Use code blocks as usual and get better rendering
npm i docusaurus-plugin-demo-block
plugins: [
[
'demo-block',
/** @type {import('./lib/option-type').Options} */
({}),
],
],you can check this config file to find which config is supported
plugins: [
[
'demo-block',
/** @type {import('./lib/option-type').Options} */
({ babel: false }),
],
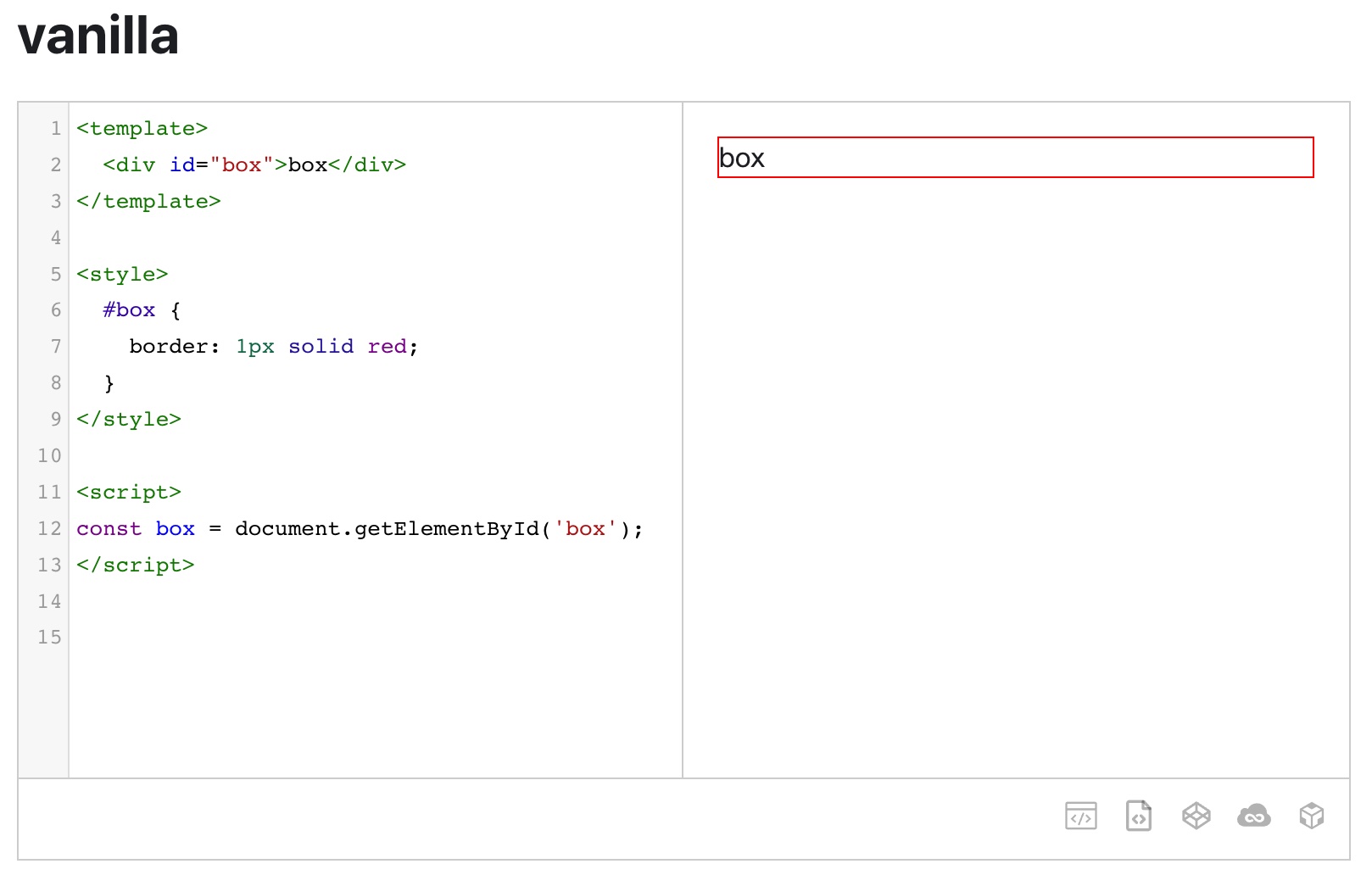
],\```html vanilla babel=false
<template>
<div id="box">box</div>
</template>
<style>
#box {
border: 1px solid red;
}
</style>
<script>
var box = document.getElementById('box');
</script>
\```