Macloops: A MERN Stack E-Commerce Dashboard for Musicians
Eddie Sosera
Explore the docs
View Demo
·
Report Bug
·
Request Feature
Macloops is a musician-focused e-commerce dashboard designed as a dynamic hub. It provides user-friendly features for easy inventory navigation, sales tracking, and order management.
- Built With
- Installation
- Features
- Technical Functionality
- Development Process
- Final Outcomes
- Reporting Issues
- Authors
- Licenses
- Contact
- Clone the repo
git clone https://github.com/eddiesosera/macloops.git
- Install NPM packages
npm install
- Start the client server in
client/term4-group2-qnanpm start
- Start the backend server in
serverfilenpm run dev
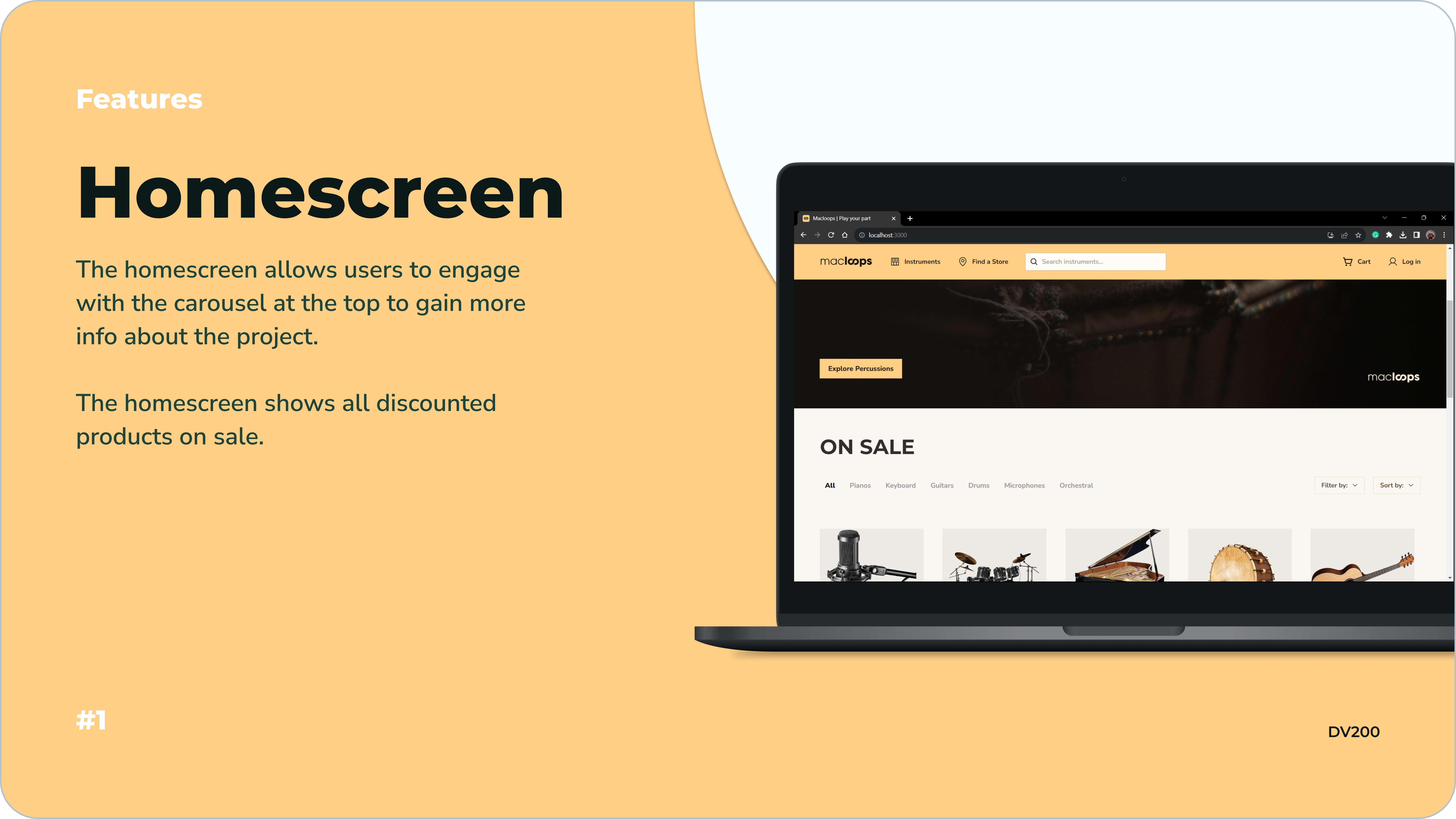
 The home screen allows users to engage with the carousel at the top to gain more info about the project.
The home screen shows all discounted products on sale.
The home screen allows users to engage with the carousel at the top to gain more info about the project.
The home screen shows all discounted products on sale.
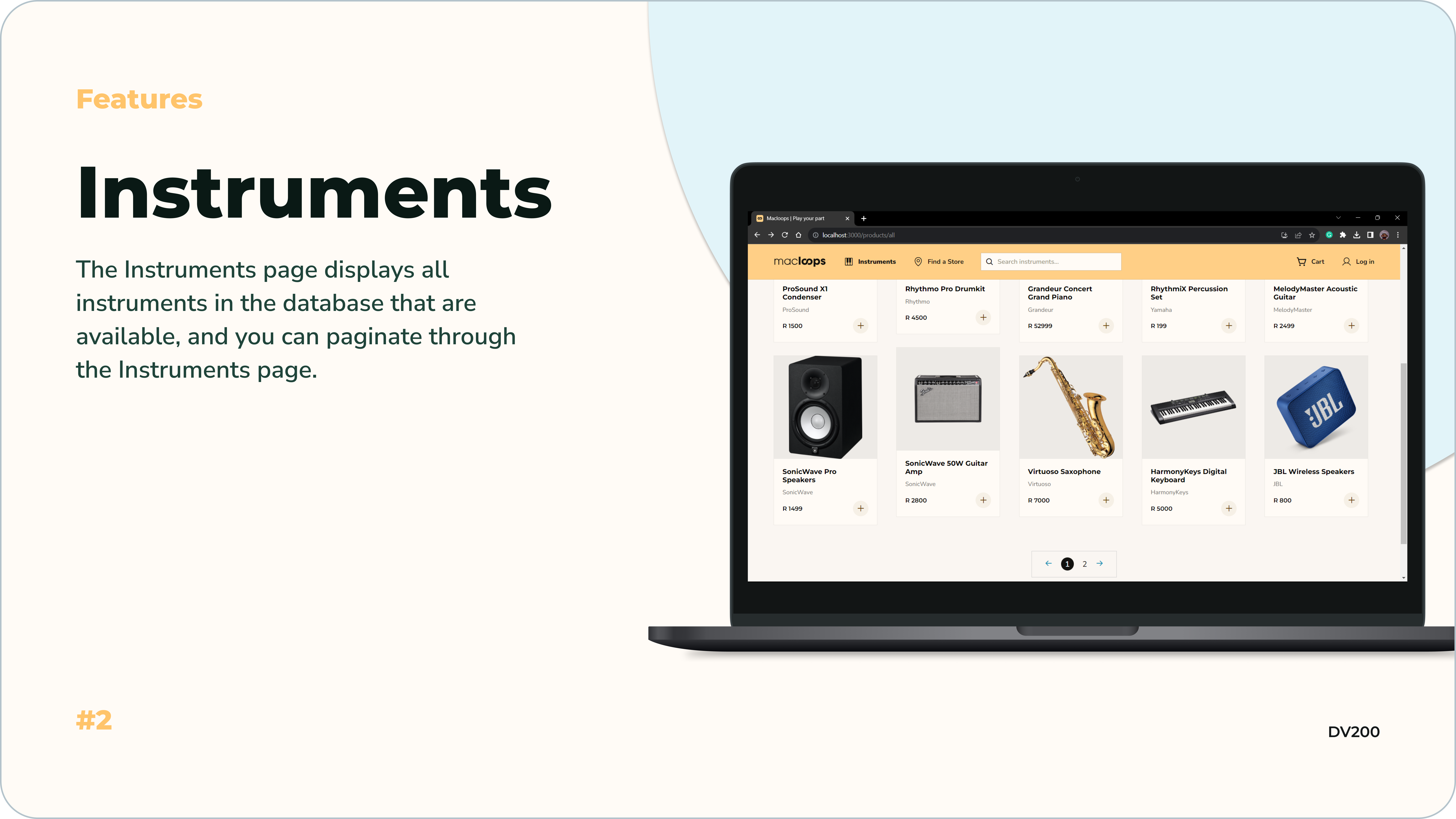
 The Instruments page displays all instruments in the database that are available, and you can paginate through the Instruments page.
The Instruments page displays all instruments in the database that are available, and you can paginate through the Instruments page.
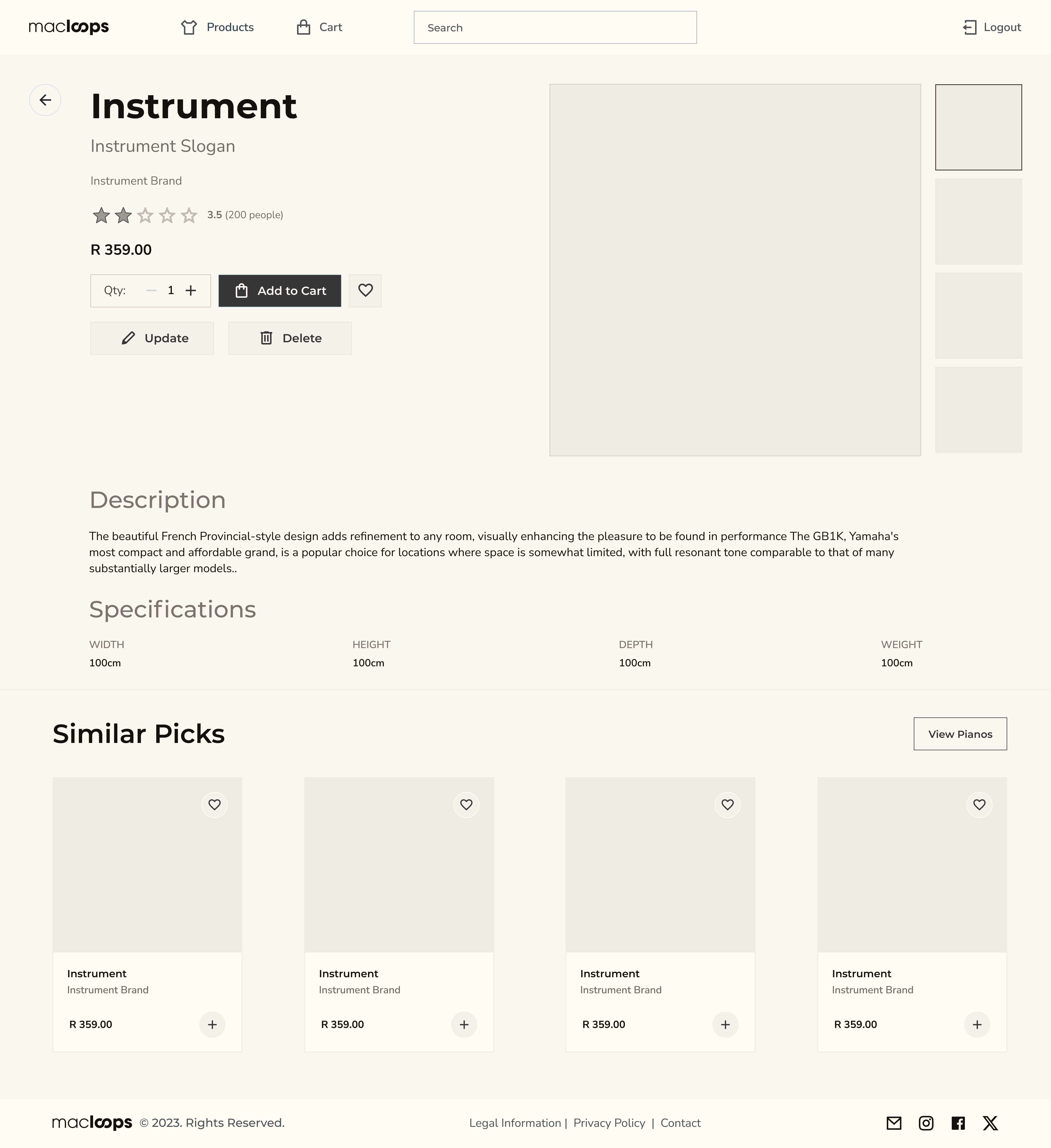
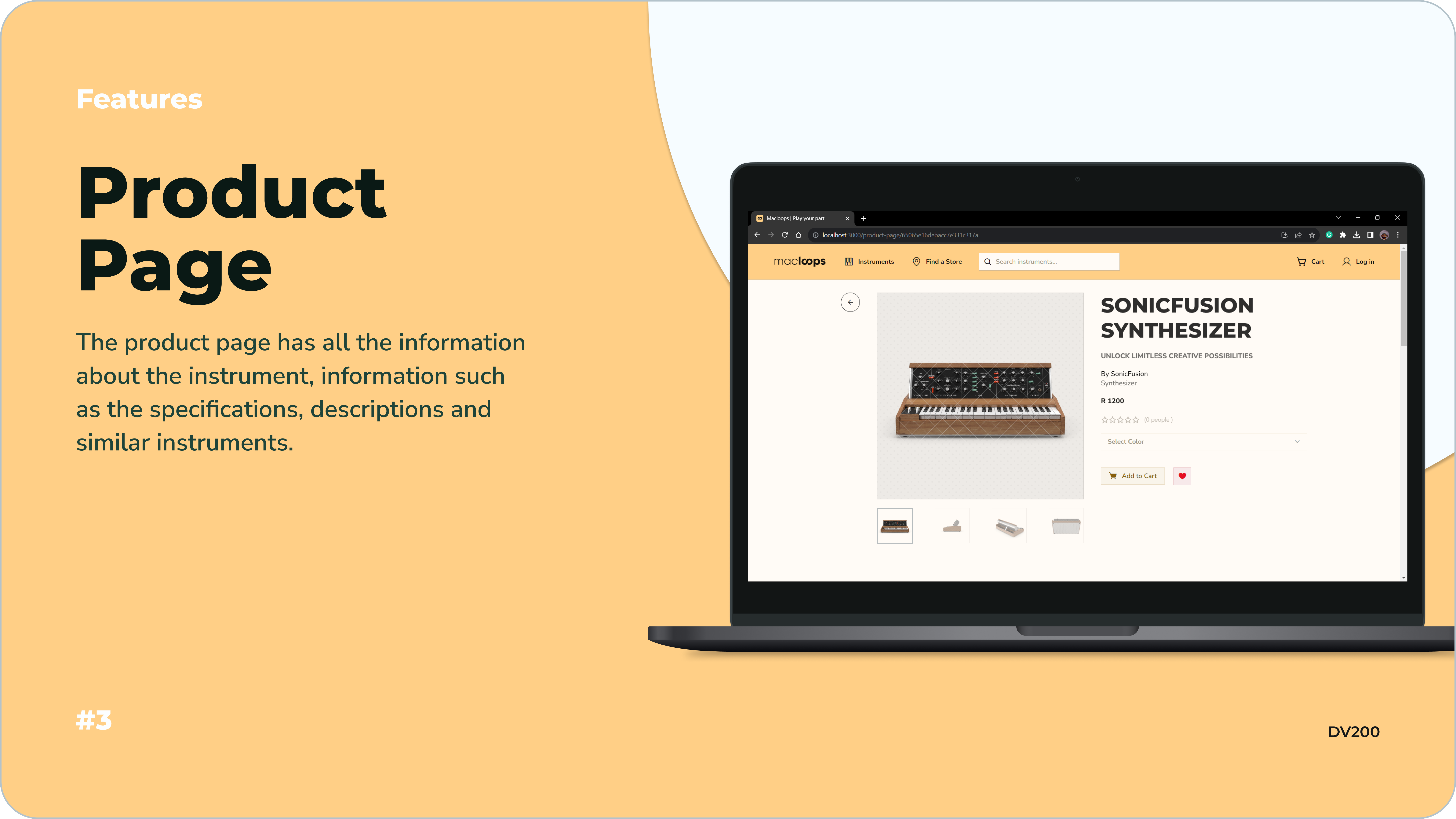
 The product page has all the information about the instrument, information such as the specifications, descriptions and similar instruments.
The product page has all the information about the instrument, information such as the specifications, descriptions and similar instruments.
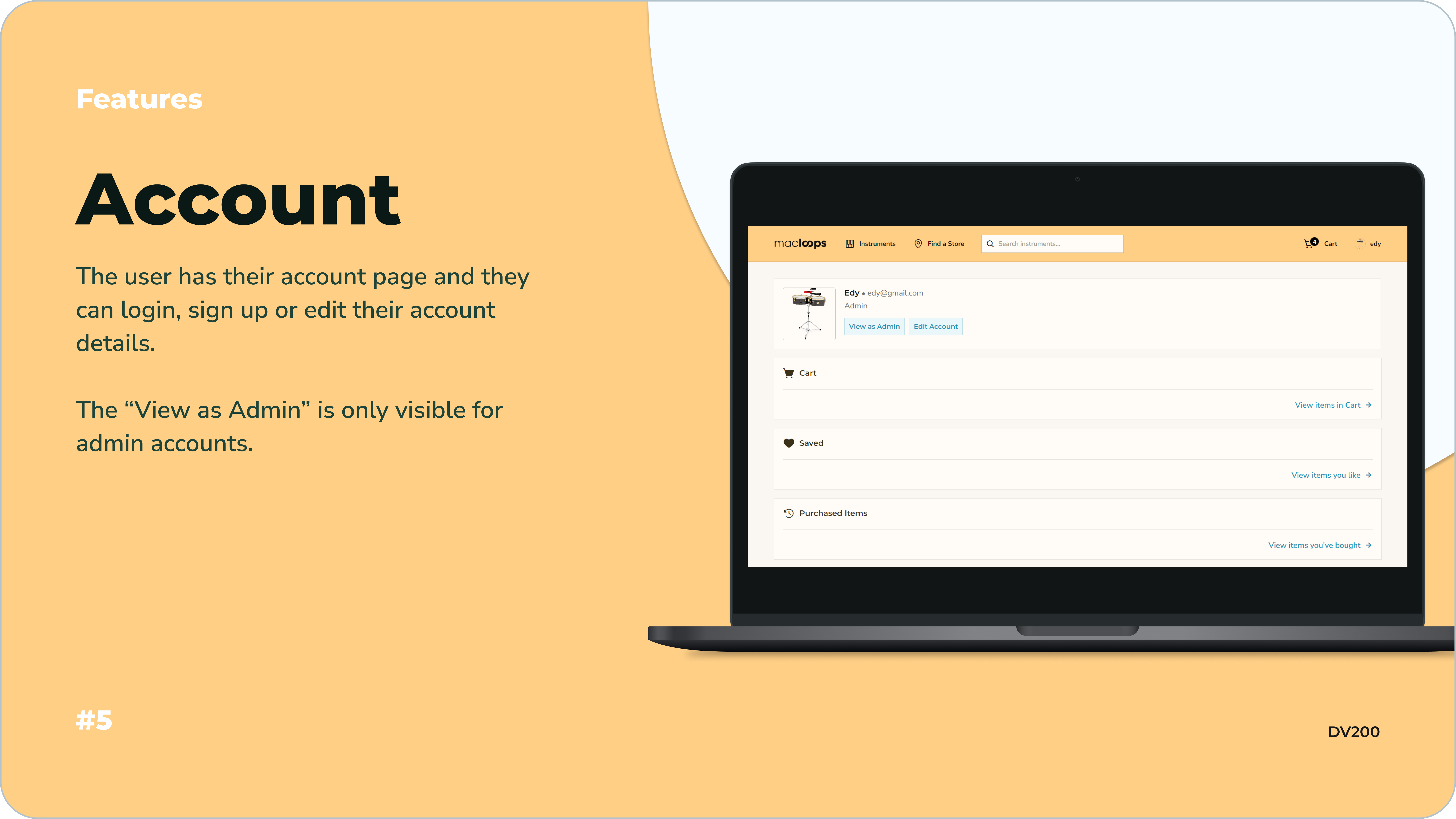
 The user has their account page and they can login, sign up or edit their account details.
The “View as Admin” is only visible for admin accounts.
The user has their account page and they can login, sign up or edit their account details.
The “View as Admin” is only visible for admin accounts.
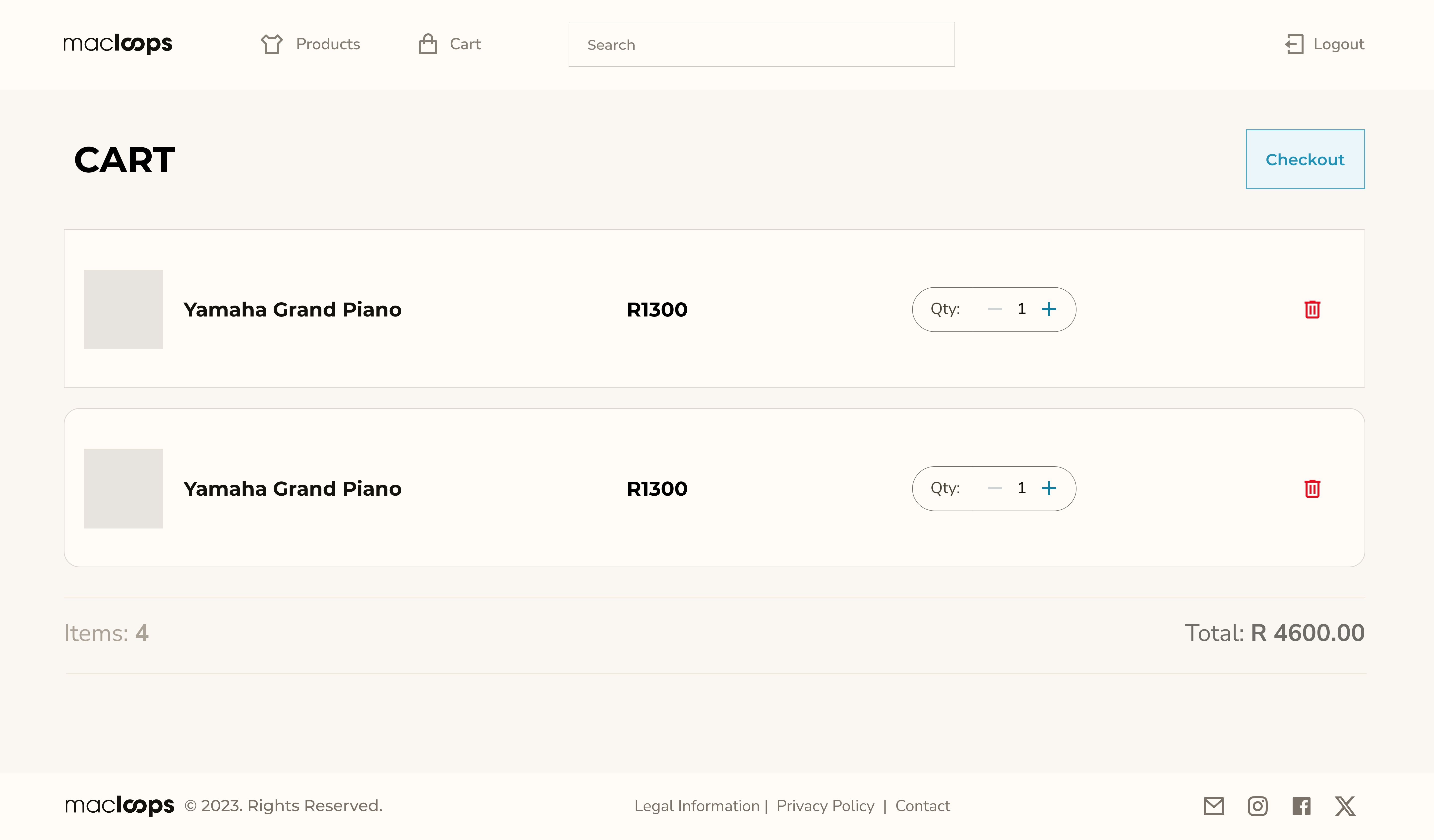
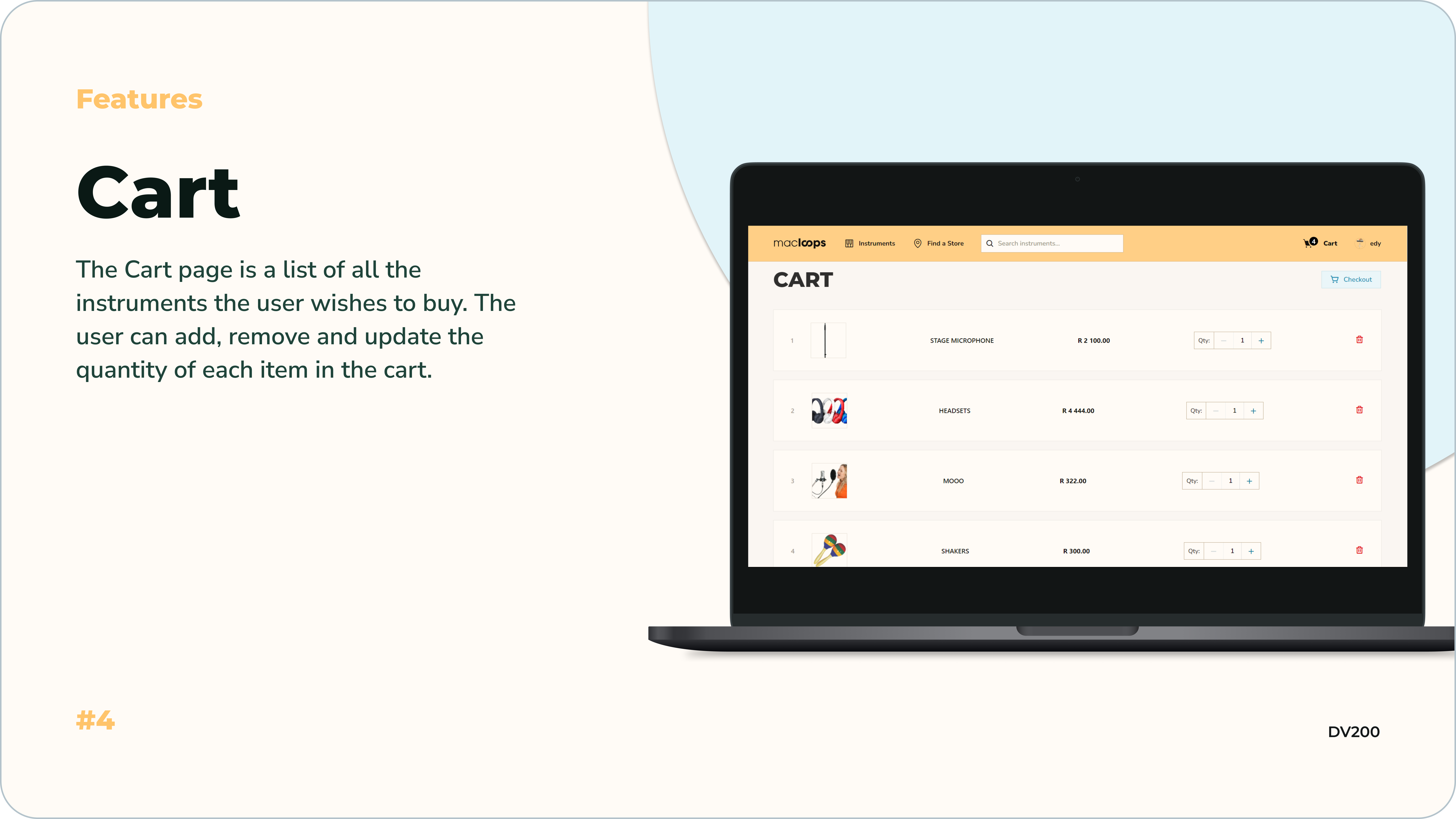
 The Cart page is a list of all the instruments the user wishes to buy. The user can add, remove and update the quantity of each item in the cart.
The Cart page is a list of all the instruments the user wishes to buy. The user can add, remove and update the quantity of each item in the cart.
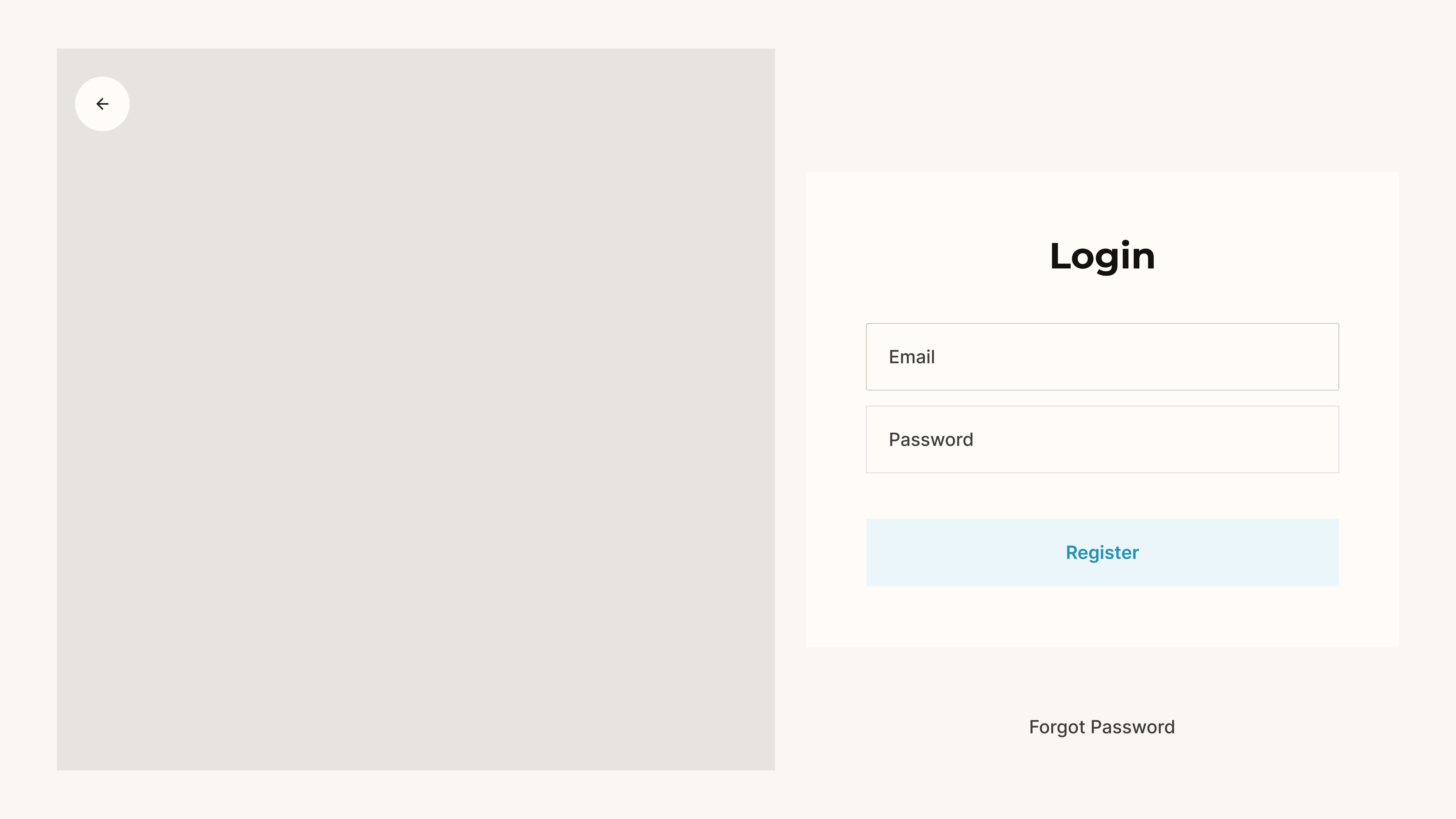
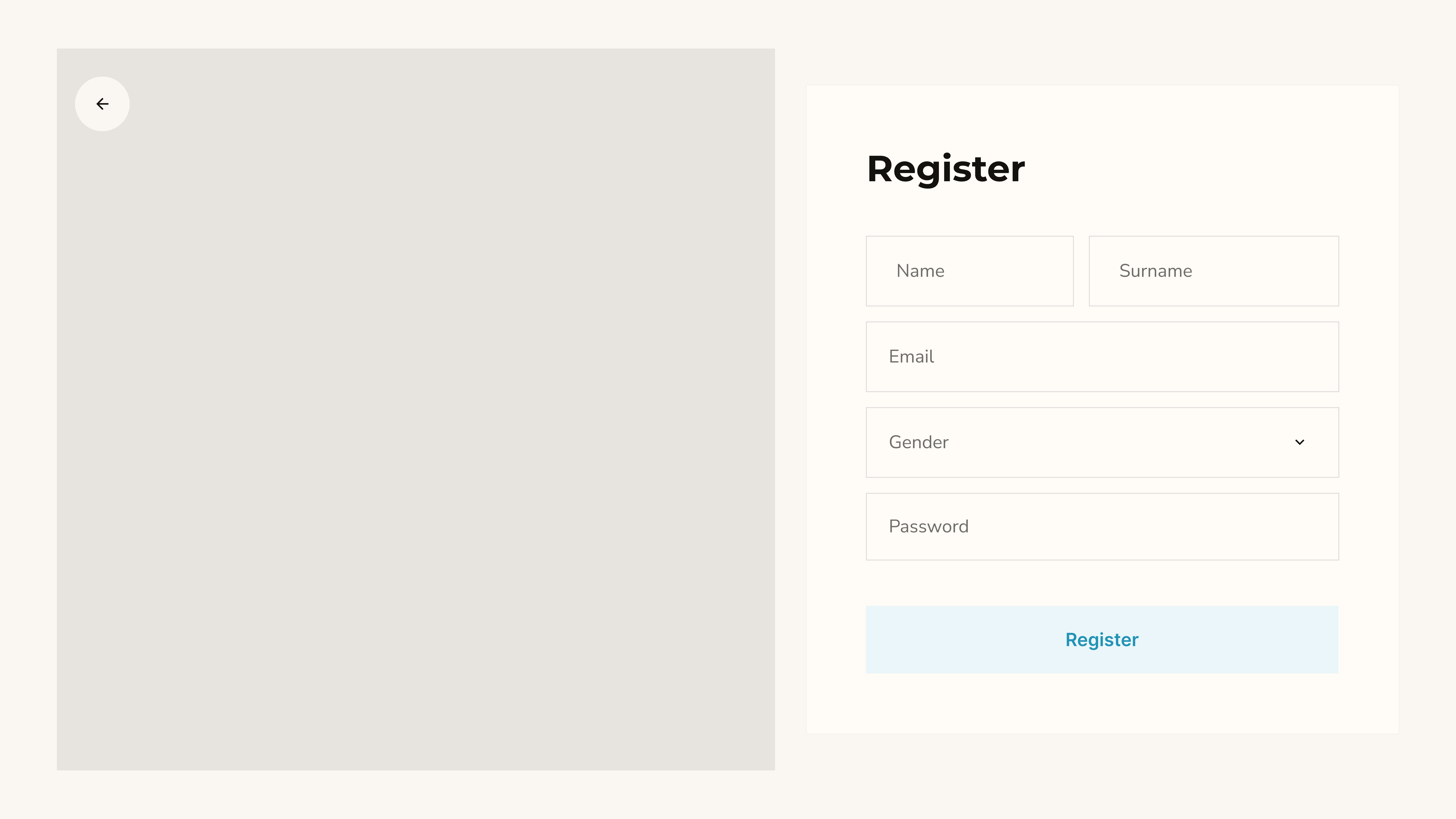
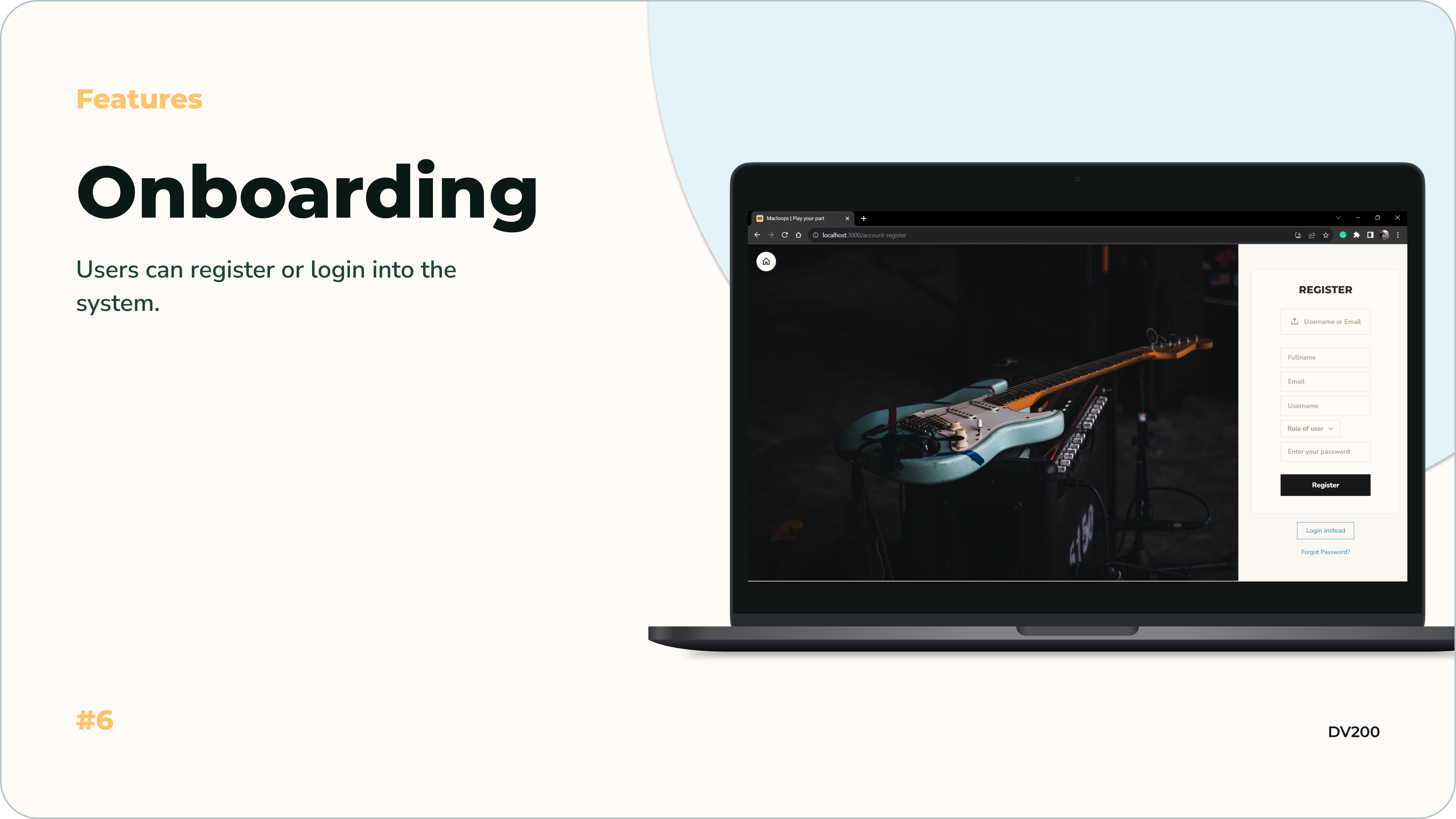
 Users can register or login into the system.
Users can register or login into the system.
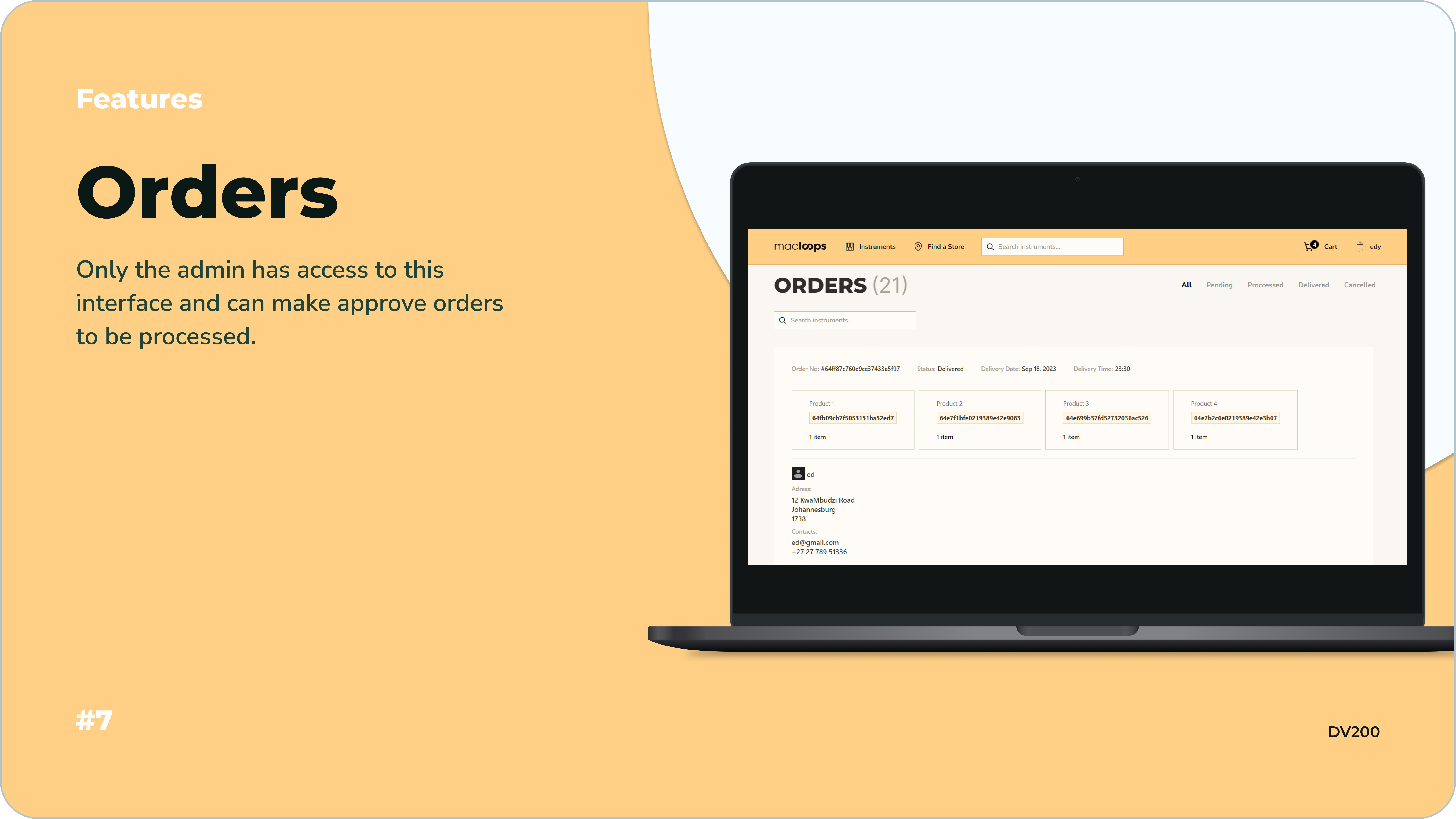
 The admin’s view gives the admin special permission to delete ant user’s instruments.
The admin’s view gives the admin special permission to delete ant user’s instruments.
 This is a central page for pages not found. This is intended to help with a good user flow.
This is a central page for pages not found. This is intended to help with a good user flow.
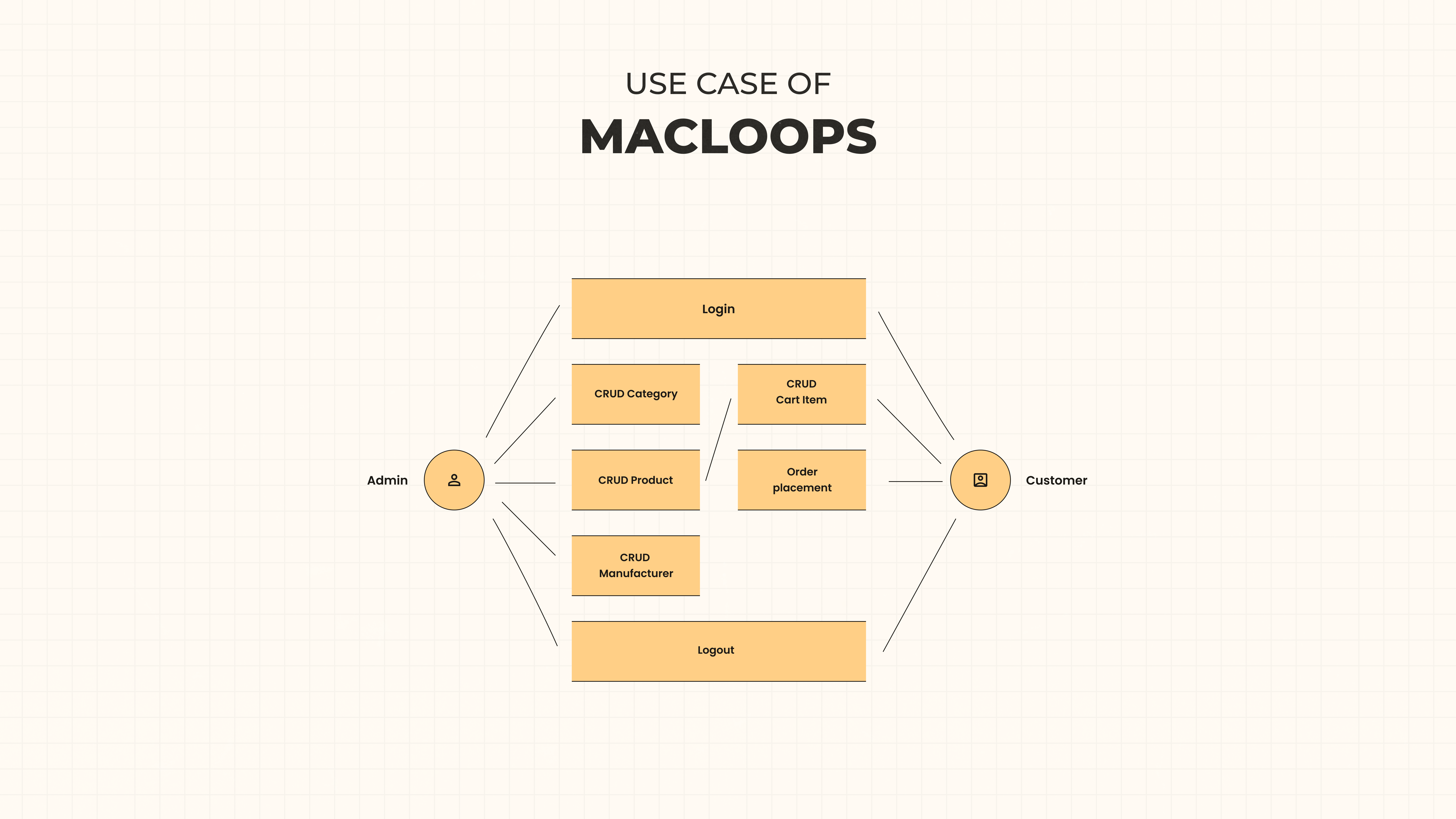
CRUD funtionalityon instruments, Answers, Replies(additional) and Users.CRUD functionalityon cart items.Search and Filterinstruments being displayed.Authenticationusing password encryption library.Authorizationusing tokens (JWTs).Approved ordersonly by admin.
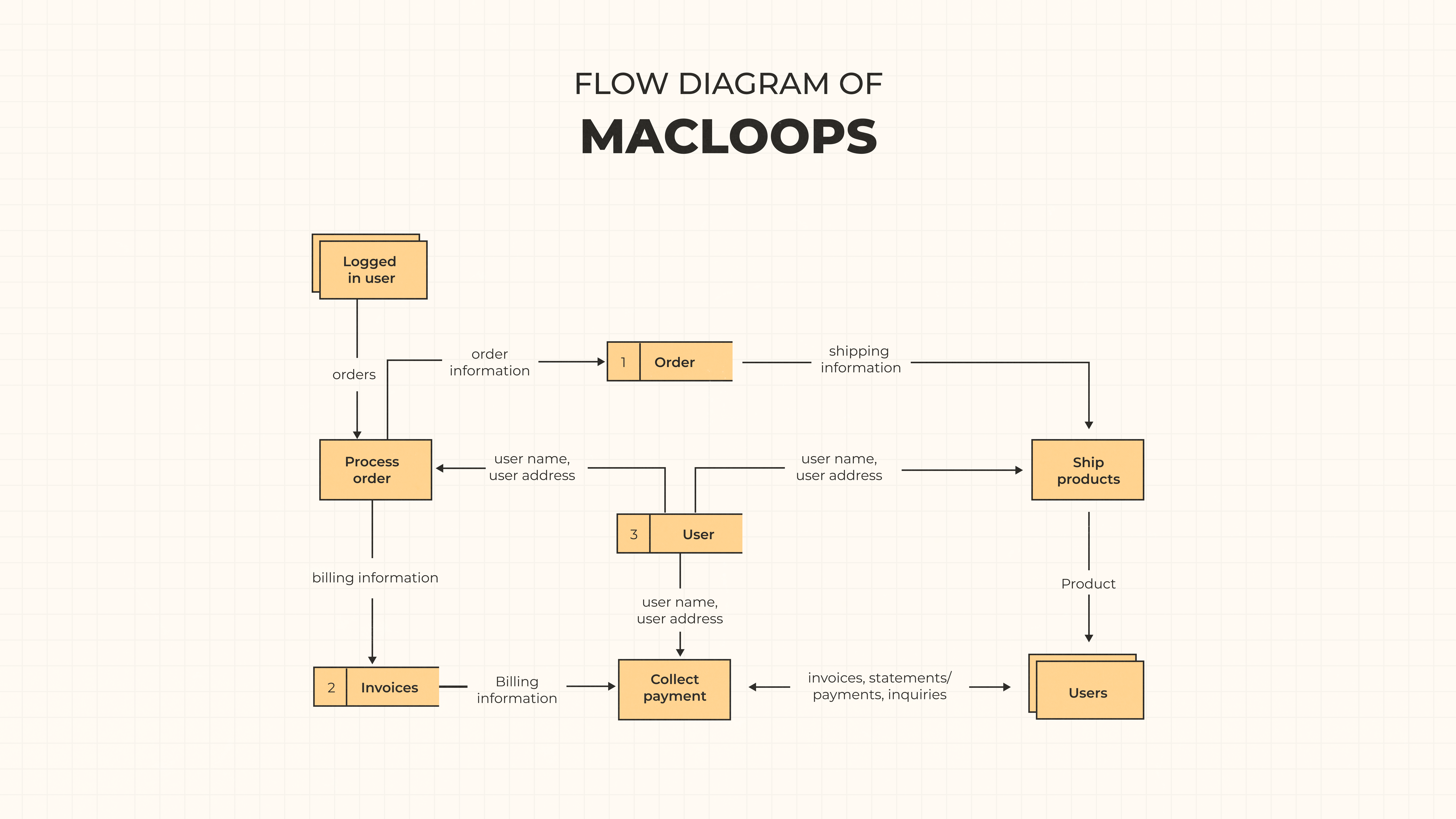
The Development Process the technical implementations and functionality done for the website.
thoroughly enjoyed the project's structure, as it provided me with the chance to delve into intricate tasks, such making my own API and connecting it to the client side. I thought that was fun.
Overall the project was relatively easy to understand but really time consuming. I found state management to daunting for this task and I could have made use of libraries such as redux.
-
Fork the repository:
- Fork this repository to your GitHub account.
-
Clone your fork:
- Clone the repository to your local machine using the following command:
git clone https://github.com/eddiesosera/macloops.git
- Clone the repository to your local machine using the following command:
-
Create a branch:
- Create a new branch for your feature or bug fix:
git checkout -b feature-branch
- Create a new branch for your feature or bug fix:
-
Make your changes:
- Make your desired changes in the codebase.
-
Test your changes:
- Ensure that your changes do not introduce new issues.
- Run relevant tests if available.
-
Commit your changes:
- Commit your changes with a descriptive commit message:
git commit -m "Your informative commit message"
- Commit your changes with a descriptive commit message:
-
Push your changes:
- Push your changes to your forked repository:
git push origin feature-branch
- Push your changes to your forked repository:
-
Create a pull request:
- Open a pull request against the
mainbranch of the original repository. - Provide a clear title and description for your pull request.
- Open a pull request against the
If you encounter any issues or have suggestions, please open an issue on GitHub.
Distributed under the MIT License. See License for more information.
LinkedIn - @eddiesosera, or Visit website.