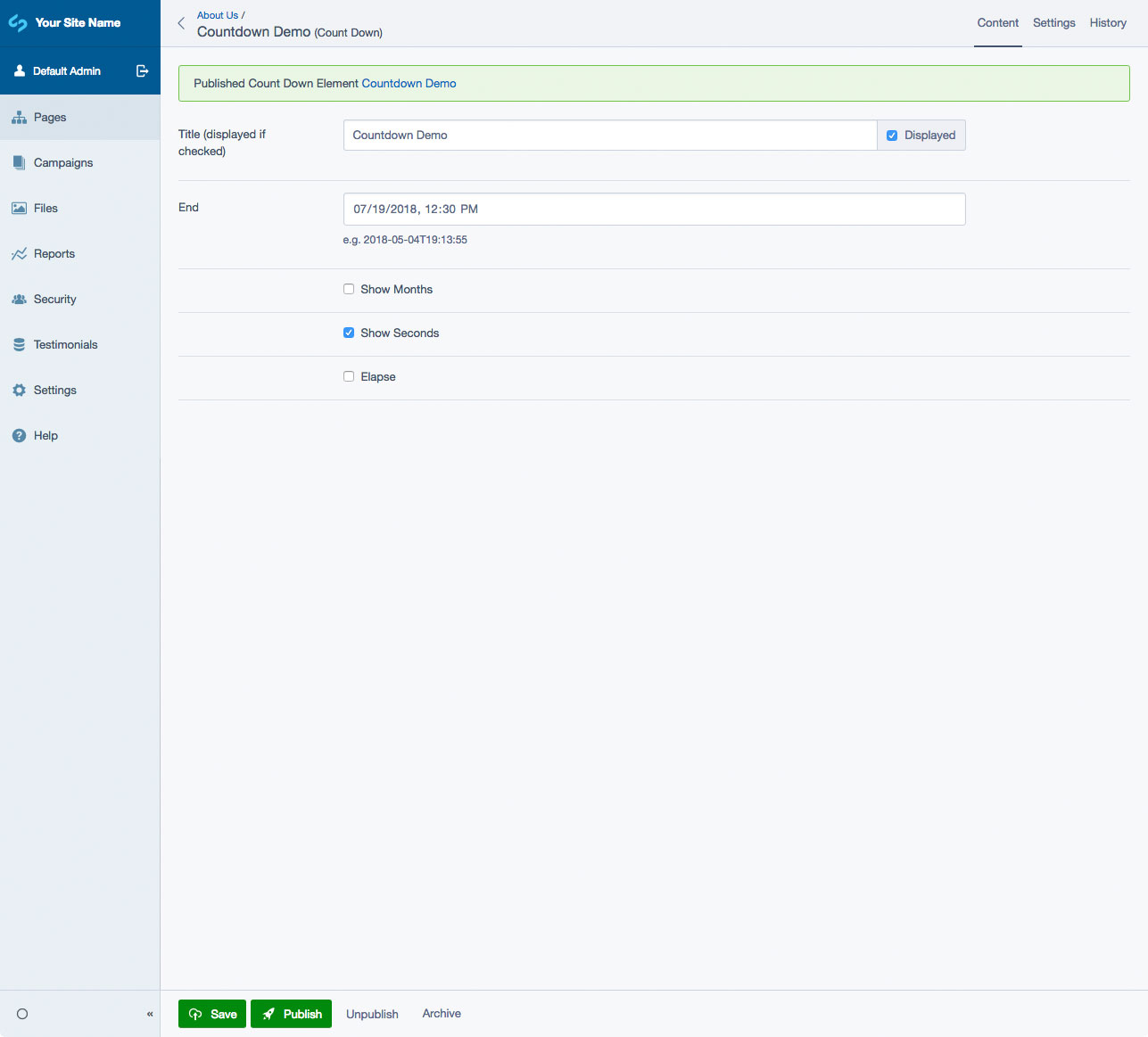
Displays a countdown to a specific date and time.
- silverstripe/recipe-cms: ^4@dev
- dnadesign/silverstripe-elemental: ^4@dev
composer require dynamic/silverstripe-elemental-countdown
Elemental Countdown Block will add the following Element to your site:
- Countdown (to a date/time specified in the cms)
When overriding the templates/Dynamic/Elements/CountDown/Elements/ElementCountDown.ss file in your own theme, be sure to include the following in your .countdown element:
data-end="$End $Timezone"data-elapse="$Elapse"
example: <div class="countdown" data-end="$End $Timezone" data-elapse="$Elapse" ></div>
The above is used in the initialization of the countdown plugin.