A react native module for the Spotify Remote SDK.
yarn add react-native-spotify-remoteor
npm install --save react-native-spotify-remoteThis library requires being built with XCode 11 for reasons given here.
By far the easiest way to integrate into your project. In your ios/PodFile add the following lines to your projects target:
pod 'RNEventEmitter', :path => "../node_modules/react-native-events"
pod 'RNSpotifyRemote', :path => '../node_modules/react-native-spotify-remote'See the Example App PodFile for a full example.
I have only tested this against RN > 0.60 in the example app. So if you have issues with a RN version < 0.60 that might be a place to start troubleshooting.
Manual linking is needed for projects that don't use Cocoapods.
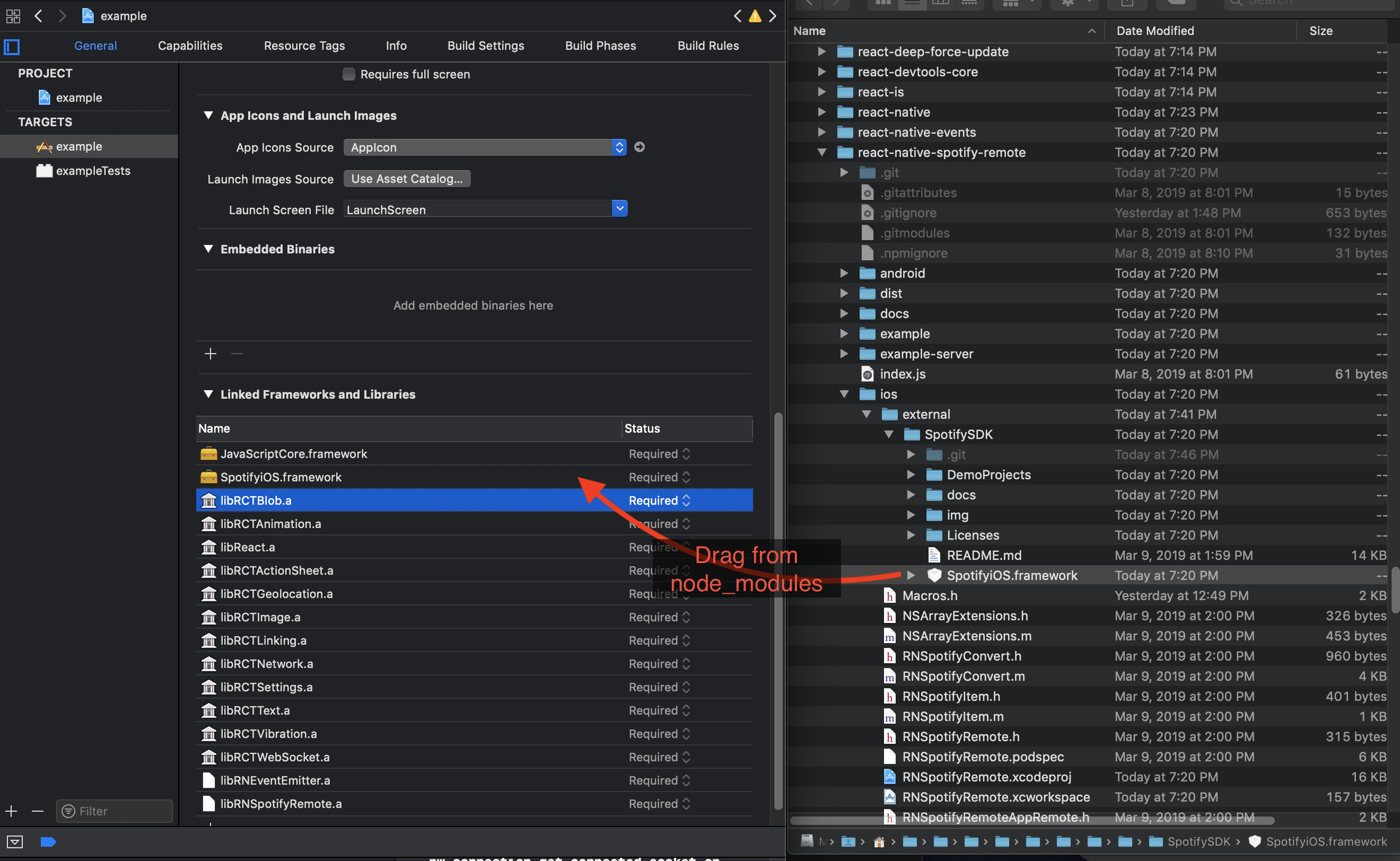
- Manually add the frameworks from
node_modules/react-native-spotify-remote/ios/external/SpotifySDKto Linked Frameworks and Libraries in your project settings.
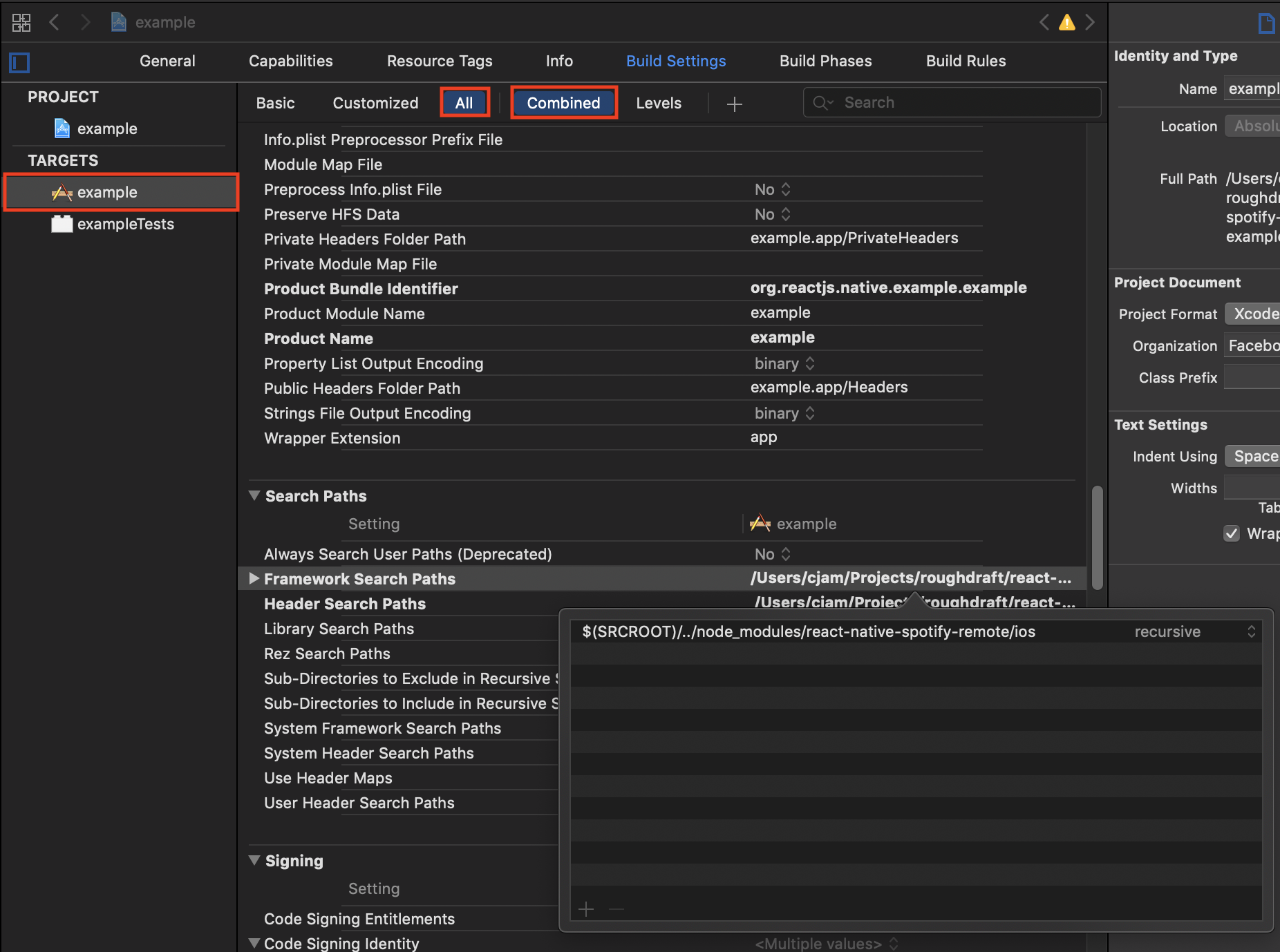
- Then add
../node_modules/react-native-spotify-remote/ios/external/SpotifySDKto Framework Search Paths in your project settings see the screenshot below. (By default it won't show the options in XCode so you may need to checkall)
'React/RCTConvert.h' file not found might be due to a build dependency issue where RNSpotifyRemote is being built before React. Try adding React as an explicit dependency of the RNSpotifyRemote target/project in XCode. Otherwise, Cocoapods should solve this for you.
In order to support the callback that you will get from the Spotify App you will need to add a url handler to your app.
Modifications are needed for the AppDelegate.m:
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import <RNSpotifyRemote.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)URL options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [[RNSpotifyRemoteAuth sharedInstance] application:application openURL:URL options:options];
}
@endThis repo contains an Example App which should be the quickest and easiest way to get up and running to try things out. It is using React Hooks (cuz they're pretty cool) and is using a few of the remote API calls. (Will be looking to show use of all of the api calls in the near future).
Again, I recommend looking at the example app. If you specifically want to see some code that actually does stuff take a look at the App.tsx.
Here's how you would use this library with Typescript (though the same mostly applies to Javascript) and the async/await syntax for promises (Just cuz I like em).
import {
auth as SpotifyAuth,
remote as SpotifyRemote,
ApiScope,
ApiConfig
} from 'react-native-spotify-remote';
// Api Config object, replace with your own applications client id and urls
const spotifyConfig: ApiConfig = {
clientID: "SPOTIFY_CLIENT_ID",
redirectURL: "SPOTIFY_REDIRECT_URL",
tokenRefreshURL: "SPOTIFY_TOKEN_REFRESH_URL",
tokenSwapURL: "SPOTIFY_TOKEN_SWAP_URL",
scope: ApiScope.AppRemoteControlScope | ApiScope.UserFollowReadScope
}
// Initialize the library and connect the Remote
// then play an epic song
async function playEpicSong(){
try{
const token = await SpotifyAuth.initialize(spotifyConfig);
await SpotifyRemote.connect(token);
await remote.playUri("spotify:track:6IA8E2Q5ttcpbuahIejO74");
await remote.seek(58000);
}catch(err){
console.error("Couldn't authorize with or connect to Spotify",err);
}
}A server must be running for with endpoints that allow Spotify to authenticate your app.
In order to support the OAuth flow, you need to have a server to support the calls for token swap and refresh. I have included the same server setup defined in the react-native-spotify repo as it does exactly what you need.
See the Server Readme for further instructions.
Nothing has been special to deal with Spotify Free Users but this module should still work.
Please do not open issues about getting the module to work unless you have tried using both the example app and the example token swap server. Please make sure you have tried running on the latest react-native version before submitting a bug.
Big thanks to @lufinkey and all of the great work that he has done in the react-native-spotify repo which was the original source of inspiration & coding patterns for this package.