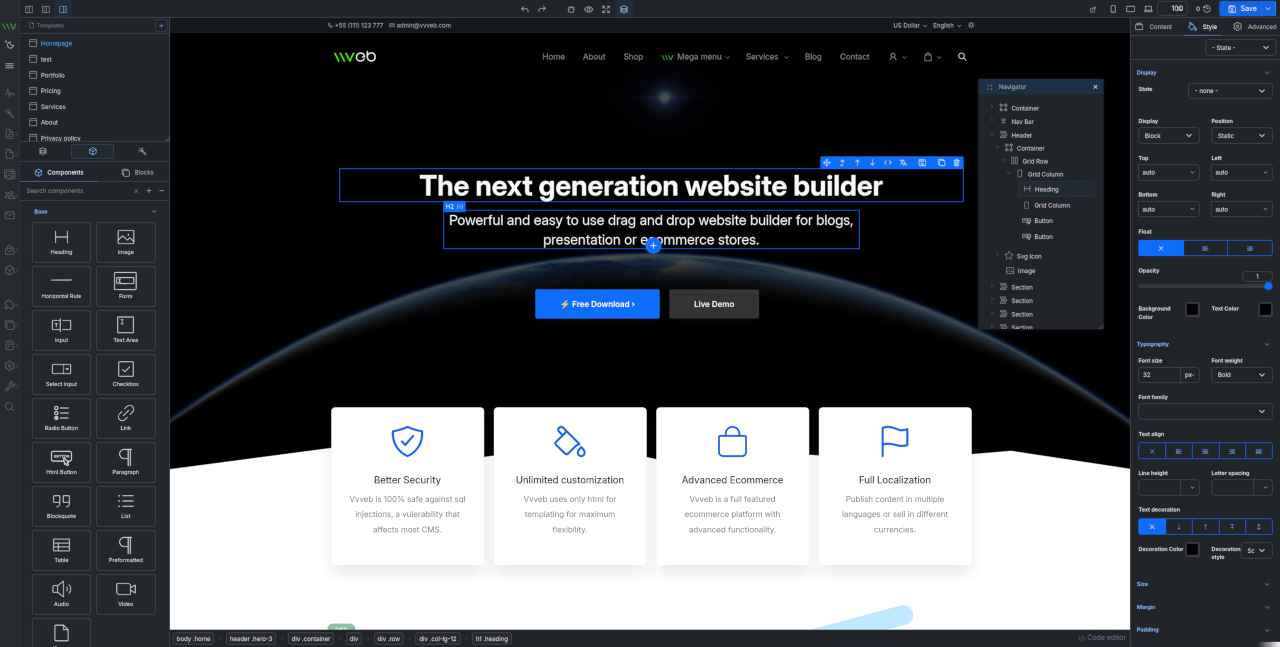
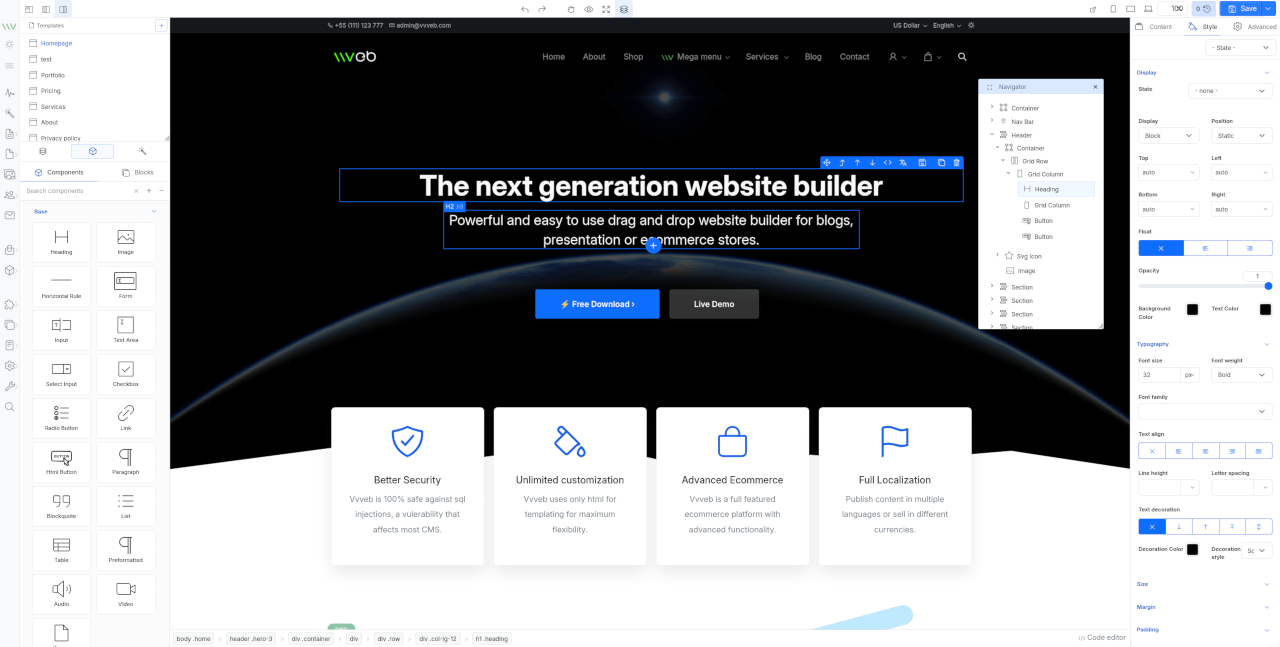
Drag and drop website builder javascript library.
Built with jQuery and Bootstrap 5.
Website | Documentation | Forum | Twitter
For a full featured open source CMS using VvvebJs check Vvveb CMS
Using Vvveb landing page template for demo page and Bootstrap 5 sections and blocks.
- Components and blocks/snippets drag and drop and in page insert.
- Undo/Redo operations.
- One or two panels interface.
- File manager and component hierarchy navigation.
- Add new page modal with template and folder options.
- Live code editor with codemirror plugin syntax highlighting.
- Image upload with example php script included.
- Page download or export html or save page on server with example php script included.
- Components/Sections/Blocks list search.
- Bootstrap 5 components.
- Media gallery with integrated CC0 image search and server upload support.
- Image, video and iframe elements resize handles.
- Elements breadcrumb for easier parent elements selection.
- Full Google fonts list support for font selection.
- Youtube, Google maps, Charts.js etc widgets.
- Optional CKEditor plugin to replace builtin text editor.
- Zip download plugin to download the page and all assets as zip file.
- SVG Icon component bundled with hundreds of free icons.
- Animate on scroll support for page elements.
- Theme global typography and color pallette editor.
By default the editor comes with Bootstrap 5 and Widgets components and can be extended with any kind of components and inputs.
Clone the repository or download a release then open editor.html
Because of browser iframe security you need to use a webserver such as xampp and open http://localhost/editor.html
To use the image upload or page save feature you need to have php installed.
To compile scss to css first install gulp
npm iThen you can run
npm run gulpor use watch to compile on file change.
npm run gulp watch<!-- jquery-->
<script src="js/jquery.min.js"></script>
<script src="js/jquery.hotkeys.js"></script>
<!-- bootstrap-->
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!-- builder code-->
<script src="libs/builder/builder.js"></script>
<!-- undo manager-->
<script src="libs/builder/undo.js"></script>
<!-- inputs-->
<script src="libs/builder/inputs.js"></script>
<!-- components-->
<script src="libs/builder/components-bootstrap5.js"></script>
<script src="libs/builder/components-widgets.js"></script>
<script>
let pages = [
{
name:"narrow-jumbotron",
title:"Jumbotron",
url: "demo/narrow-jumbotron/index.html",
file: "demo/narrow-jumbotron/index.html"
},
{name:"landing-page", title:"Landing page", url: "demo/landing/index.html", file: "demo/landing/index.html"},
];
$(function() {
let firstPage = Object.keys(pages)[0];
Vvveb.Builder.init(pages[firstPage]["url"], function() {
//load code after page is loaded here
});
Vvveb.Gui.init();
Vvveb.FileManager.init();
Vvveb.SectionList.init();
Vvveb.Breadcrumb.init();
Vvveb.FileManager.addPages(pages);
Vvveb.FileManager.loadPage(pages[firstPage]["name"]);
Vvveb.Breadcrumb.init();
//if url has #no-right-panel set one panel demo
if (window.location.hash.indexOf("no-right-panel") != -1) {
Vvveb.Gui.toggleRightColumn();
}
});
<script>For editor html and components/input javascript templates edit editor.html
For css changes edit scss/editor.scss and scss/_builder.scss
For documentation check the wiki
Save page function needs either php or node
If you use xampp or a shared hosting account php should work without any change.
Saving is done using save.php
For node go to VvvebJs folder and run
npm install express
node save.jsOpen http://localhost:8080/editor.html
Saving is done using save.js
If you like the project you can support it with a PayPal donation or become a backer/sponsor via Open Collective
Apache 2.0