Frontend Mentor - E-commerce product page
Welcome! 👋
Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
The challenge
In this challenge, you'll build a beautiful product page. We'll be putting your JS skills to the test with a lightbox product gallery and cart functionality!
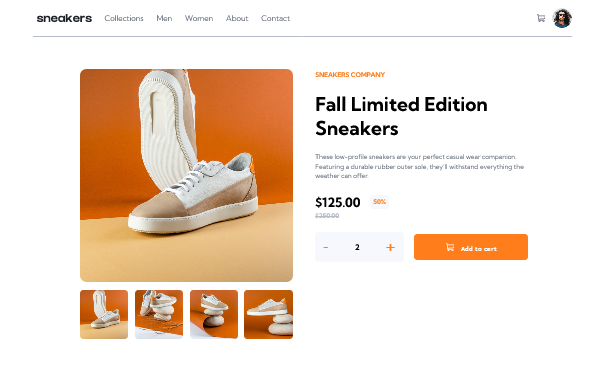
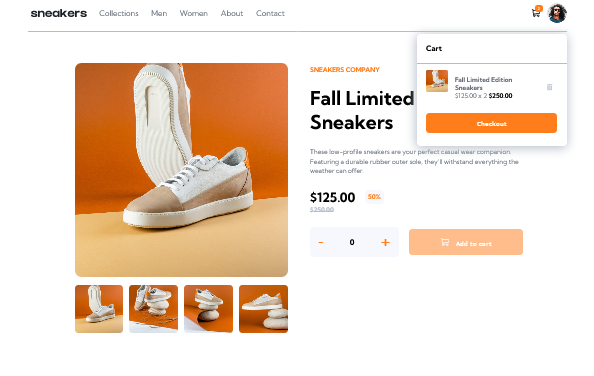
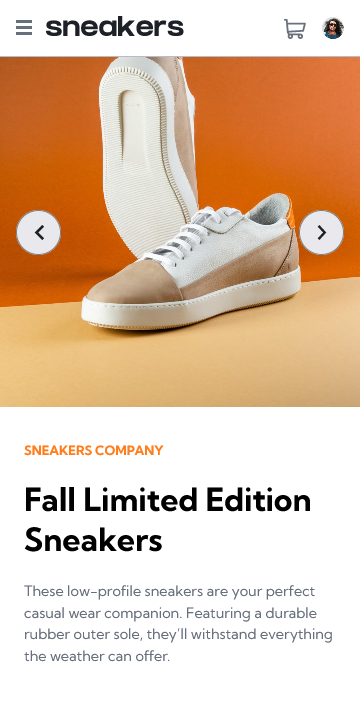
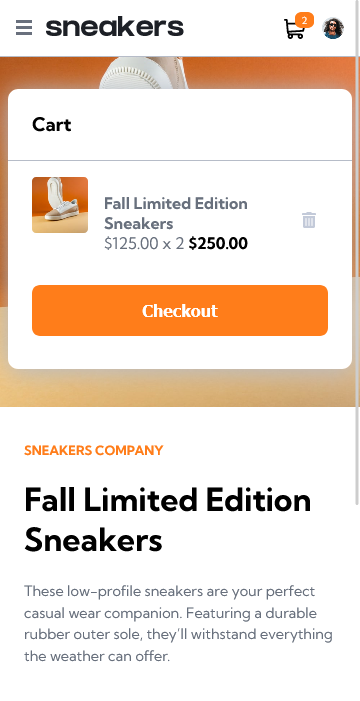
Screenshot
Desktop
Mobile
Links
My process
Built with
- React
- Redux
- Styled Componets
- Mobile-first workflow
- Deploy on vercel
What I learned
It's been a long time from the last challenge, I have been learning new stuff and I tryed to apllyed all of that in this new challenge. I continue working to get better with React and this time I used Redux to manage the app's state, I used Git and Github from the beginig to the end, also I have been explored the Styled Component Library(I really liked it). My next move is it learn more about testing, like Jest and Testing Library. See you the next time.
Continued development
Next I want to explore more about:
- Jest
- Testing Library
- Nextjs.
Useful resources
Author
Acknowledgments
I really enjoined and I learned a lot about layout whith the content of Kevin Powell.
You guys can enroll on this course totaly free.