###Table of Contents
- Create GitHub Page
- Setup Git
- Clone project
- Add a file
- Edit a file
- Delete a file
- CSS Cheat Sheet
- Bootstrap Cheat Sheet
- Project
If you have any questions, Ask here
- Create a folder named
giton your desktop - Go to the ITWD Download Page
- Right click
git.jpg, clickOpen link in new tab - Go to the newly opened tab
- Right click
Raw, clickSave link as... - Save it on the
gitfolder on your desktop - Go back to the ITWD Download Page
- Right click
rename.bat, clickOpen link in new tab - Right click
Raw, clickSave link as... - Save it on the
gitfolder on your desktop - Open the
gitfolder on your desktop - Double click the
rename.batfile - Right click
git.zip, clickExtract all, clickExtract - If you see a
gitfolder, open it and double clickPortableGit-2.7.2-32-bit.7z - If you see a
PortableGit-2.7.2-32-bit.7z, double click it - Click
Okand wait for the process to finish - Open the
PortableGitdirectory - Double click
git-cmdorgit-cmd.exe - If this is your first setup on your current computer, Clone project
- If you have already cloned a copy on your current computer, type
cd PROJECT_NAMEwherePROJECT_NAMEis your project folder (i.e. (YOUR_GITHUB_USERNAME).github.io or in my case, edos4.github.io) then press enter. Example would becd edos4.github.io
If you don't have git.zip and rename.bat on the git folder of your drive H:
- Do steps 1-9 of At Home but instead of on your desktop, put the
gitfolder on your drive H - Copy the
gitfolder located at your drive H to your desktop. The purpose of this is to avoid doing steps 1-9 all over again. - Do steps 10-19 of At Home
- Open your GitHub project page (i.e. (YOUR_GITHUB_USERNAME).github.io or in my case, edos4.github.io)
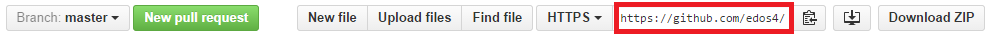
- Click this (the one surrounded by the red box) then copy:

- Upon opening
git-cmdorgit-cmd.exe, typegit clonethen paste (right click, then click paste) - The sample output should be
git clone https://github.com/edos4/edos4.github.io.gitthen press enter - Type
cd PROJECT_NAMEwherePROJECT_NAMEis your project folder (i.e. (YOUR_GITHUB_USERNAME).github.io or in my case, edos4.github.io) then press enter. Example would becd edos4.github.io - Add a file / Edit a file / Delete a file
To add a file:
git add <filename>
Repeat this until you have added all the files that you want to add.
If you want to add all files:
git add *
Commit the file:
git commit -m "<short description of what you've done>"
Push the file:
git pull origin master
git push origin master
Supply GitHub username and password if required. Password will not be shown as you type. Just type your password.
Edit a file
Add the file:
git add <filename>
Commit the file:
git commit -m "<short description of what you've done>"
Push the file:
git pull origin master
git push origin master
Supply GitHub username and password if required. Password will not be shown as you type. Just type your password.
Delete a file
Add the file:
git add <filename>
Commit the file:
git commit -m "<short description of what you've done>"
Push the file:
git pull origin master
git push origin master
Supply GitHub username and password if required. Password will not be shown as you type. Just type your password.
- Be a member of https://github.com/itwd103-n392
- Go to https://github.com/itwd103-n392
- Click
New Repository - Repository name should describe your project
- Click
Create Repository - Create gh-pages branch on your local:
git checkout -b gh-pages(1 time only) - Do your thing
- Push/pull changes to gh-pages branch:
git pull origin gh-pagesorgit push origin gh-pages.