See this README prettier here.
- Course: INFO1-CE9766, NYU SCPS
- Instructor: Aidan Feldman, alf9@nyu.edu
- Need help?
- Issues (please don't post solutions)
- Office Hours on Sundays during Hacker Hours (see Meetup page for schedule)
- Email for 1-on-1 help, or to set up a time to meet
Learn best practices in JavaScript in this intensive, five-session course. Topics include data encapsulation, closures, binding, inheritance, and name spacing. Discover some of the lesser-known, yet useful, features of the language, such as how to debug JavaScript problems on different browsers and improve performance. Create interactive webpages using third-party JavaScript libraries.
Computers are provided in the lab, though you are encouraged to bring a laptop for in-class exercises if you feel more comfortable coding in your own environment.
- INFO1-CE9755 - JavaScript (syllabus) or equivalent
- Understanding of variables, data types, control flow, and basic function usage in JavaScript - see Beginner Materials
- Strong intermediate knowledge of HTML, and at least basics of CSS
- Basic jQuery knowledge (DOM interaction) is a plus
These won't be enforced by the instructor, but you will be pretty lost without understanding those concepts.
We will dive into the nuances of JavaScript, how prototypal inheritance compares to classical inheritance, and how this can be used to build dynamic and complex web applications. Modern tools like jQuery and BackboneJS will be discussed, but students will learn the building blocks of these frameworks and after this course be able to understand what is happening under the hood. The focus will be on development for browsers, though most applies to other systems like Node.js, Phonegap, etc. Topics covered include:
- Encapsulation, closures and scope
- Classical vs. prototypal inheritance
- The event loop
- AJAX and JSONP
- local
- remote (e.g. Foursquare)
- Creating MVC-style models (a'la Backbone.js) from scratch
- Test- and Pseudocode-Driven Development
Topics will be demonstrated through live-code examples/slides, available at afeld.github.io/advanced_js. Additional exercises will completed in-class.
See this interview for more background.
All assignments are listed within the Course Outline.
Submit homework and projects via NYU Classes by the start of the following class. Submissions can be in one of the following formats:
- A link to the code hosted live (preferred), e.g.
- On your own site
- GitHub Pages (guide)
- An online sandbox (see tools)
- These are great for small bits of code like the in-class exercises, but not things that are more substantial, like projects. Better to have files split up and organized in directories for those, which sandbox sites (to my knowledge) don't offer.
- A self-contained, runnable ZIP (HTML included)
Do not just copy-and-paste the code into the submission form.
These apply to real life, as well.
- All HTML files should pass W3C Markup Validation
- All written JS should pass JSHint
- Must apply "good programming style" learned in class
- Functions should be "short" (see Sandi Metz's rules for developers)
- Optimize for readability
- For projects, use Object-Oriented Programming
- Bonus points for:
- Automated tests
- Creativity (as long as requirements are fulfilled)
- Introduction
- Student checklist:
-
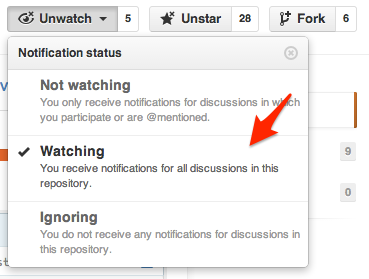
"Watch" this repo (need a GitHub account)
-
Access NYU Classes page
-
- Explain how slides work
- Look at helpers.js
- Get through "self_executing_functions" slide
- Homework:
-
Read JavaScript Garden
-
Finish up and send
echo()andcountdown()exercises -
Write jQuery plugin that makes an element act like a
<blink>tag. It should work for any arbitrary speed.// show/hide every 1000ms jQuery('.myDiv').blink(1000); // twice as fast jQuery('.otherDiv').blink(500);
- Look at various approaches for
countdown()- Show recursive solution
- Pair program to build Memory v1 (see pairing tips)
- Cover OOP, though "oop_inheritance" slide
- Cover automated testing
- Examples in QUnit
- Other frameworks
- Homework:
- Memory v2 (individual)
- Code review Memory
- Finish slides
- Developer Tools walkthrough
- Elements (HTML)
- Console (JS)
- Scripts (JS)
- Cover AJAX/JSONP (files)
- Network tab in Developer Tools
- Homework:
- Mashup v1
- Mashup demos
- Add tests to namespace
- Build up a test framework from scratch
- Show QUnit
- Getting Serious example
- Quick intro to Backbone.js
- Boilerplate
- Click the Box example app
- TDD?
- Quick intro to Backbone.js
- Multiple async
- Promises/jQuery.Deferred
- Possibly show async library?
- Homework:
- Mashup v2
- Present and code review Mashup projects
- Possible topics (vote?):
- Node.js
- Server "Hello World" (from Node.js homepage)
- HTTP requests
- Status codes
- Headers
- CommonJS?
- Regular Expressions
- Convert live input, e.g. link Twitter handles from a textarea
- Command-line and Git
- Node.js
Possible projects are listed here.
- Three people is possible, but two works best
- Agree on an editor and environment that you're both comfortable with
- The person who's less experienced/comfortable should have more keyboard time
- Switch who's "driving" regularly
- Make sure to save the code and send it to both people
- JS Bin supports live collaborating
- map/reduce (in Underscore)
- Google JavaScript Style Guide
- JavaScript Garden
- Mozilla's Introduction to Object-Oriented Javascript
- https://twitter.com/necolas/status/291978260433219584
- http://afeld.me/nerdery/1742468
- Classical Inheritance in JavaScript by Douglas Crockford
- Front-end Job Interview Questions by @darcyclarke (for testing yourself)
- HTML5 Rocks slides
- JavaScript Best Practices
- JavaScript Patterns by @shichuan (thanks @iandrewfuchs)
- JavaScript Patterns by Stoyan Stephanov
- JavaScript Web Applications by Alex MacCaw
- JavaScript: The Good Parts by Douglas Crockford
- Learning Advanced JavaScript slides by John Resig
- Learning JavaScript Design Patterns by Addy Osmani
- Partial Application in JavaScript by Ben Alman (thanks @michaelBenin)
- Test-Driven JavaScript Development by Christian Johansen
- The JavaScript Interpreter, Interpreted by Martha Girdler (video)
This class assumes you are confident with this material, but in case you need a brush-up...
- Codecademy
- Eloquent JavaScript by Marijn Haverbeke, Chapters 1-5
- Code School
- Thoughtbot's Javascript Trail Map
- How To Learn JavaScript Properly
- Teach Yourself to Code
- code validation: JSLint / JSHint
- debugging: Chrome Developer Tools (tutorial) / Firebug
- sharing code snippets: gist.github.com
- asking questions: Stack Overflow
- JS Bin (recommended)
- jsFiddle
- bl.ocks.org
- CodePen
- rawgithub.com
Recommended:
-
QUnit (the simplest one)
- Mozilla Developer Network and Learn JavaScript
- w3schools
- JavaScript: The Definitive Guide by David Flanagan
- Class Participation – 30%
- Homework – 70%
New York University takes plagiarism very seriously and regards it as a form of fraud. The definition of plagiarism that has been adopted by the School of Continuing and Professional Studies is as follows: "Plagiarism is presenting someone else's work as though it were one's own. More specifically, plagiarism is to present as one's own words quoted without quotation marks from another writer; a paraphrased passage from another writer’s work; or facts or ideas gathered, organized, and reported by someone else, orally and/or in writing. Since plagiarism is a matter of fact, not of the student's intention, it is crucial that acknowledgement of the sources be accurate and complete. Even where there is not a conscious intention to deceive, the failure to make appropriate acknowledgement constitutes plagiarism. Penalties for plagiarism range from failure for a paper or course to dismissal from the University.
Reuse and building upon ideas or code are major parts of modern software development. As a professional programmer you will never write anything from scratch. Please respect the terms of use and/or license, and if you reimplement or duplicate an algorithm or code from elsewhere, credit the original source with an inline comment.
Node.js is required (tested w/ Node v0.10.2). To run the examples/:
$ node run_tests.js
To run an individual exercise:
$ node run_tests.js examples/FILENAME.js
To build the examples as HTML:
$ node build.js
To build this README as a PDF:
$ gem install gimli
$ gimli
# outputs README.pdf