Ionic 2 Push Base
This can be used as base template for Ionic 2 Push apps. It's working for both iOS and Android Push Notifications.
Tutorial
Getting Started
-
Clone this repository
-
Install Ionic, cordova and node_modules
$ npm install -g ionic cordova $ npm install
-
Generate SENDER_ID using this tutorial 👍
-
Replace YOUR_SENDER_ID in config.xml and app.ts with above SENDER_ID
Android
$ ionic platform add android
$ ionic build android --prod
$ ionic run android --prodiOS
$ ionic platform add ios
$ ionic build ios --prodRun using XCode
####Use device token printed in console for push notifications using below server code
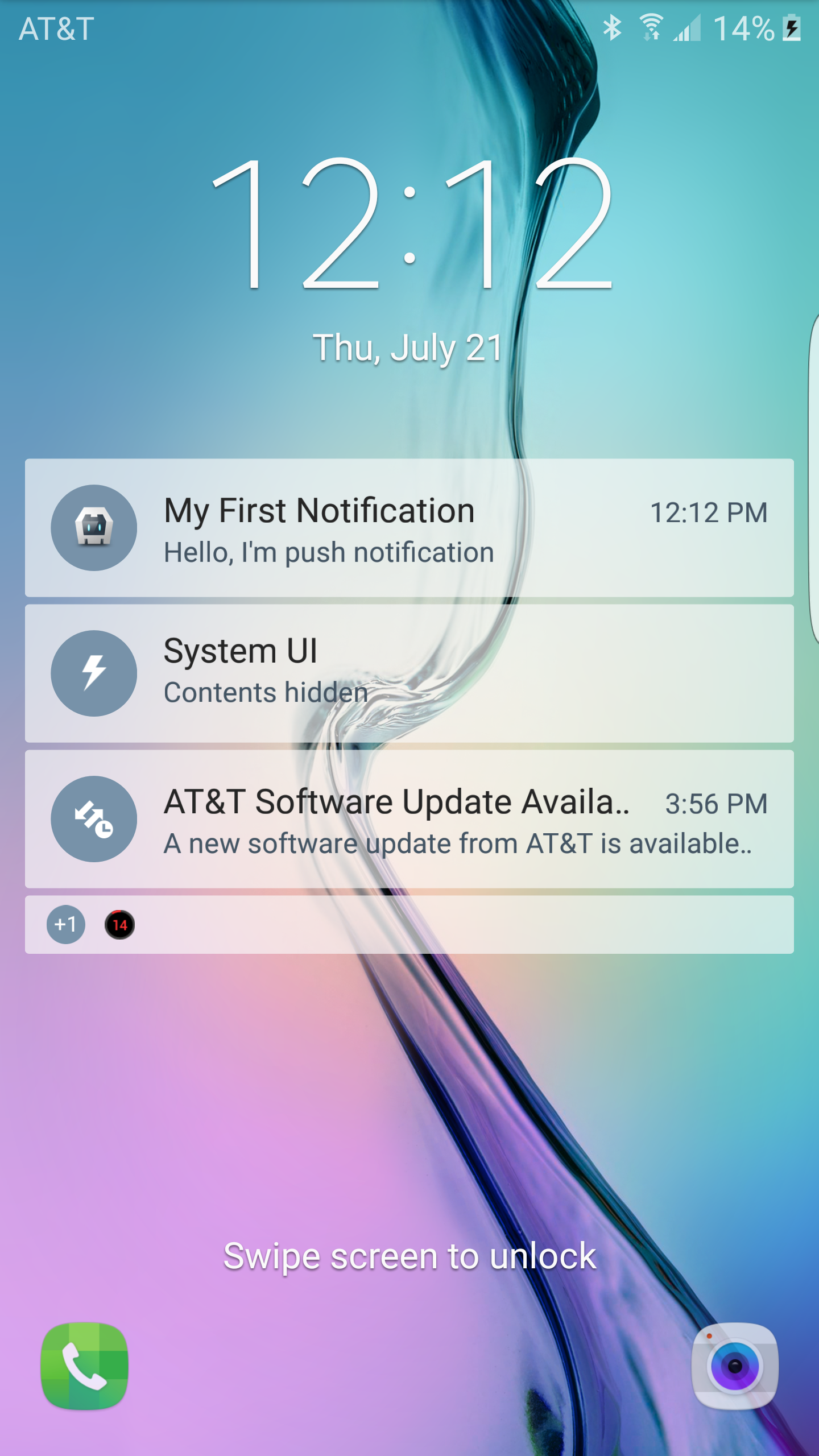
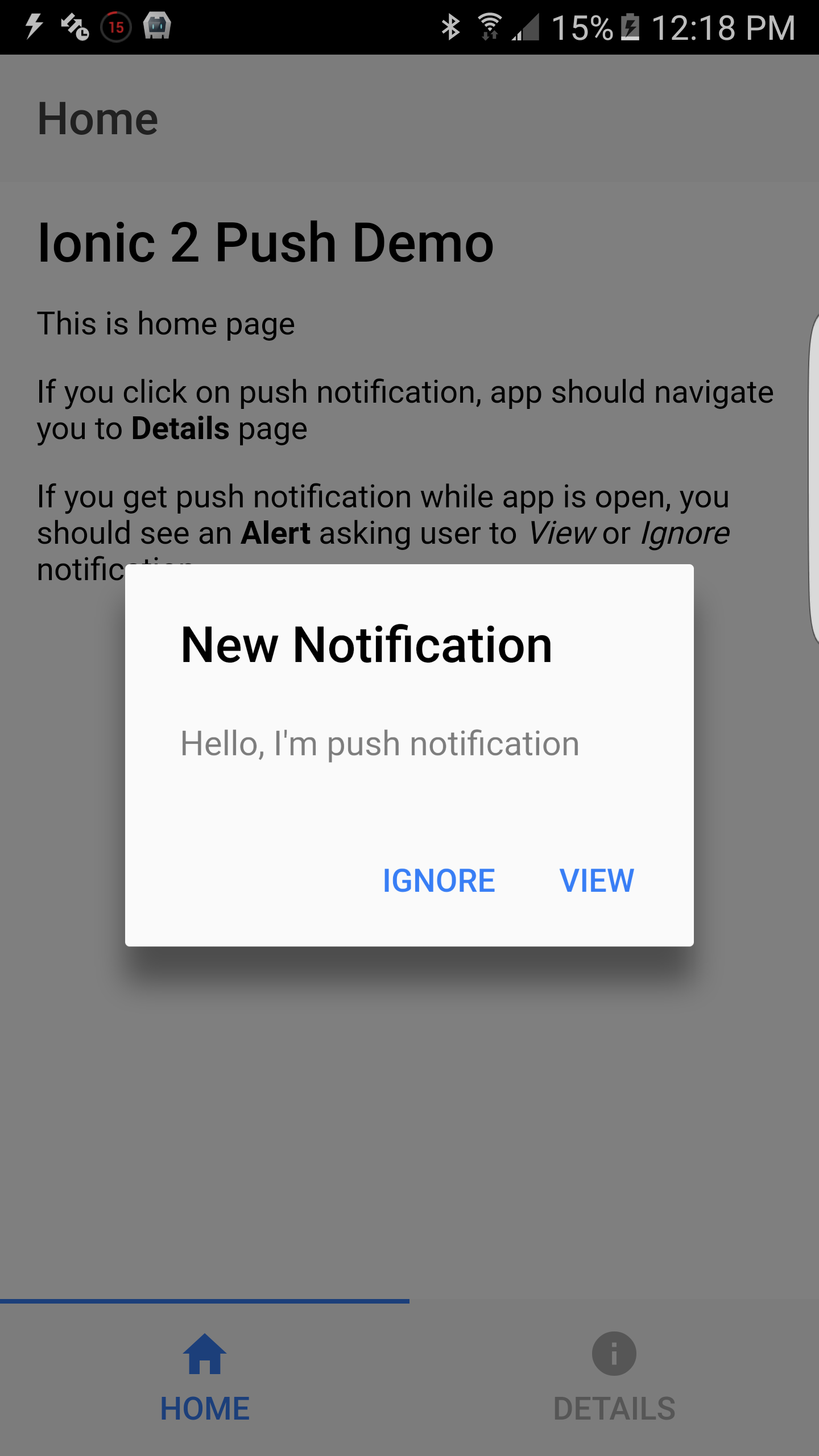
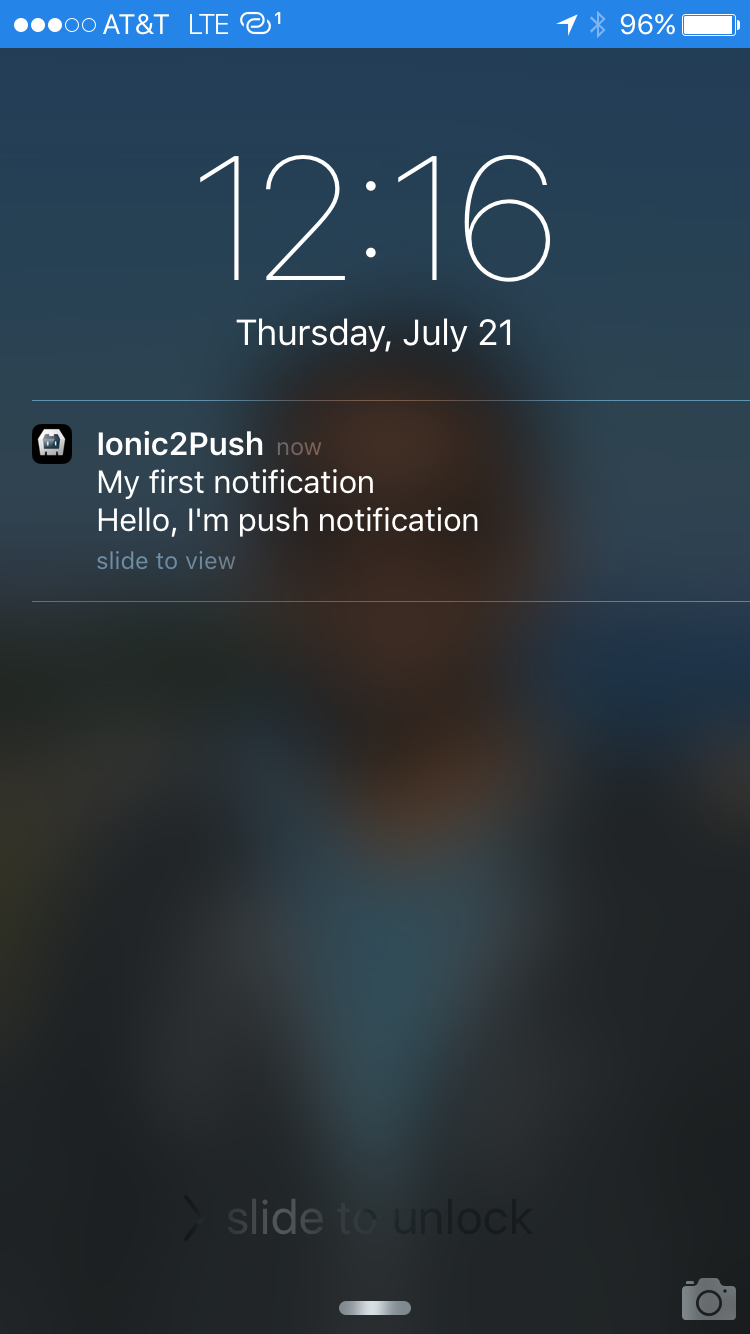
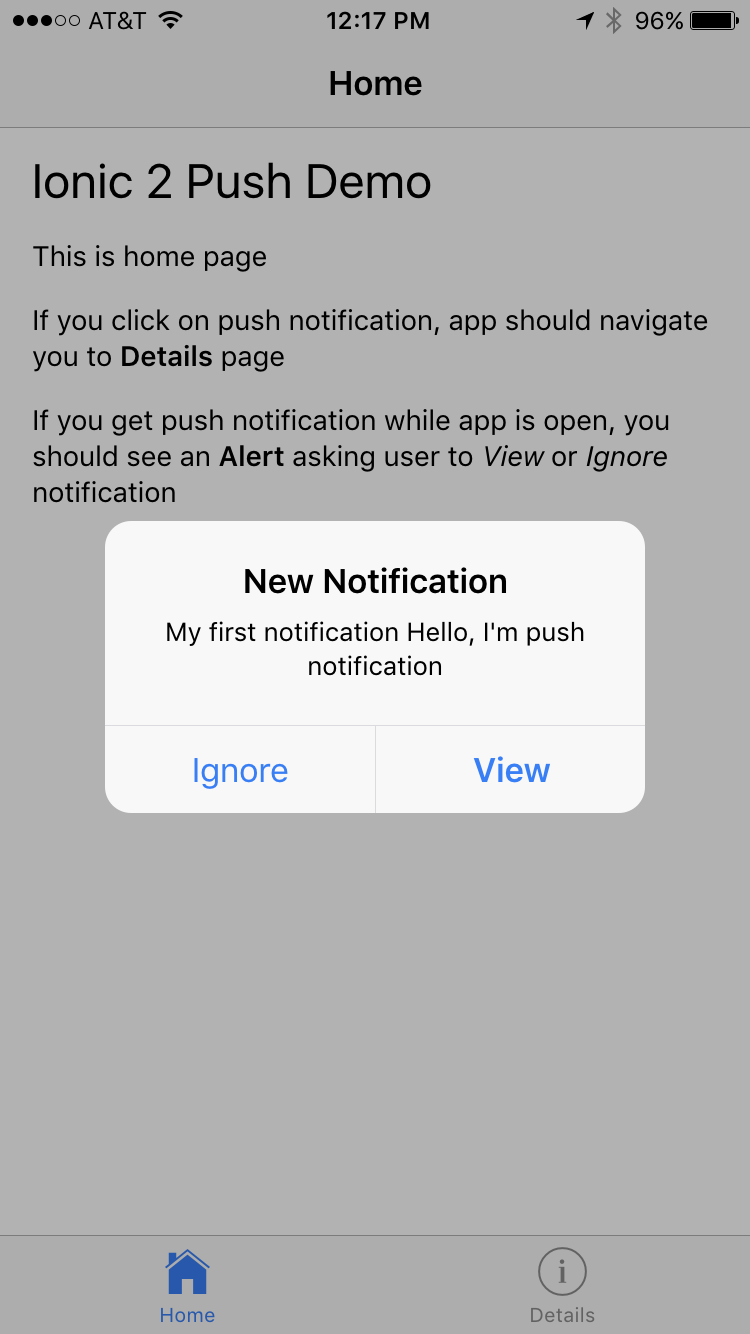
Push Notifications Preview in lock screen and while using App
Server Code
Push Notifications Server code 🎉👍 It has server code used to send Push Notification to iOS and Android device.
File Structure of App
ionic2-push-base/
|-- src/
| |-- app/
| | ├── app.ts
| | └── app.module.ts
| | └── main.ts
| |
| |-- pages/ * Contains all of our pages
│ │ ├── details/ * Push Details tab page
│ │ │ ├── detail.html * DetailsPage template
│ │ │ └── detail.ts * DetailsPage code
│ │ │
│ │ ├── home/ * Home page
│ │ │ ├── home.html * HomePage template
│ │ │ └── home.ts * HomePage code
│ │ │
│ │ ├── tabs/ * Tabs page
│ │ │ ├── tabs.html * TabsPage template
│ │ │ └── tabs.ts * TabsPage code
│ │ │
│ ├── theme/ * App theme files
| | ├── variables.scss * App Shared Sass Variables
| |
| |-- index.html
| |-- manifest.json
| |-- service-worker.js
|
├── .editorconfig * Defines coding styles between editors
├── .gitignore * Example git ignore file
├── LICENSE * MIT License
├── README.md * This file
├── config.xml * Cordova configuration file
├── ionic.config.json * Ionic configuration file
├── package.json * Defines our JavaScript dependencies
├── tsconfig.json * Defines the root files and the compiler options
├── tslint.json * Defines the rules for the TypeScript linter