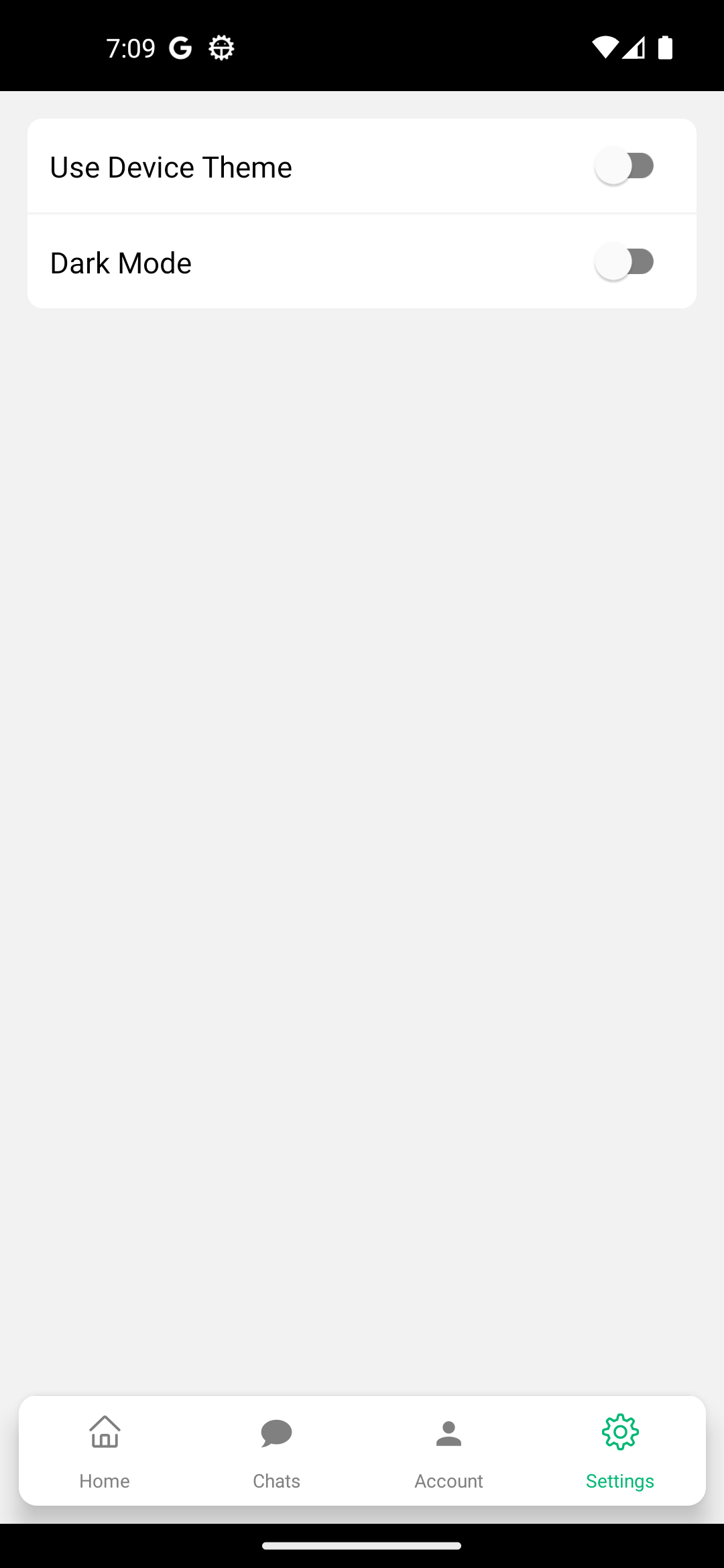
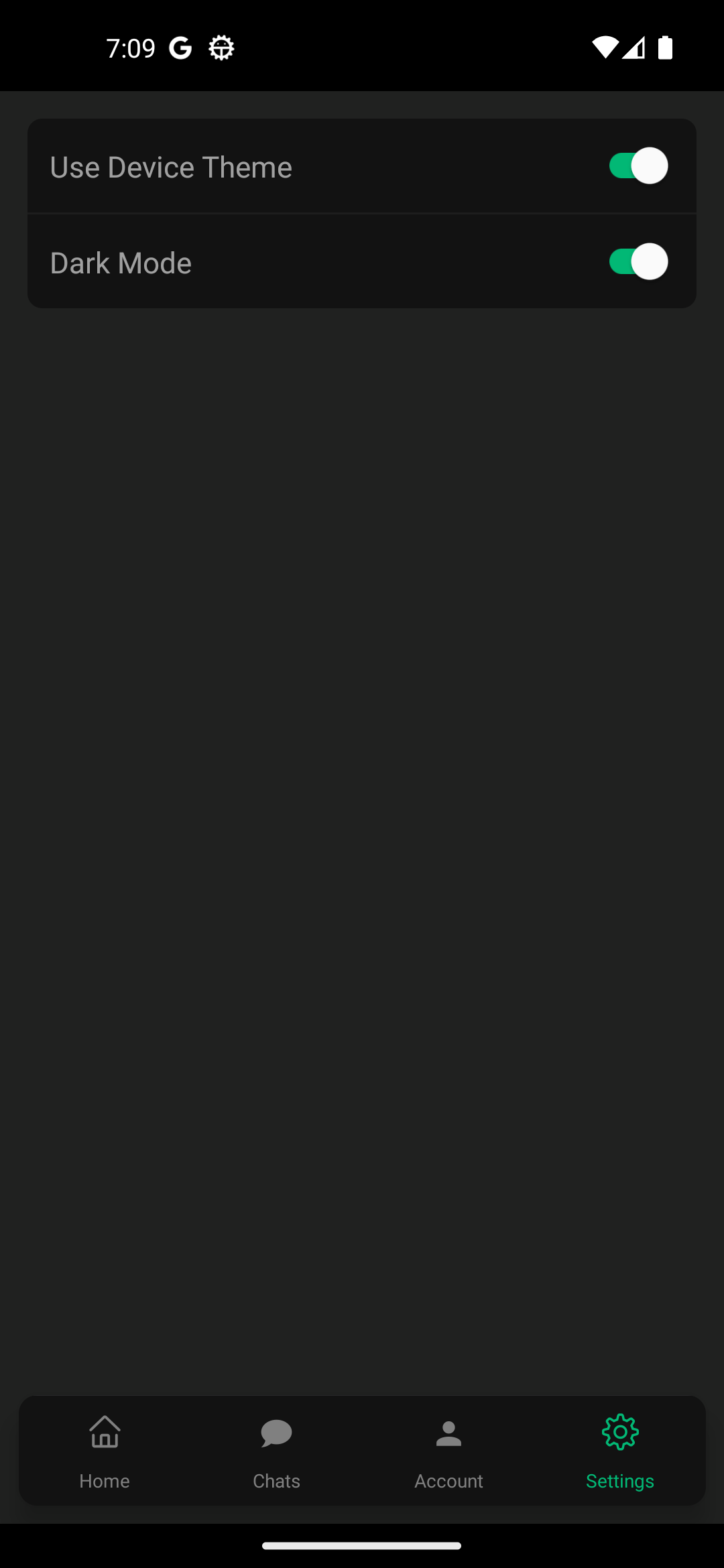
You can use the system theme or choose dark mode with this project.
- go to app.json file
- change "userInterfaceStyle": "light" --> "userInterfaceStyle": "automatic",Install my-project with npm
git clone https://github.com/ebubekirkarakurt/react_native_darkmode.git
cd react_native_darkmodeInstall NPM packages
npm installStart metro server
react-native run-android
or
react-native run-ios