Visit Chihuahua
The goal of this project was to apply all the previous knowledge learned like the box model, flex-boxes, grids, media queries and bootstrap while also being provided a real webpage requirement by a fictional client, we receive the general model of how the client wants it and its our work to turn it into reality with our own twist/thematic applied to it. In my case I decided to create a monument finder in my state (Chihuahua, Mexico) so people can search for a certain monument and reserve a personal tour in no time. Visit Chihuahua
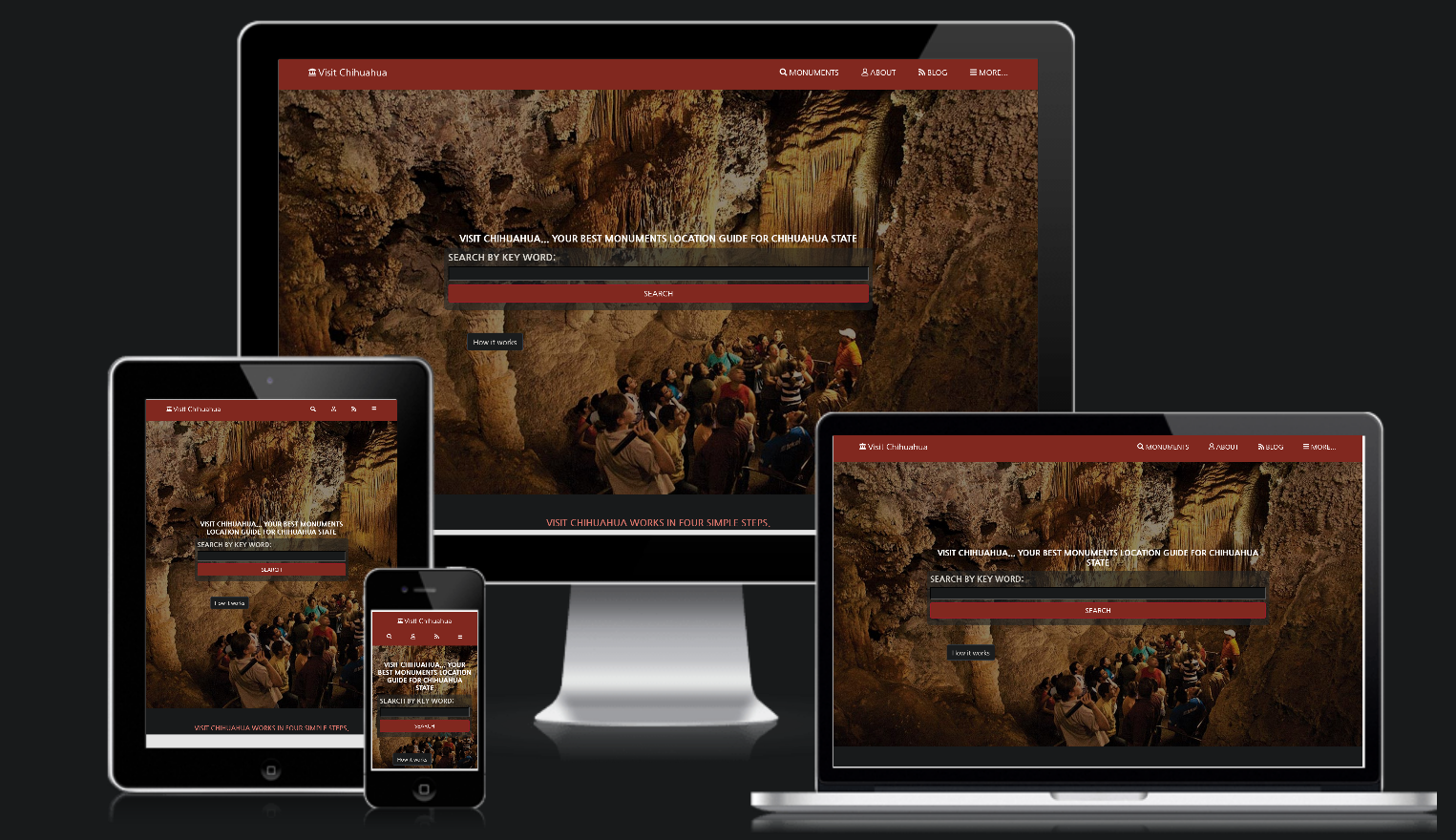
All views:
Demo Link
Video Explanation
Design Idea
Mathew Njuguna and others on Behance.
Built With
- HTML5
- CSS3
- Bootstrap 4
Authors
Getting Started
To get a local copy up and running follow these simple example steps.
- Open the terminal comand line window
git clone https://github.com/e71az/visit-chihuahua.git- Open the index.html with your favorite browser
- Enjoy!
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check the Issue page.
Show your support
Give a