RGPageViewController is a custom UIPageViewController written in Swift. It is inspired by ICViewPager by Ilter Cengiz but with some modifications. It combines an Android-like ViewPager with the blur effect introduced in iOS7. It is fully customizable and can also be used as a replacement for UITabBar.
- Xcode 8
- CocoaPods
pod 'RGPageViewController'Built this way, you should add
import RGPageViewControllerto your Swift code.
The version available through CocoaPods is written in Swift 3. However, if you still use an older version of Swift, just import RGPageViewController.swift into your project. Ther is also a version for for Swift 3, if you prefer not to use CocoaPods RGPageViewController3.swift. These versions are deprecated and will not get any future updates.
Subclass RGPageViewController and implement it's datasource and delegate methods.
class MainViewController: RGPageViewController, RGPageViewControllerDataSource, RGPageViewControllerDelegate {
var tabTitles: NSArray = NSArray()
override func viewDidLoad() {
super.viewDidLoad()
let dateFormatter = NSDateFormatter()
tabTitles = dateFormatter.monthSymbols
self.datasource = self
self.delegate = self
}
}func numberOfPages(for pageViewController: RGPageViewController) -> IntDescription: Asks the datasource about the number of pages.
Parameters: pageViewController
the RGPageViewController instance.
Returns: the total number of pages.
func pageViewController(_ pageViewController: RGPageViewController, tabViewForPageAt index: Int) -> UIViewDescription: Asks the datasource to give a view to display as a tab item.
Parameters: pageViewController
the RGPageViewController instance.
index
the index of the tab whose view is asked.
Returns: a UIView instance that will be shown as tab at the given index.
func pageViewController(_ pageViewController: RGPageViewController, viewControllerForPageAt index: Int) -> UIViewController?Description: Asks the datasource to give a ViewController to display as a page.
Parameters: pageViewController
the RGPageViewController instance.
index
the index of the content whose ViewController is asked.
Returns: a UIViewController instance whose view will be shown as content at the given index.
optional func pageViewController(_ pageViewController: RGPageViewController, willChangePageTo index: Int, fromIndex from: Int)Description: Delegate objects can implement this method if they want to be informed when a page
is about to become visible.
Parameters: pageViewController
the RGPageViewController instance.
index
the index of the next page.
fromIndex
the index of the current page.
optional func pageViewController(_ pageViewController: RGPageViewController, didChangePageTo index: Int)Description: Delegate objects can implement this method if they want to be informed when a page
became visible.
Parameters: pageViewController
the RGPageViewController instance.
index
the index of the current page.
optional func pageViewController(_ pageViewController: RGPageViewController, widthForTabAt index: Int) -> CGFloatDescription: Delegate objects can implement this method if tabs use dynamic width
or to overwrite the default width for tabs.
Parameters: pageViewController
the RGPageViewController instance.
index
the index of the tab.
Returns: the width for the tab at the given index.
optional func pageViewController(_ pageViewController: RGPageViewController, heightForTabAt index: Int) -> CGFloatDescription: Delegate objects can implement this method if tabs use dynamic height
or to overwrite the default height for tabs.
Parameters: pageViewController
the RGPageViewController instance.
index
the index of the tab.
Returns: the height for the tab at the given index.
All RGPageViewControllerDataSource methods must be implemented. All RGPageViewControllerDelegate methods are optional.
// MARK: - RGPageViewController Data Source
func numberOfPages(for pageViewController: RGPageViewController) -> Int {
// return the total number of pages
return self.tabTitles.count
}
func pageViewController(_ pageViewController: RGPageViewController, tabViewForPageAt index: Int) -> UIView {
// return a simple label for the tab view
let title: String = self.tabTitles.objectAtIndex(index) as String
let label: UILabel = UILabel()
label.text = title
label.sizeToFit()
return label
}
func pageViewController(_ pageViewController: RGPageViewController, viewControllerForPageAt index: Int) -> UIViewController? {
// Create a new view controller and pass suitable data.
let dataViewController = self.storyboard!.instantiateViewControllerWithIdentifier("DataViewController") as DataViewController
dataViewController.dataObject = self.tabTitles[index]
return dataViewController
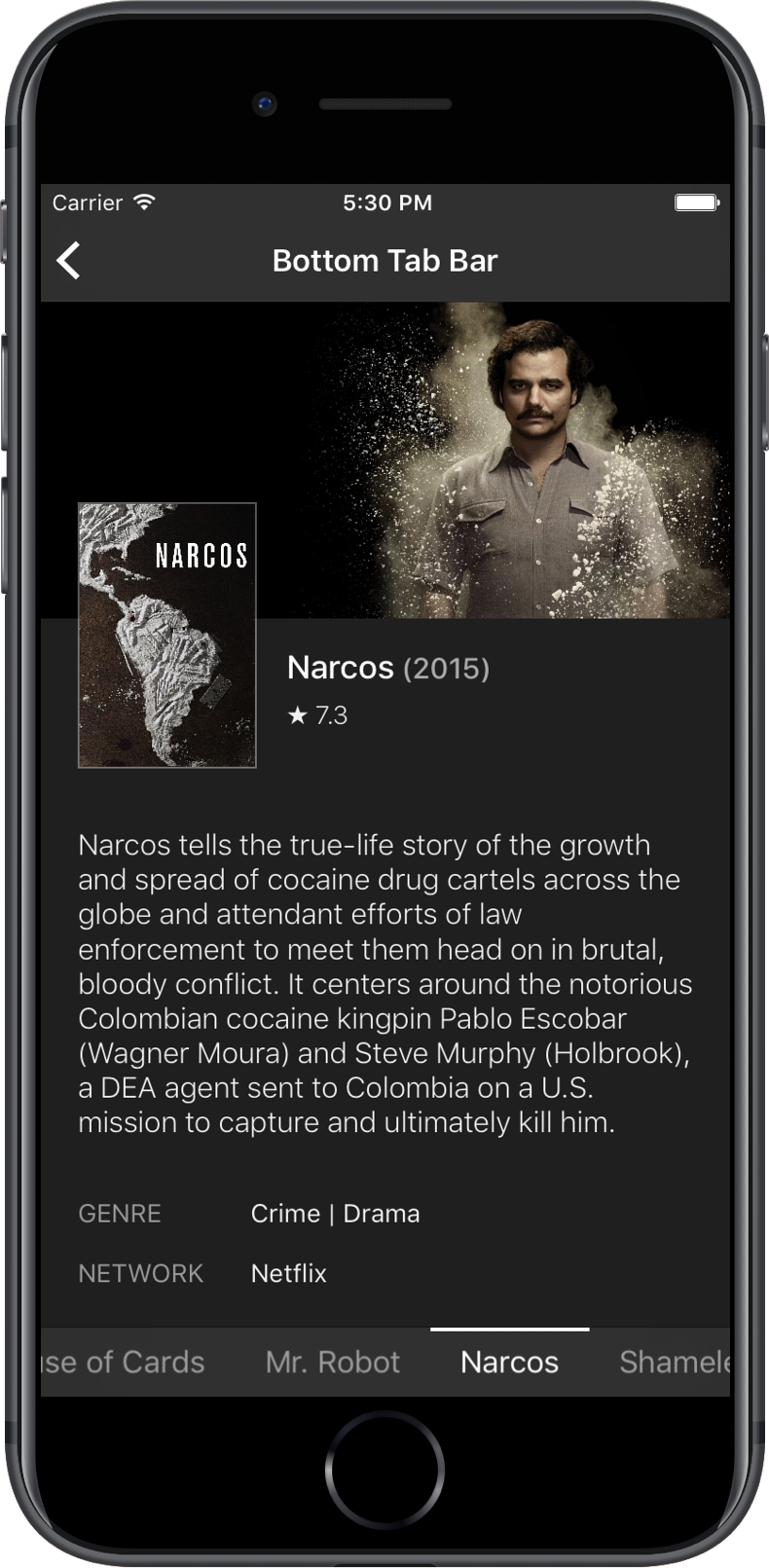
}If you need something similar to a UITabBar but with the features of a UIPageViewController, change your pageViewController(_ pageViewController: RGPageViewController, tabViewForPageAt index: Int) -> UIView and implement pageViewController(_ pageViewController: RGPageViewController, heightForTabAt index: Int) -> CGFloat and override the default position RGTabbarPosition.Top.
// MARK: - RGTabbarPosition
override var tabbarPosition: RGTabbarPosition {
return .bottom
}
// MARK: - TabbarHeight
override var tabbarHeight: CGFloat {
return 49
}
// MARK: - RGPageViewController Data Source
func pageViewController(_ pageViewController: RGPageViewController, tabViewForPageAt index: Int) -> UIView {
let title: String = self.tabTitles.objectAtIndex(index) as String
// create a RGTabBarItem and pass a title, an image and a color
// the color will be used for tinting image and text
let tabView: RGTabBarItem = RGTabBarItem(frame: CGRect(x: 0, y: 0, width: view.bounds.width / 6, height: 49), text: title, image: UIImage(named: "your_image"), color: nil)
// if you want to adjust the color for selected state of the item, adjust the tintColor
tabView.tintColor = UIColor.redColor()
return tabView
}Change the default orientation of the pageView.
Default: UIPageViewControllerNavigationOrientation.horizontal
Options: horizontal | vertical
// MARK: - UIPageViewControllerNavigationOrientation
override var pagerOrientation: UIPageViewControllerNavigationOrientation {
return .vertical
}Change the default position of the Tabbar.
Default: RGTabbarPosition.top
Options: top | bottom | left | right
// MARK: - RGTabbarPosition
override var tabbarPosition: RGTabbarPosition {
return .left
}Change the default style of the Tabbar.
Default: RGTabbarStyle.blurred
Options: blurred | solid
// MARK: - RGTabbarStyle
override var tabbarStyle: RGTabbarStyle {
return .solid
}Change the default style of the Tabs.
Default: RGTabStyle.none
Options: none | inactiveFaded
// MARK: - RGTabStyle
override var tabStyle: RGTabStyle {
return .inactiveFaded
}Change the default width for all tabs.
Default: UIScreen.main.bounds.size.width / 3
override var tabWidth: CGFloat {
return UIScreen.main.bounds.size.width / 6
}Change the default width for the tabbar.
This is only applied for vertical tabbars.
Default: 100
override var tabbarWidth: CGFloat {
return 140
}Change the default height for the tabbar.
This is only applied for horizontal tabbars.
Default: 38
override var tabbarHeight: CGFloat {
return 49
}Change the width or height of the tab indicator.
Default: 2
override var tabIndicatorWidthOrHeight: CGFloat {
return 0
}Change the tint color of the tabbar.
Default: nil
override var barTintColor: UIColor {
return navigationController?.navigationBar.barTintColor
}Change the color of the tab indicator.
Default: UIColor.lightGray
override var tabIndicatorColor: UIColor {
return UIColor.white
}Add additional margin between each tab.
This also applies half of the amount as additional margin before the first amd after the last tab.
Default: 0
override var tabMargin: CGFloat {
return 16
}tabbarHidden
Hide the tabbar completely.
Default: false
override var tabbarHidden: Bool {
return true
}The MIT License (MIT)
Copyright (c) 2014 Ronny Gerasch
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.