This project shows how to integrate D3.js with Ionic 2.
We'll implement a few D3.js examples described in bl.ocks.org in Angular2.
- Line Chart
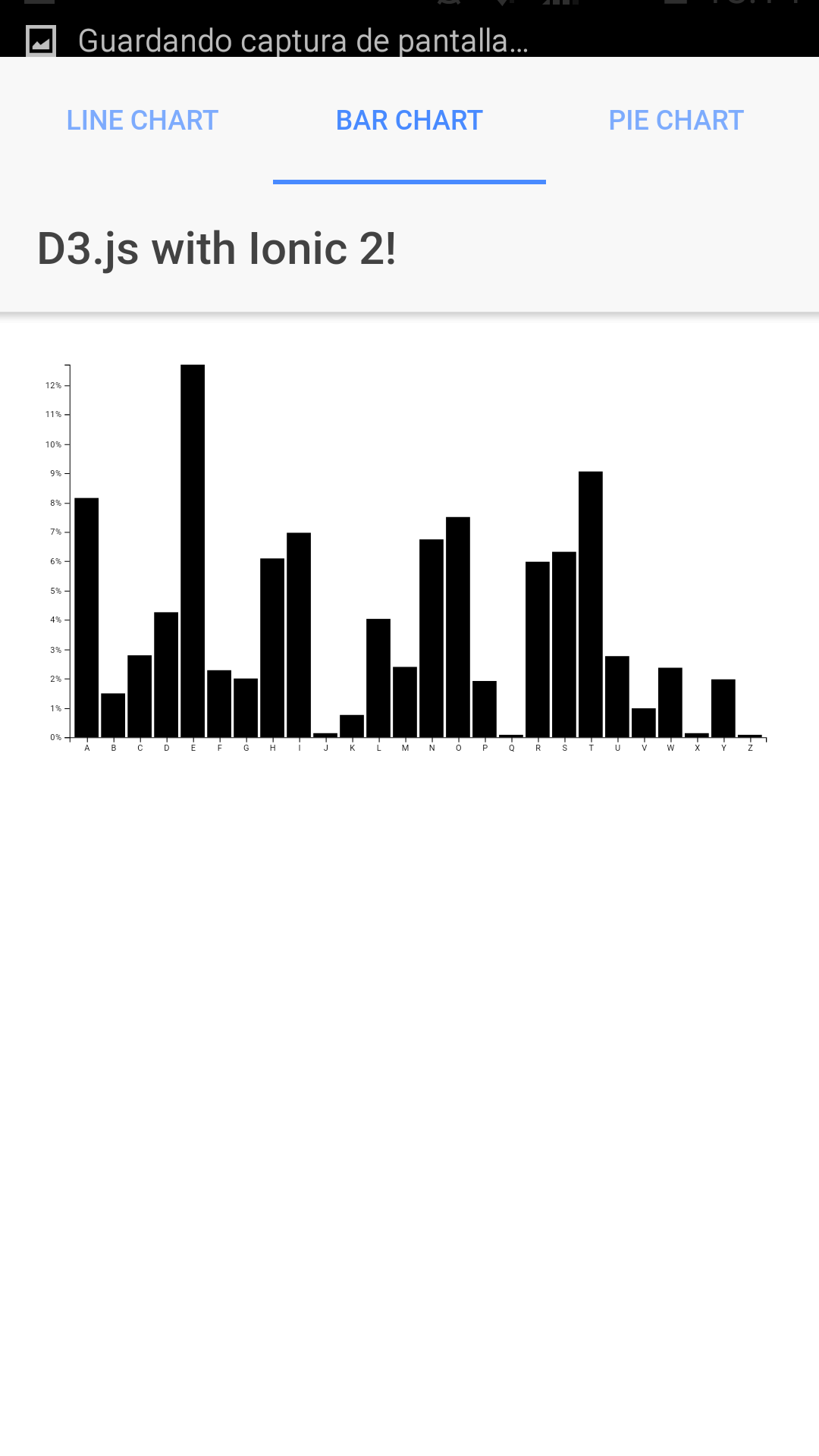
- Bar Chart
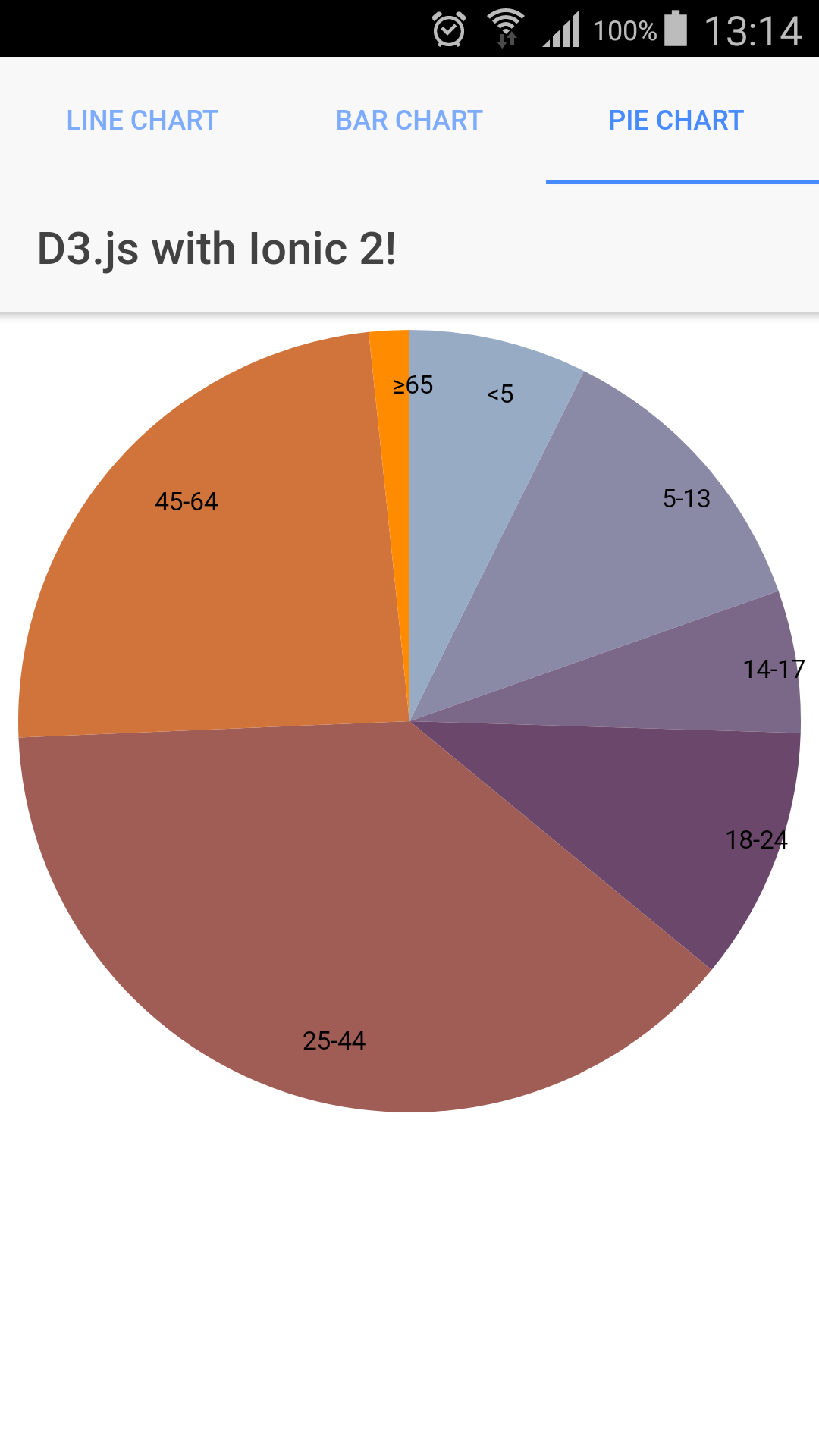
- Pie Chart
Before you go through this example, you should have at least a basic understanding of Ionic 2 concepts. You must also already have Ionic 2, Node.js and npm installed on your machine.
- Install D3.js
npm install d3 --save
npm install @types/d3 --save-dev --save-exact-
Run Ionic App
- Test in localhost:
ionic serve
-
Test in Android/iOS mobile:
ionic add platform android ionic add platform ios ionic run android ionic run ios
MIT License.
Original work Copyright (c) 2017 Adrián Brito