A idéia não é substituir o
@angular/router, mas, uma alternativa caso precise de uma solução simples.
Vincula o componente específico
componentLoaderTarget:string
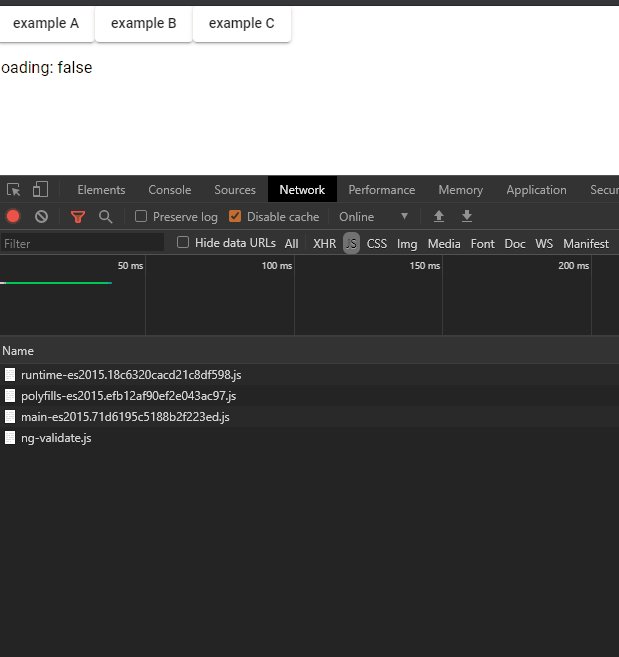
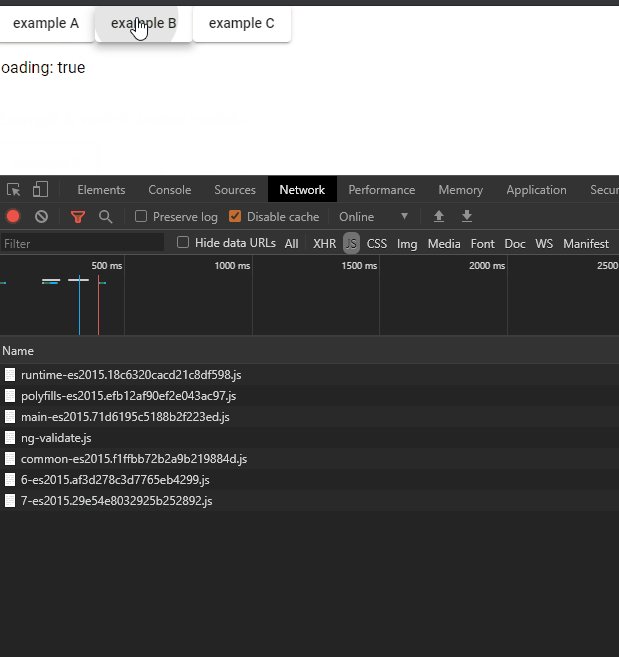
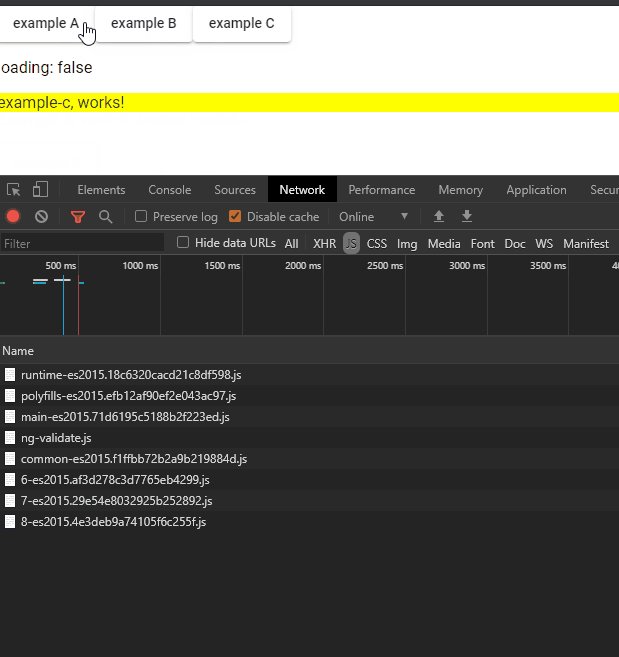
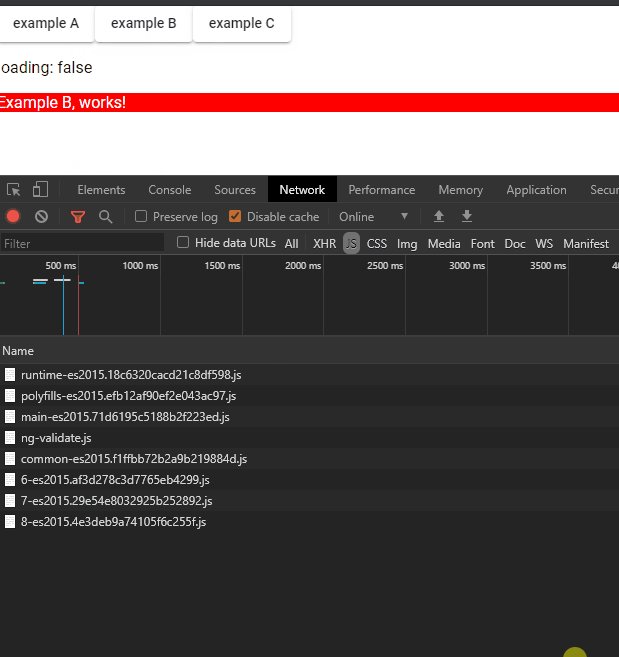
<button type="button" componentLoaderTarget="string">Example</button>Atua como espaço reservado que o Angular preenche dinamicamente com base no componentLoaderTarget.
<ng-template componentLoaderOutlet></ng-template>exemplo, de arquivo de configuração dos componentes
//component-loader-config.ts
import { LoadSelector } from './shared/component-loader/component-loader.model';
const componentLoaderConfig: LoadSelector[] = [
{
// exemplo caso precise carregar modulo
selector: 'app-example-a',
component: () => import('./example-a/example-a.component').then((m) => m.ExampleAComponent),
module: () => import('./example-a/example-a.module').then((m) => m.ExampleAModule),
},
{
selector: 'app-example-b',
component: () => import('./example-b/example-b.component').then((m) => m.ExampleBComponent),
},
{
selector: 'app-example-c',
component: () => import('./example-c/example-c.component').then((m) => m.ExampleCComponent),
},
];
export default componentLoaderConfig;Anexando ao ComponentLoaderService:
// app.component.ts
import { Component, OnDestroy, OnInit } from '@angular/core';
import { ComponentLoaderService } from './shared/component-loader/component-loader.service';
import { Observable } from 'rxjs';
import componentLoaderConfig from './component-loader-config';
@Component({
selector: 'app-root',
...
})
export class AppComponent implements OnInit {
loading$: Observable<boolean>;
constructor(private componentLoader: ComponentLoaderService) {}
ngOnInit() {
this.componentLoader.attach(componentLoaderConfig);
this.loading$ = this.componentLoader.loading();
}
}- Loading Components Dynamically in Angular 9 with Ivy / This Dot Labs
- Dynamic component loader / Angular
- Angular 8 com suporte ao Typescript 3.7
This project was generated with Angular CLI version 8.3.28.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.