A roguelike game developed in JavaScript, utilizing modern JS features. This project is a reimplementation/fork of the initial rot.js tutorial which is now outdated as of 2013. The goal of this project is to make developing a Roguelike in Javascript relatively straightforward for beginners to follow. Each portion of the Roguelike will be created incrementally in separate branches, and each section will slowly help guide you to build your very own Roguelike game.
This section will guide you through on how to setup your own Hello, Rogue display screen. As any 'Hello, World' application, the point of this is to ensure that you have a working development environment.
Whats New:
- imports and destructuring
- live servering in vscode
This section will guide you through screen management. In this section we create two classes, a core Game class, and a GameScreen class.
GameScreen class will inherit the functionality of the Game class, and add additional functionality, namely, screen management.
Whats New:
- Object Oriented Programming (Classes, Inheritance, etc)
- Constants
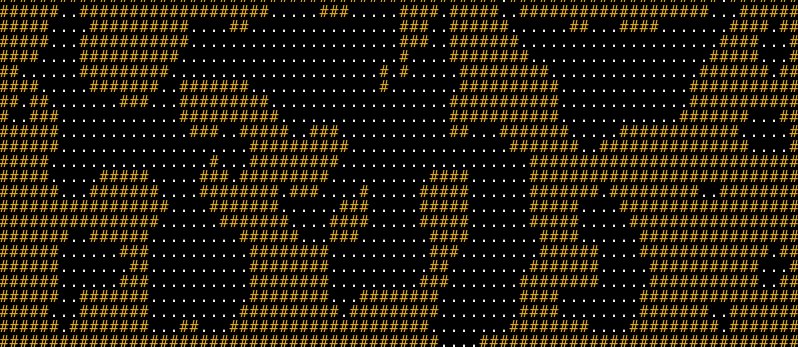
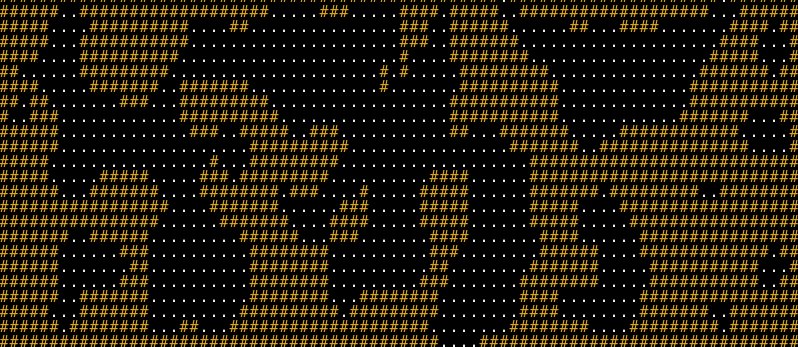
This section guides you through map creation. A map is simply a collection of Tiles, our Tiles utilize the (Null Object Pattern)[http://en.wikipedia.org/wiki/Null_Object_pattern]. The map created will be procedurally generated using a strategy called (cellular automata)[http://roguebasin.roguelikedevelopment.org/index.php?title=Cellular_Automata_Method_for_Generating_Random_Cave-Like_Levels]. Finally we modify GameScreen method to render our new map.
Whats New:
- Tile, Glyph and GameMap classes
- Updated types to incorporate generic tile sets.
This project is inspired by codingcookies - guide to building a roguelike in js & roguebasin - guide to building a roguelike in js, both projects unfortunately are now outdated and don't utilize JS features such as arrow functions, classes, etc; making it relatively difficult for someone just getting into Javascript to easily pick up and develop their own Roguelike.