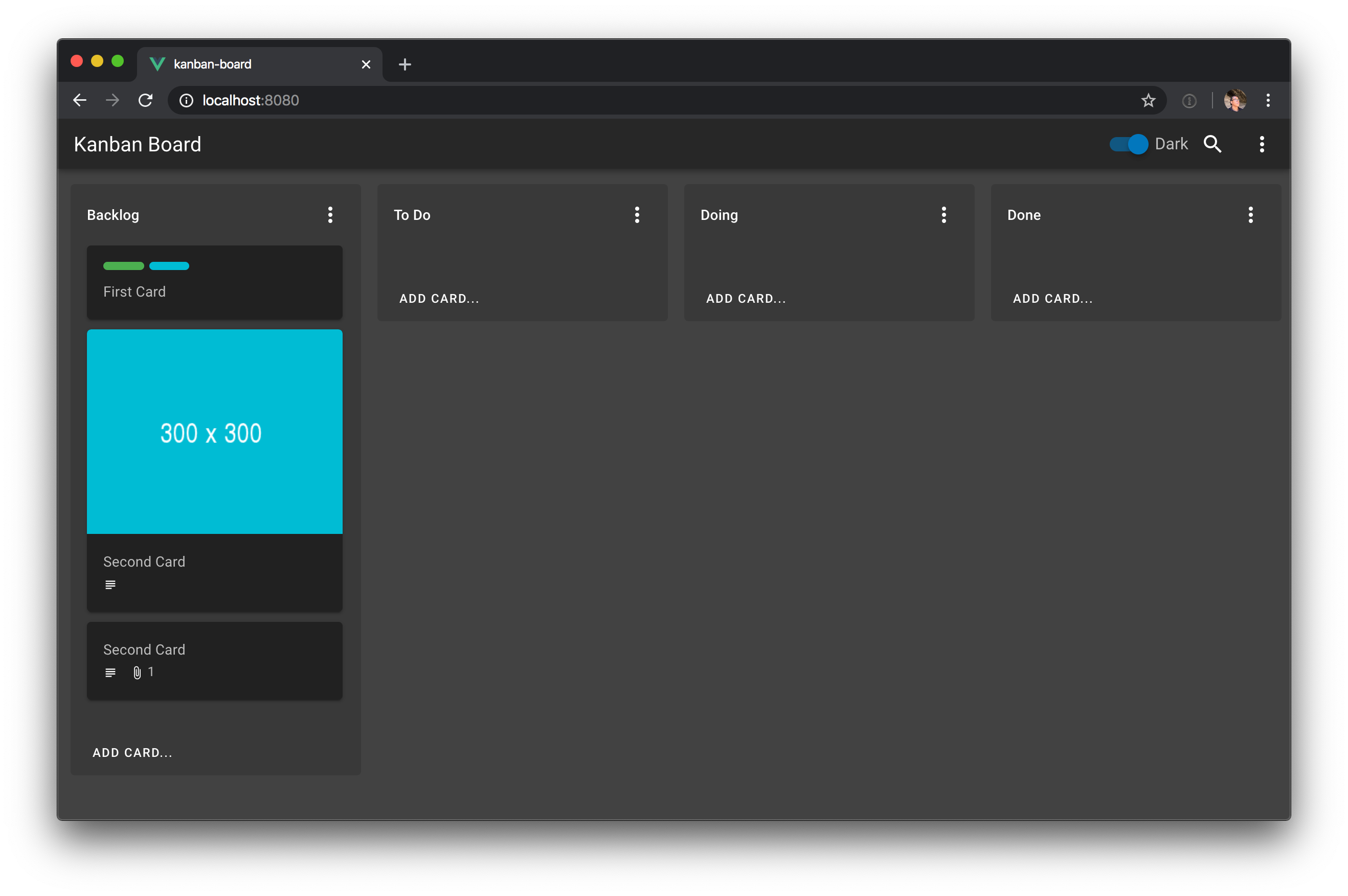
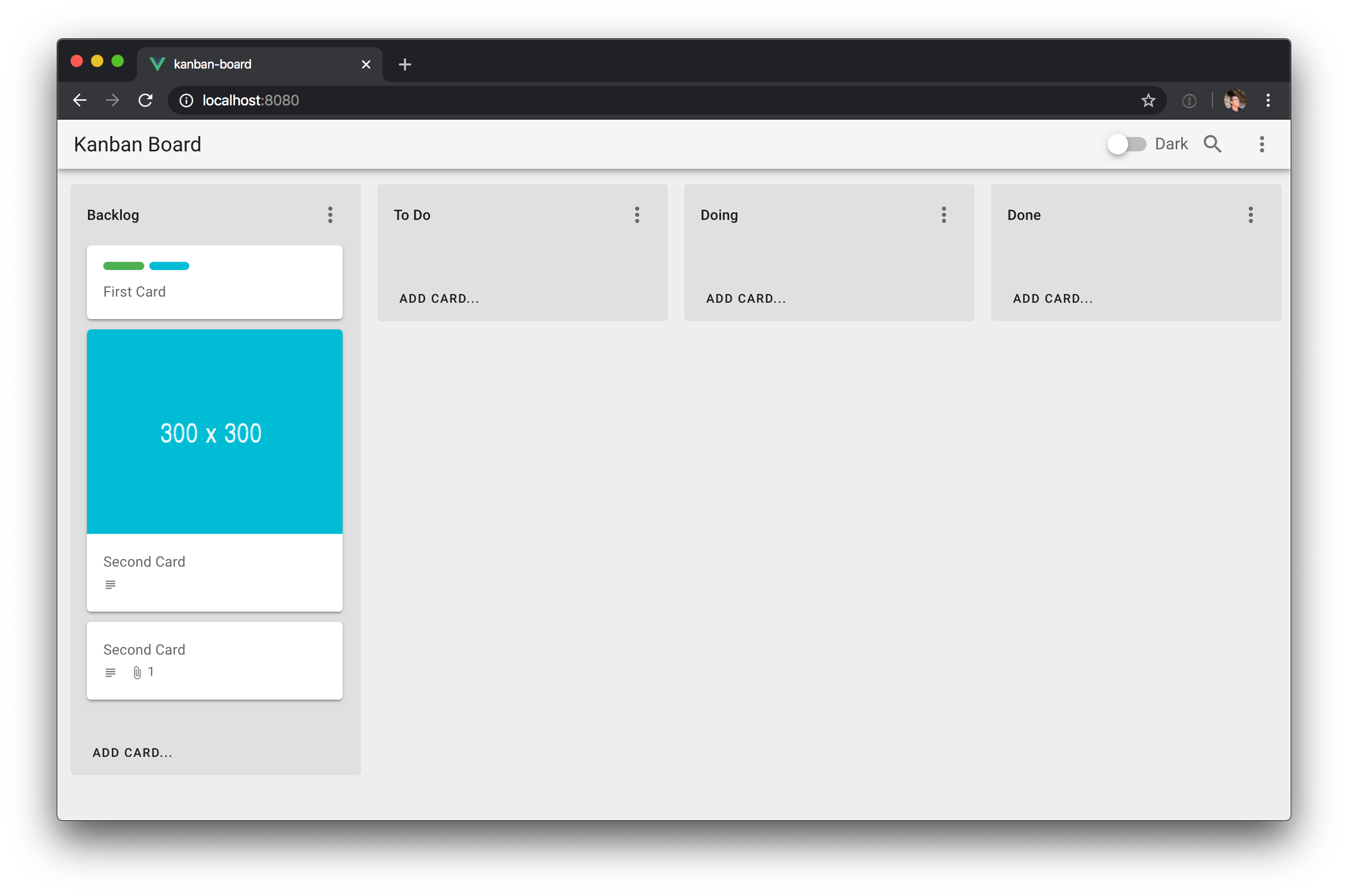
Sample vue/vuetify layout for a kanban board web application.
- Supports drag and drop of list, cards and check items.
- Light / Dark theme
These components are build to be used anywhere with an small list of requirements:
- Vuetify 2.x
- Custom Vuetify theme to support dark and light theme (see more bellow)
- An specific board -> list -> card data structure (not that complicated)
- Extend as need
Since this project was created using vue-cli and vuetify, you will should match this vuetify.js plugin content:
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
import colors from 'vuetify/lib/util/colors';
Vue.use(Vuetify);
export default new Vuetify({
theme: {
themes: {
light: {
background: colors.grey.lighten3,
list: colors.grey.lighten2,
},
dark: {
background: colors.grey.darken3,
list: "#393939",
card: colors.grey.darken4,
primary: colors.lightBlue.darken3,
dialog: colors.grey.darken4,
}
}
}
});Theese components have a entry component used on this project as Kanban.vue which being used to display a single board and handle data interaction (i.e: creating a list, adding a card, reorder a check item).
- To use theme switcher on App.vue there an example and make sure to copy the AppLayout.vue to your project.
- To display a board copy your Kanban.vue to your project and include your component on your app.
- Then you should copy
src/components/kanbanfolder to your project'scomponentsfolder.
This project uses a minimal list of dependencies that enables drag and drop and layout.
npm install -s core-js vuedraggableIf you're using vue-cli you can add vuetify:
vue add vuetify
npm install
npm run serve
npm run build
npm run test
npm run lint