
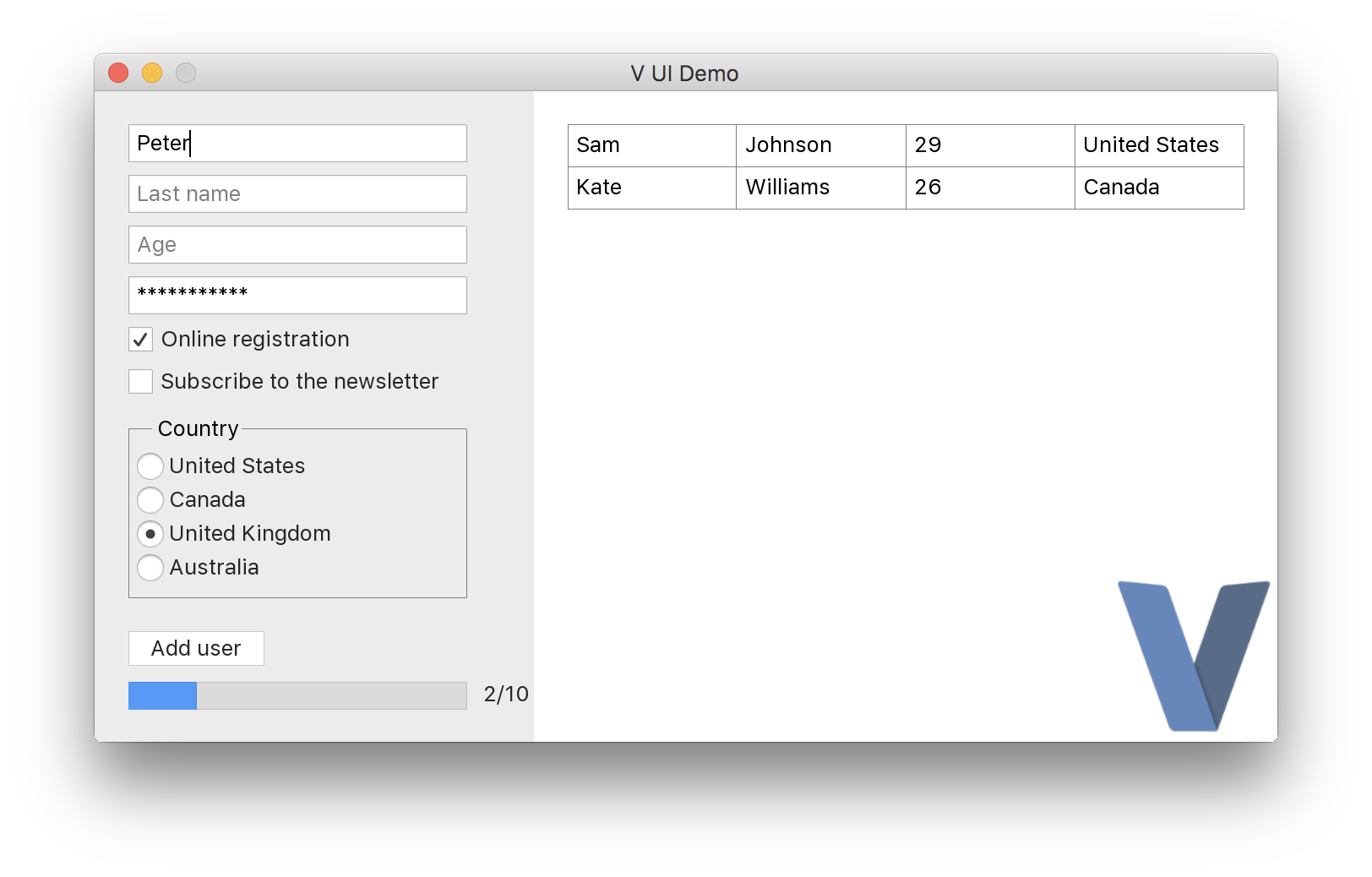
ui.window(
width: 600
height: 400
title: 'V UI Demo'
children: [
ui.row(
margin: ui.Margin{10, 10, 10, 10}
children: [
ui.column(
width: 200
spacing: 13
children: [
ui.textbox(
max_len: 20
width: 200
placeholder: 'First name'
text: &app.first_name
),
ui.textbox(
max_len: 50
width: 200
placeholder: 'Last name'
text: &app.last_name
)
]
)
]
)
]
)v up
v install uicd examples
v run users.v
v run temperature.v
v run ...This is pre-alpha software.
V UI is a cross-platform UI toolkit written in the V programming language for Windows, macOS, Linux, Android, and soon iOS and the web (JS/WASM). V UI uses native widgets on Windows and macOS, on all other platforms the widgets are drawn by V UI. Right now only the non-native widgets are available.
This is a very early version of the library, lots of features are missing, lots of things will change.
The API is declarative, and there will be hot reloading, similar to SwiftUI and Flutter.
On Linux, V UI will be a full-featured lightweight alternative to GTK and Qt.
Discord: #v-ui channel
Documentation will be available soon. In the meantime use the examples as the documentation. The framework is very simple and straightforward.
Binaries built with V UI will have no dependencies.
To develop V UI apps, you need to install V. This takes a couple of seconds.
On some Linux distros you also need a few development dependencies:
- Debian/Ubuntu:
sudo apt install libxi-dev libxcursor-dev mesa-common-dev - Fedora:
sudo dnf install libXi-devel libXcursor-devel mesa-libGL-devel
On ChromeOS Linux/Crostini, install the Debian dependencies listed above followed by this:
sudo apt install freeglut3-dev(see details)
V UI is licensed under MIT.
Simply open a GitHub pull request.

