Umi-Hooks是一个中后台前端解决方案,它基于 umi, react, typescript 和 ant-design实现。
- 组件
- 基础表格
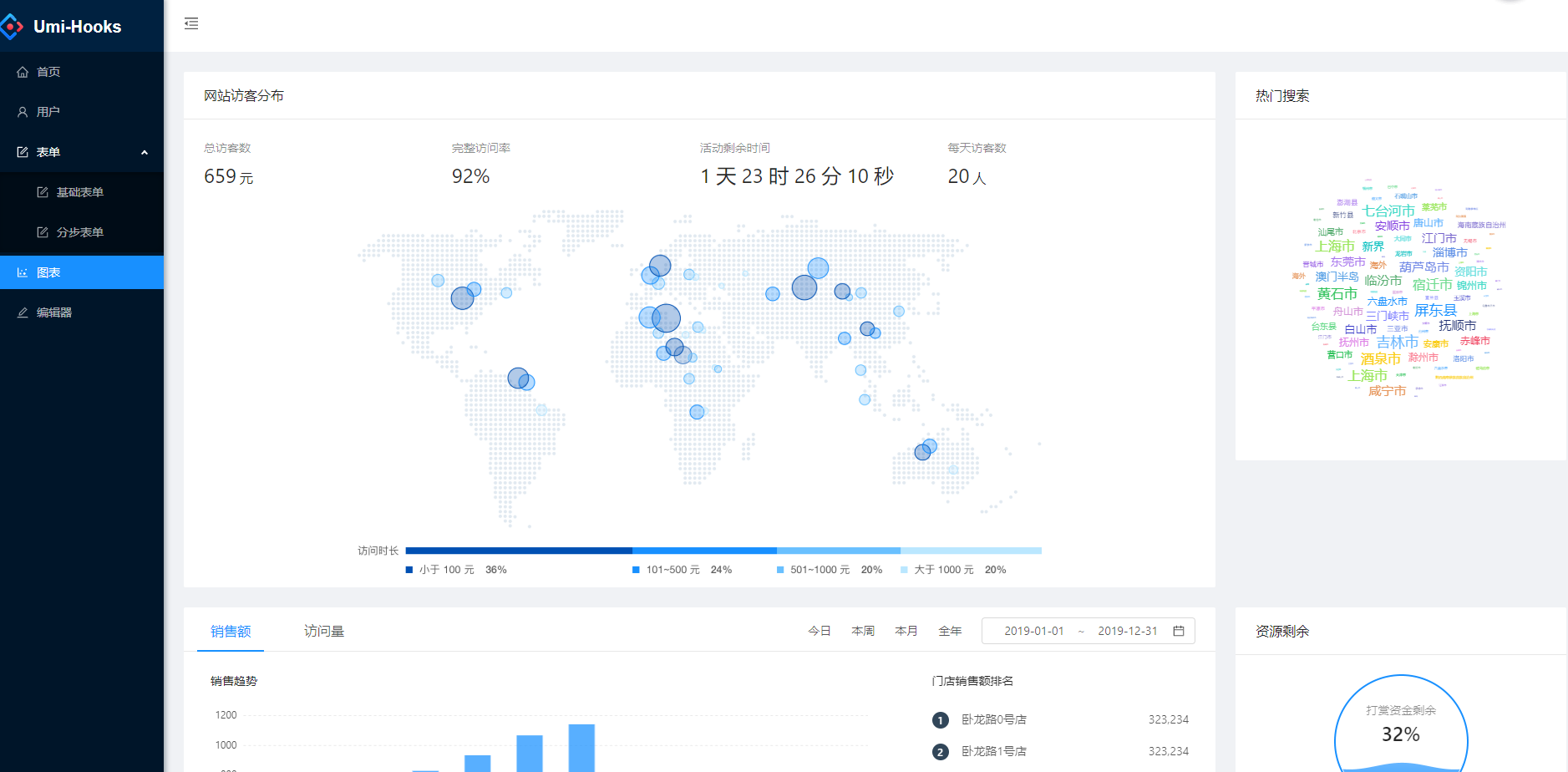
- ECharts 图表
- 表单
- 基础表单
- 分步表单
- 编辑器
- 控制台
- 错误页面
- 404你需要在本地安装 node 和 git。本项目技术栈基于 typescript、react、dva、umi 和 ant-design,所有的请求数据都使用umi自带的mock数据功能进行模拟,具体可参考https://umijs.org/zh/guide/mock-data.html,提前了解和学习这些知识会对使用本项目有很大的帮助。
|-- umi-hooks
|-- .editorconfig
|-- .env # 环境变量配置
|-- .eslintrc # eslint 配置
|-- .gitignore
|-- .prettierignore
|-- .prettierrc
|-- .umirc.ts # umi 配置,同 config/config.js,二选一
|-- package.json
|-- README.md
|-- tsconfig.json # typescript 配置
|-- tslint.yml
|-- typings.d.ts # 声明文件
|-- yarn.lock
|-- dist
|-- mock # 模拟数据
|-- public
|-- src
|-- app.ts # 运行时配置文件
|-- global.css # 约定的全局样式文件,自动引入,也可以用 global.less
|-- assets # 静态资源
|-- commonStyle # 公共样式
|-- components # 组件
|-- layouts # 全局布局
|-- models
|-- pages # 页面目录,里面的文件即路由
|-- services # 接口服务
|-- types # 类型定义文件
|-- utils # 工具类
yarn
yarn start
yarn run build
yarn run test