Memesy is an online marketplace catered mainly toward the anime/gaming community. It is where users can buy or sell handmade goods, and discover new items.
Memesy is a clone of Etsy, a website for selling/buying custom, vintage and handmade goods.
Memesy was built with:
- Ruby on Rails
- PostgreSQL
- ActiveStorage
- React
- Redux
- AWS S3
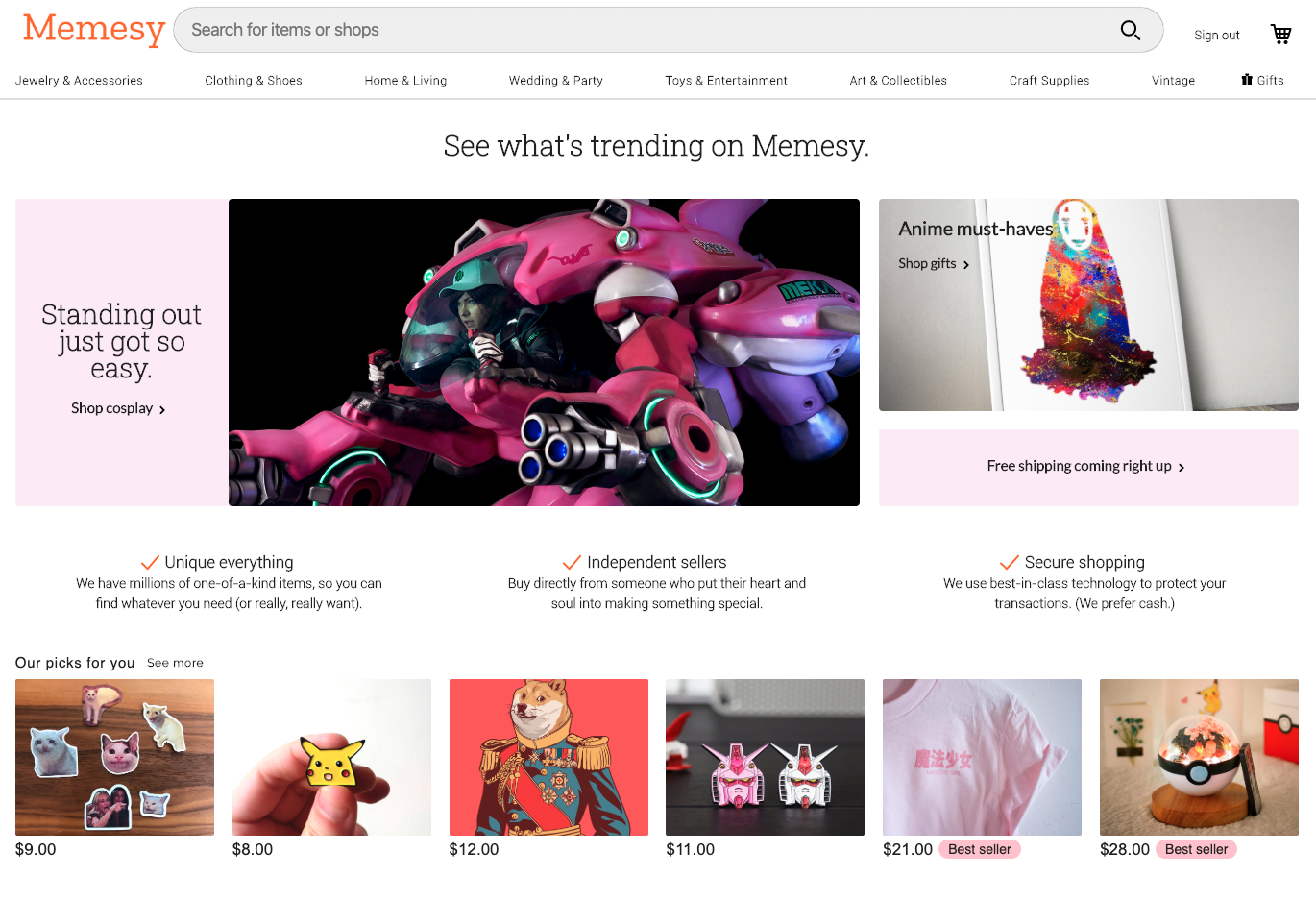
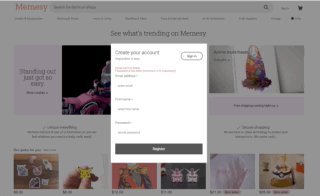
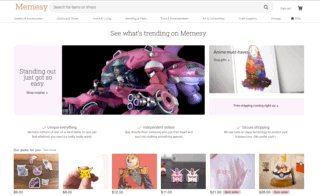
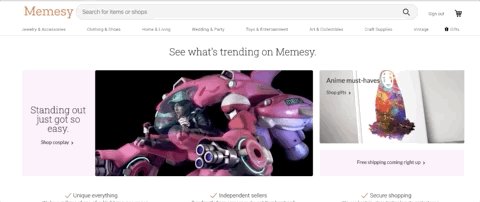
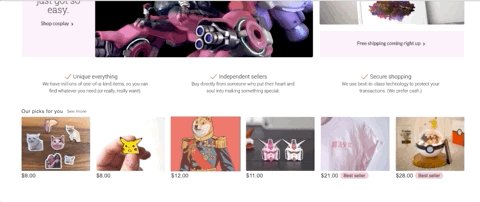
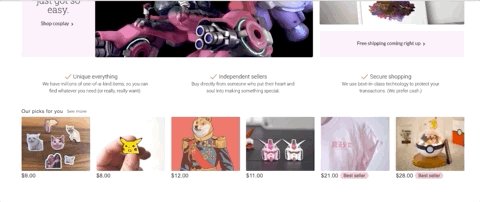
Users are able to view featured items on the main page of the website. The website features a navbar, which contains the button for the signup/login modal, and the cart.

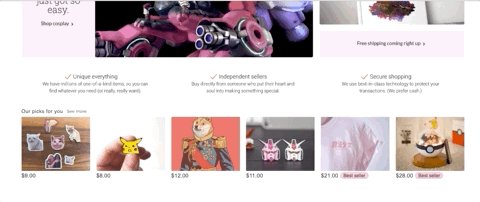
On the main page, users can view featured items.

The navbar is displayed on every page, and dynamically displays the user's login status, and if logged in, the number of items in the shopping cart. It is done by gathering session status from state, as well as updating cart items in the state whenever the cart is modified.
{!!this.props.currentUserId ? (
{cartIcon}{" "}
{this.state.cartQty !== 0 ? (
{this.state.cartQty}
) : null}
) : (
{cartIcon}
)}
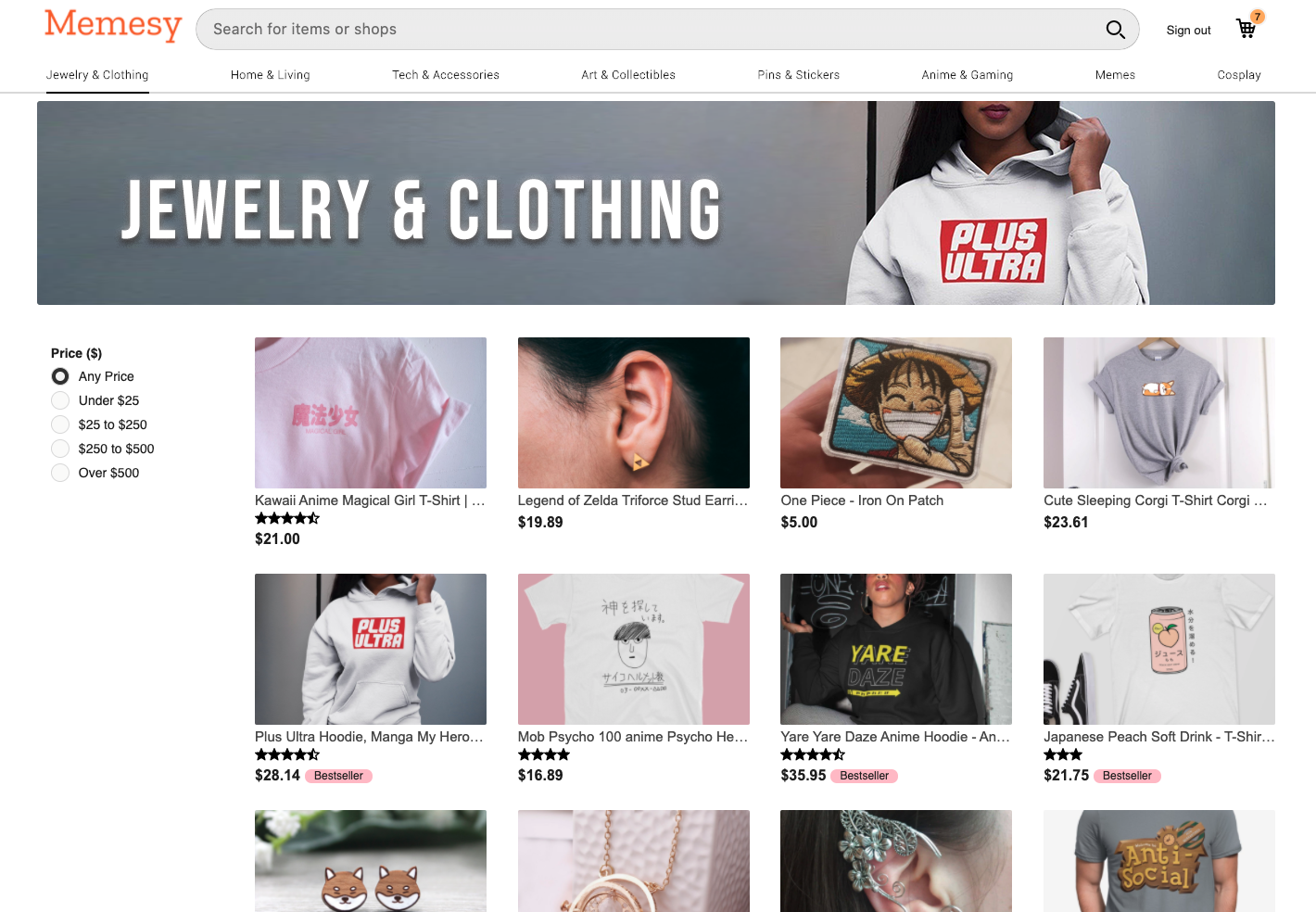
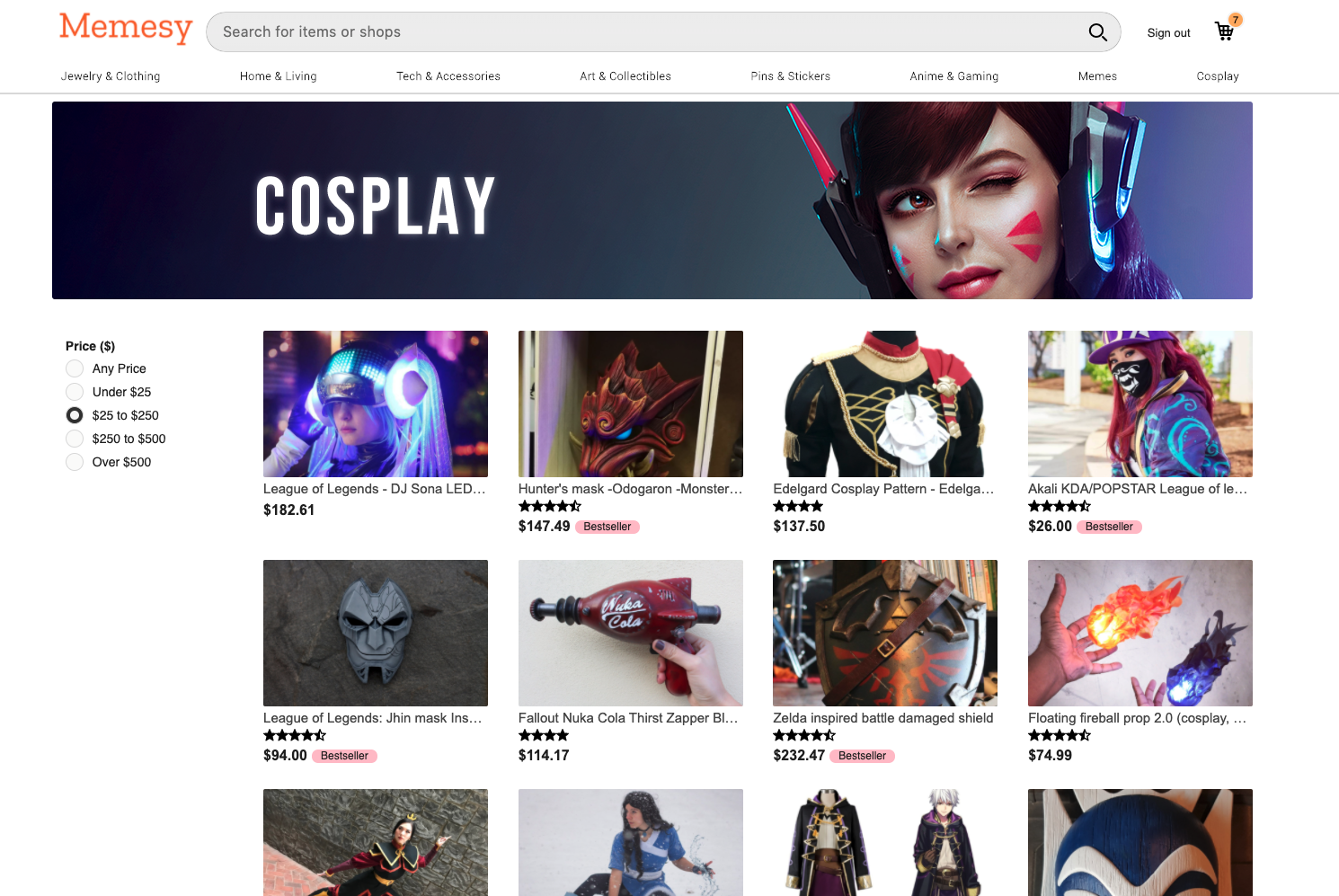
Product categories on the navbar each lead to corresponding product result pages.
Upon clicking the search bar, a popup will appear with search suggestions. Clicking on a search suggestion will automatically pre-fill the search bar with the search term, and then initate the search.
Several predefined category pages are available from the navbar. Clicking on these will lead to a product index page with that category, each with its own custom header.
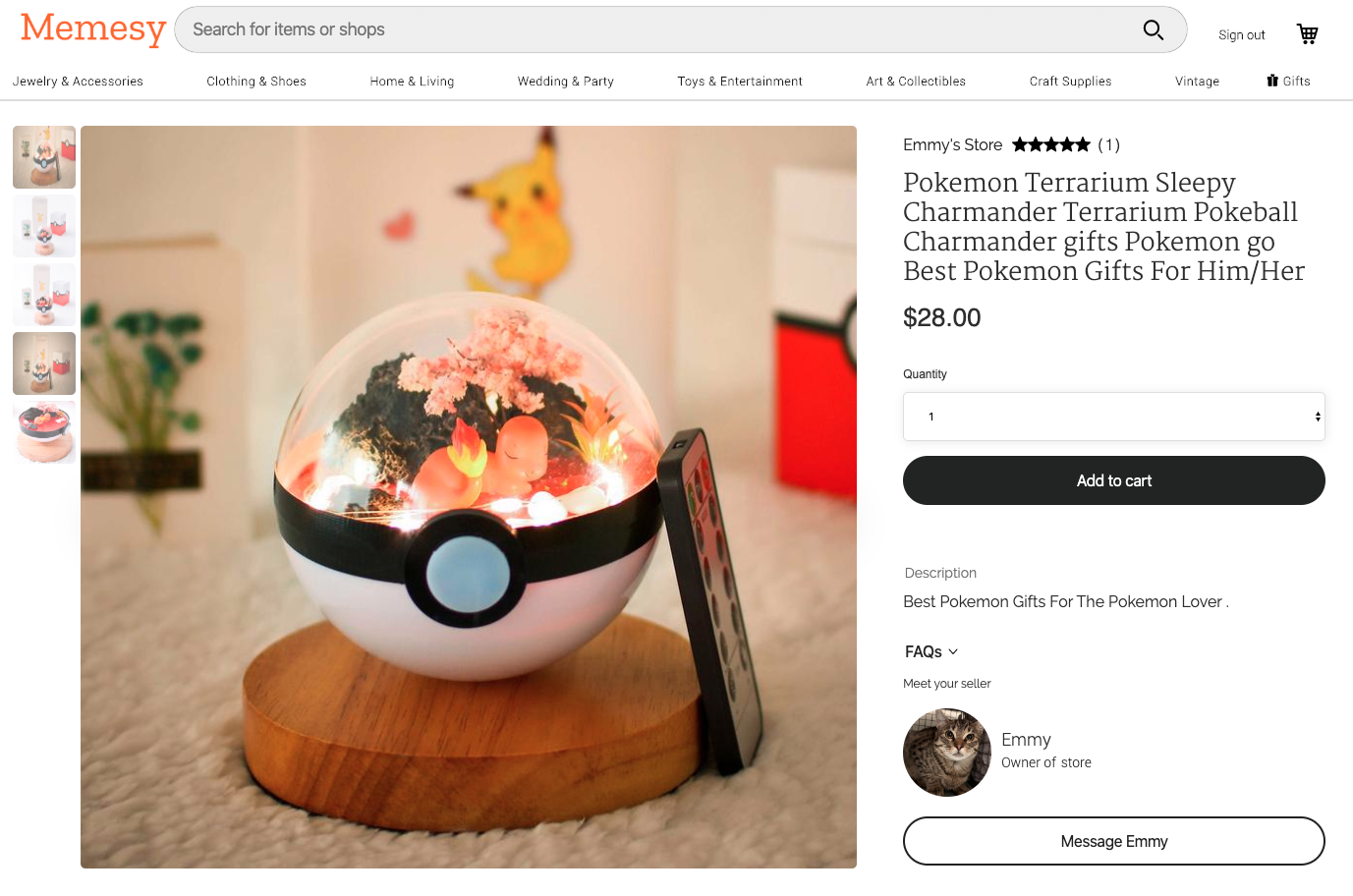
- The product show page features a photo carousel that displays the product images
- Users can hover over images on the left, or click the left and right arrows to view each image.
- The top of the product page shows the store's name and the average review for the product.
- The sidebar has a dropdown menu where users can select a quantity before adding the item to the cart.
- The 'message seller' button has a hoverable effect
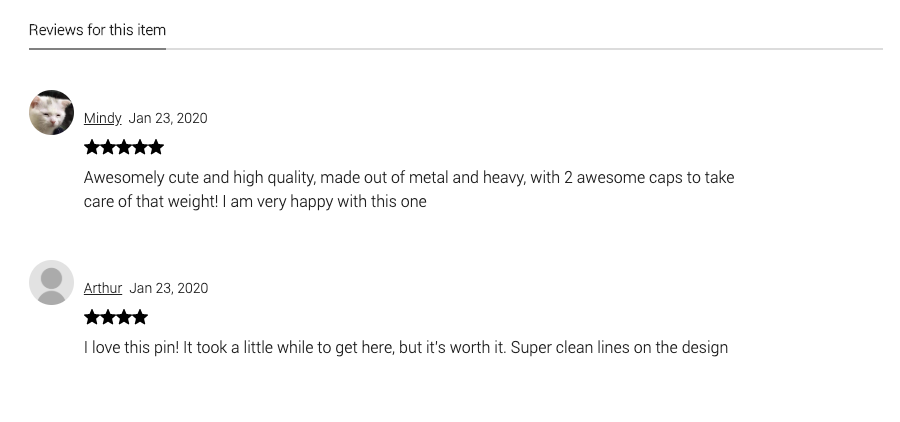
- Reviews for the product are shown below the photo carousel.
- Each review has a star rating, and includes the reviewer's user profile image.
- If the user does not have a profile image, it defaults to the grey user icon.
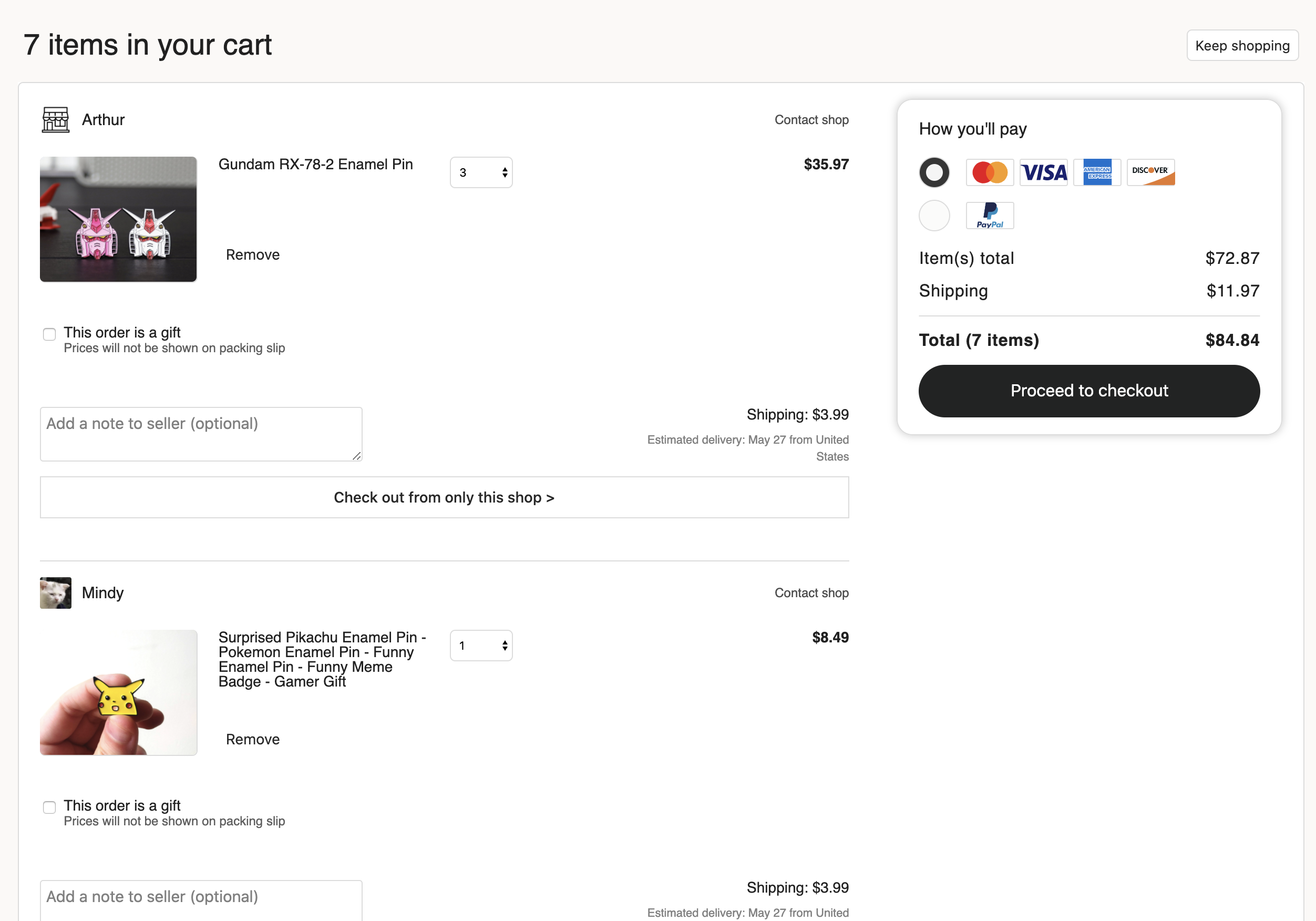
Each item in the user's cart is passed into a CartItemBar component, which displays the individual item along with information such as its seller, quantity, and price.
{cartItems.map((cartItem, idx) => {
return (
);
})}