Paste image directly from clipboard to markdown/asciidoc(or other file)!
Support Mac/Windows/Linux! And support config destination folder.
- capture screen to clipboard
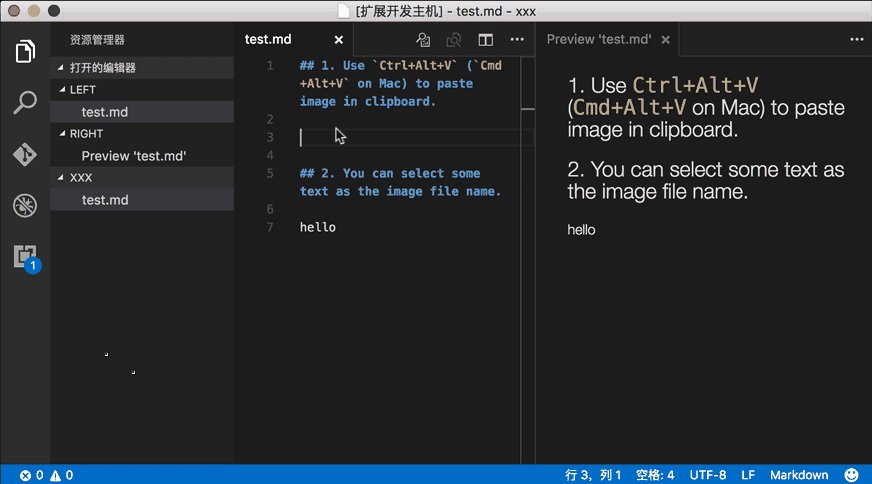
- Open the command palette:
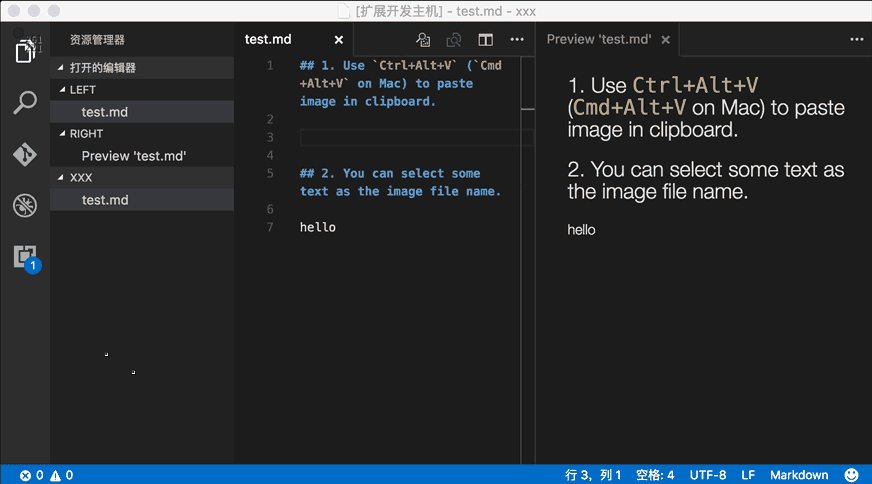
Ctrl+Shift+P(Cmd+Shift+Pon Mac) - Type: "Paste Image" or you can use default keyboard binding:
Ctrl+Alt+V(Cmd+Alt+Von Mac). - Image will be saved in the folder that contains current editing file
- The relative path will be paste to current editing file
-
pasteImage.pathThe destination to save image file.
You can use variable
${currentFileDir},${projectRoot},${currentFileName}and${currentFileNameWithoutExt}.${currentFileDir}will be replace by the path of directory that contain current editing file.${projectRoot}will be replace by path of the project opened in vscode.${currentFileName}will be replace by current file name with ext.${currentFileNameWithoutExt}will be replace by current file name without ext.
Default value is
${currentFileDir}. -
pasteImage.basePathThe base path of image url.
You can use variable
${currentFileDir},${projectRoot},${currentFileName}and${currentFileNameWithoutExt}.${currentFileDir}will be replace by the path of directory that contain current editing file.${projectRoot}will be replace by path of the project opened in vscode.${currentFileName}will be replace by current file name with ext.${currentFileNameWithoutExt}will be replace by current file name without ext.
Default value is
${currentFileDir}. -
pasteImage.forceUnixStyleSeparatorForce set the file separator styel to unix style. If set false, separator styel will follow the system style.
Default is
true. -
pasteImage.prefixThe string prepend to the resolved image path before paste.
Default is
"". -
pasteImage.suffixThe string append to the resolved image path before paste.
Default is
"".
I use vscode to edit my hexo blog. The folder struct like this:
blog/source/_posts (articles)
blog/source/img (images)
I want to save all image in blog/source/img, and insert image url to article. And hexo will generate blog/source/ as the website root, so the image url shoud be like /img/xxx.png. So I can config pasteImage in blog/.vscode/setting.json like this:
"pasteImage.path": "${projectRoot}/source/img",
"pasteImage.basePath": "${projectRoot}/source",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
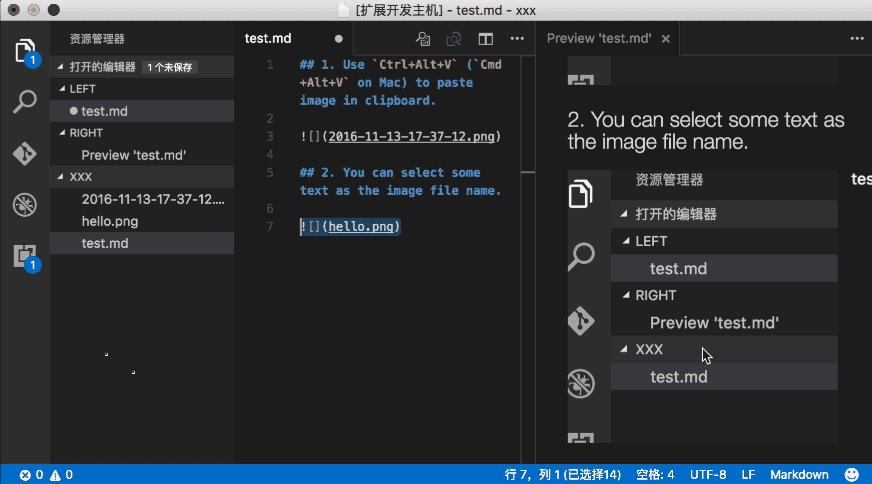
If you selected some text in editor, then extension will use it as the image file name. The selected text can be a sub path like subFolder/subFolder2/nameYouWant.
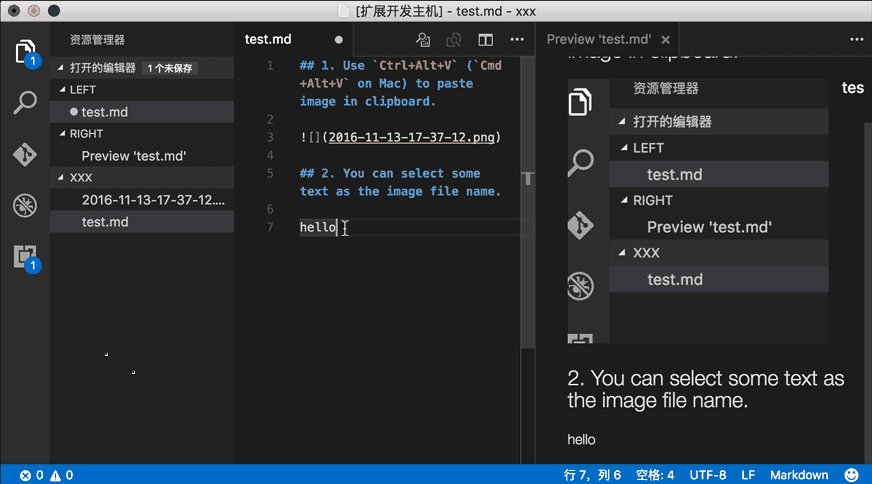
If not the image will be saved in this format: "Y-MM-DD-HH-mm-ss.png".
When you editing a markdown, it will pasted as markdown image link format .
When you editing a asciidoc, it will pasted as asciidoc image link format image::imagePath[].
In other file, it just paste the image's path.
If you have some any question or advice, Welcome to issue
- support win (by @kivle)
- support linux
- support use the selected text as the image name
- support config (@ysknkd in #4)
- support config relative/absolute path (@ysknkd in #4)
- support asciidoc
- supoort use variable ${projectRoot} and ${currentFileDir} in config
- support config basePath
- support config forceUnixStyleSeparator
- support config prefix
- support config suffix
- supoort use variable ${currentFileName} and ${currentFileNameWithoutExt} in config
- support check if the dest directory is a file
- support select text as a sub path with multi new directory like
a/b/c/d/imageNameor../a/b/c/d/imageName - support config default image name pattern
The extension and source are licensed under the MIT license.
If you like this plugin, you can donate to me to support me develop it better, thank you!
PayPal:
支付宝:
微信支付:
Donator list:
- 白色咖啡