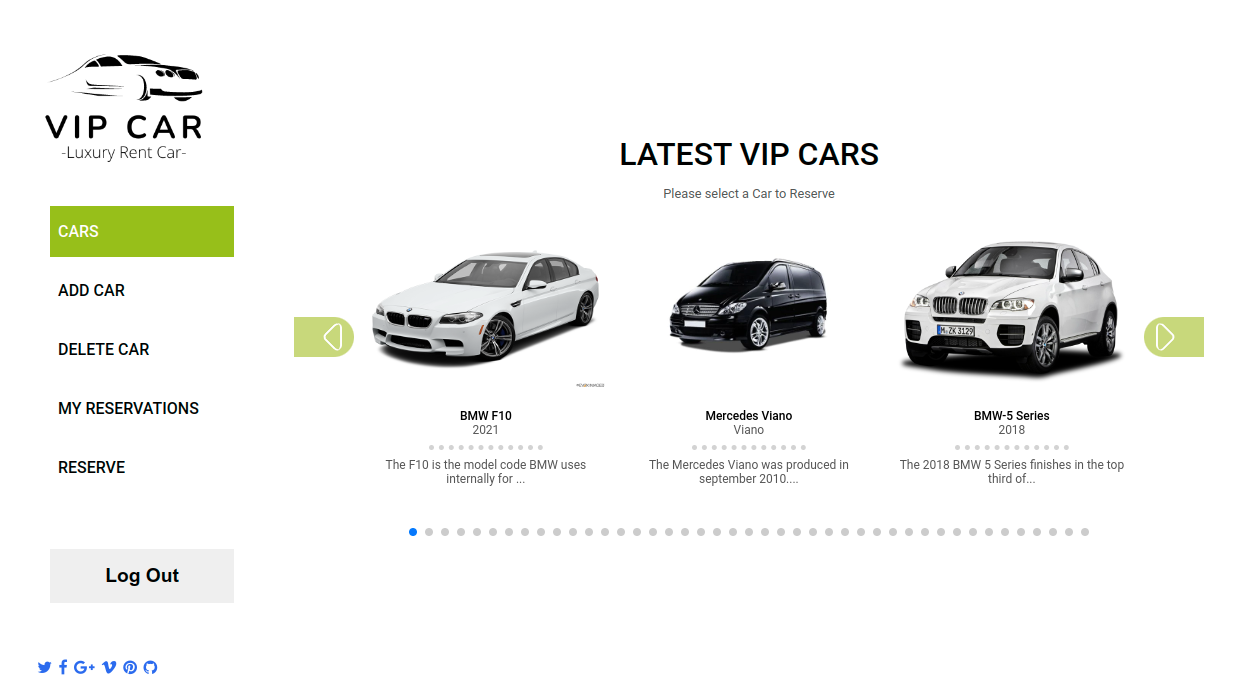
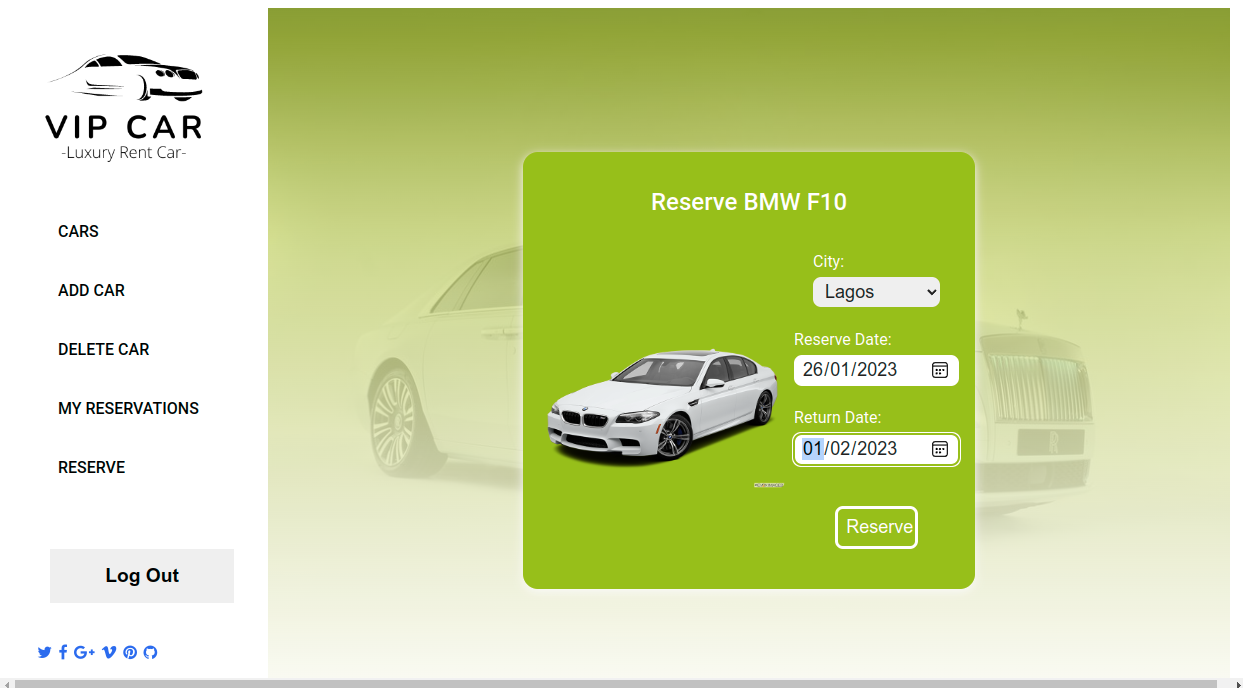
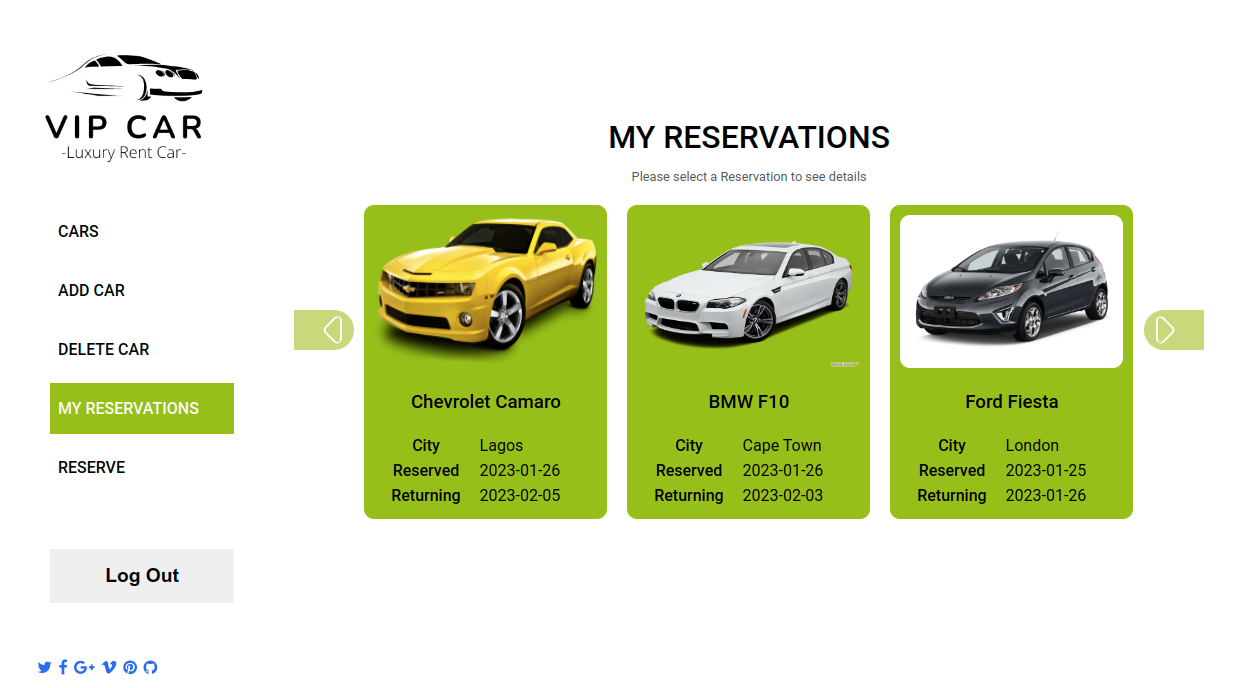
VIP_CARS_RAILS is a fullstack web application that is built on rails framework and React which allows users to make basic reservations of their favorite cars and as well add in a car for rent.
- React, javascript
- Rails
Ruby on Rails (simplify as Rails) is a server-side web application framework written in Ruby under the MIT License. Rails is a model–view–controller (MVC) framework, providing default structures for a database, a web service, and web pages. It encourages and facilitates the use of web standards such as JSON or XML for data transfer and HTML, CSS and JavaScript for user interfacing.
Client
Server
Database
Key features of the application are
- Login/Signup
- Make a basic reservation
- Add a car for rent
-
We are a group of 5 team members, and our Kanban board is diveded in two parts:
-- Backend
-- Frontend
-
Check here Kanban Board Kanban Board
-
Check here Kanban Board Backend screenshot: Kanban Board Backend
-
Check here Kanban Board Frontend screenshot: Kanban Board Frontend
- Backend part of the project VIP_Cars_Backend
To get a local copy up and running, follow these steps.
In order to run this project you need:
Git and Node.js installed on your computer.
- For Windows users you can download Git from here: https://git-scm.com/download/win and Node.js from here: https://nodejs.org/en/download/
- For Mac users you can download Git from here: https://git-scm.com/download/mac and Node.js from here: https://nodejs.org/en/download/
- For Linux users you can download Git from here: https://git-scm.com/download/linux and Node.js from here: https://nodejs.org/en/download/
Install this project with:
npm install # to install all the dependenciesTo run the project, execute the following command:
npm start # for running the project in development mode
npm run build # for building the project for productionRun tests
npm test # for running the tests👤 Edi Sipka
- GitHub: @Edi-Sipka
- Twitter: @sipka_edii
- LinkedIn: Edi Sipka
👤 Praises Tula
👤 Nonhlanhla
- GitHub: @githubhandle
- LinkedIn: LinkedIn
👤 Youta Christabelle
- GitHub: Christabelle143
- Twitter: @christabelleyo
- LinkedIn: YoutaChristabelle
👤 Okolike Assumpta
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
- Rotation of car models
- Improvements on UI design
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project buy the team a drink
I would like to acknowledge:
- Microverse for the opportunity to work on this project
- The creative common for the design
- Design from Murat Korkmaz on Behance
-
How I can run this project?
- After cloning repository, run
npm installto install all dependencies. Then runnpm startto run the project.
- After cloning repository, run
-
How I can run tests?
- After cloning repository, run
npm installto install all dependencies. Then runnpm testto run the tests.
- After cloning repository, run
This project is MIT licensed.