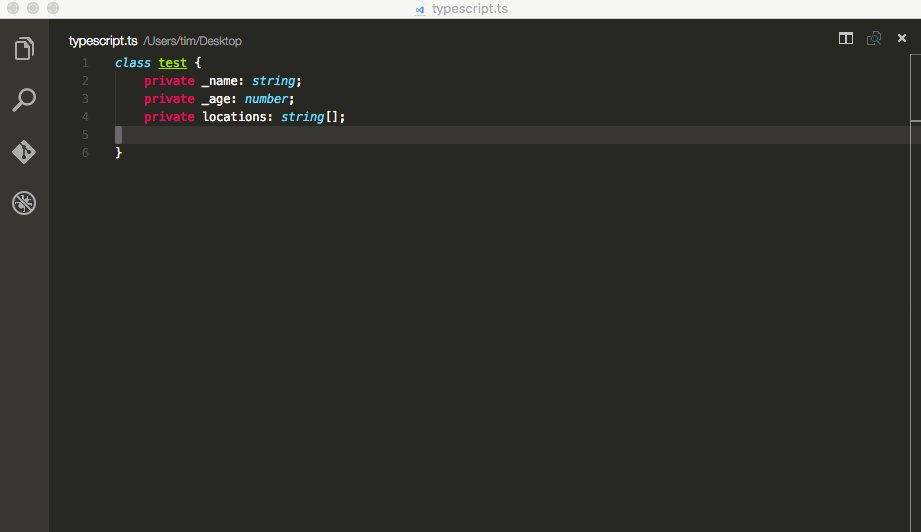
 Generate a constructor, get- setters methods based on private variables.
Generate a constructor, get- setters methods based on private variables.
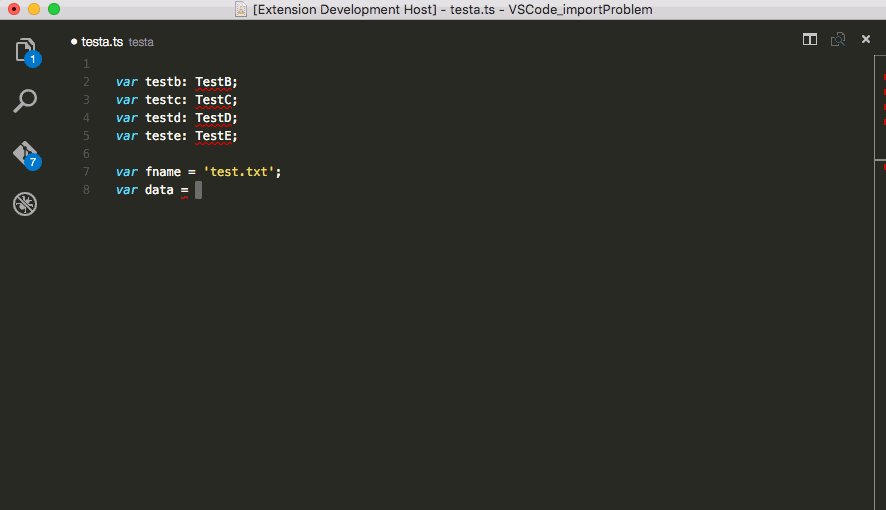
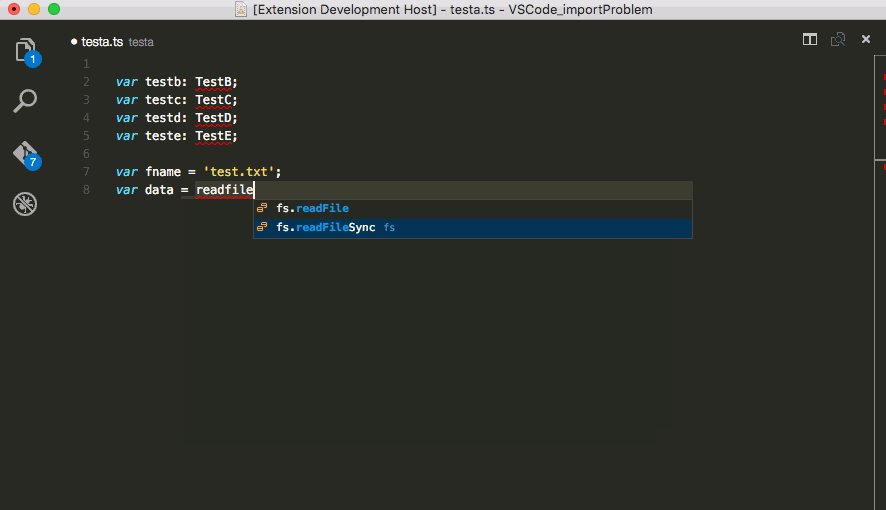
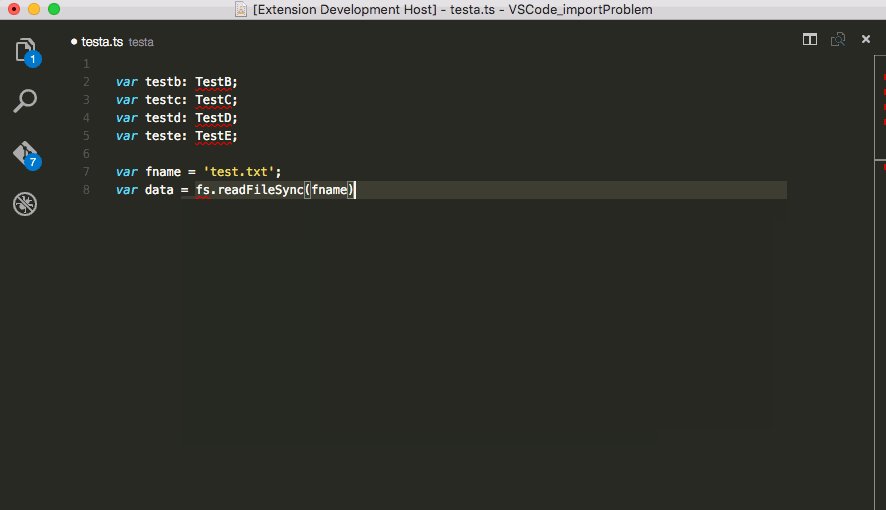
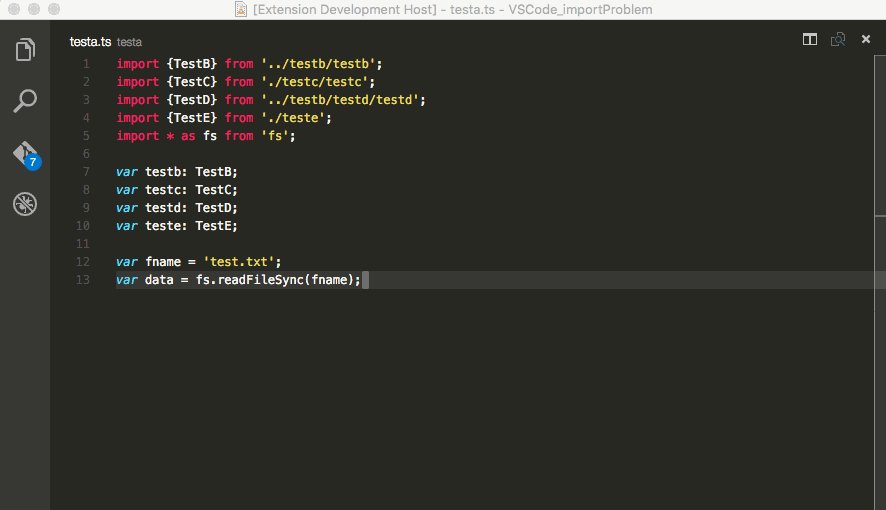
 Autocomplete exports from your workspace and generate appropriate import lines.
Autocomplete exports from your workspace and generate appropriate import lines.
- added a setting to enable classic getter and setter (disabled by default)
- wildcard import line support based on type definition files
- intellisense now knows about type definition files
- fixed import line path issues
- ignore imports when there is already a wildcard import
- better export detection
- minor bug fixes
- re-index exports on file save
- import assistant: generate import lines
- intellisense for exports from other files
- better error handling
- import demo screencast
- updated README
- added demo screencast
- generate constructor
- filter already generated getter/setters
- quick menu with
alt+shift+G
- generate getter / setter
- scoped variable listing
Get VSCode and grab the extension from the VSCode Extension Market
genGetSet.scoped(default: enabled) switch between scoped or global search for private variables, when scoped only available private definitions from the class where the cursor resides will be shown.genGetSet.filter(default: enabled) show only private varaibles which haven't been generated yet based on getter and/or setter selection.genGetSet.importTypings(default: enabled) create import wildcard lines based on typing definition files.genGetSet.classic(default: disabled) use 'getValue' and 'setValue' instead of 'get value' and 'set value'.genGetSet.pathStringDelimiter(default: ') sets which quote use to generate import path.useSlashForImportPath(default: false) Use '/' or '\' in import path
- Just place your cursor within a TypeScript class definition in the text editor window
- Open the command palette
ctrl+shift+P/cmd+shift+P. - Search for 'Generate Getter', 'Setter' or 'Constructor'
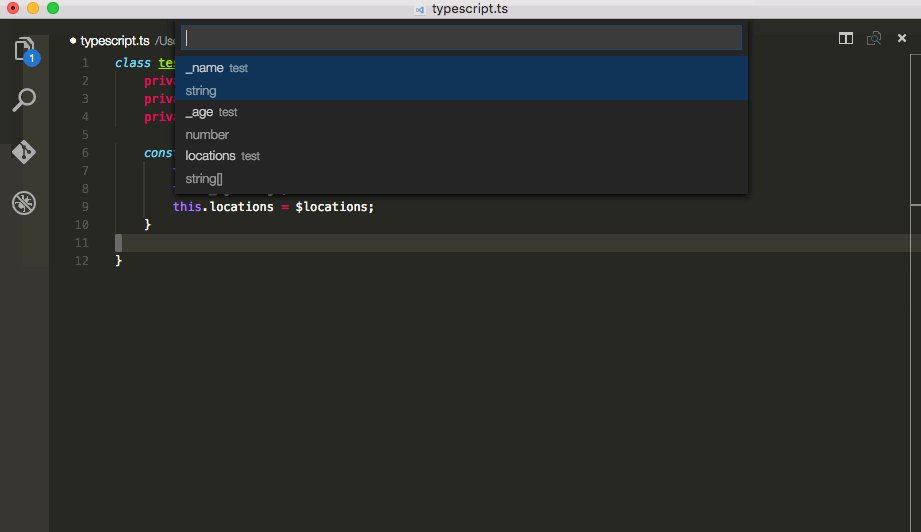
- Select the private variable you would like to generate
or
- Just place your cursor within a TypeScript class definition in the text editor window
- Press
alt+shift+Gfor a quick selection - Select the private variable you would like to generate (or constructor)
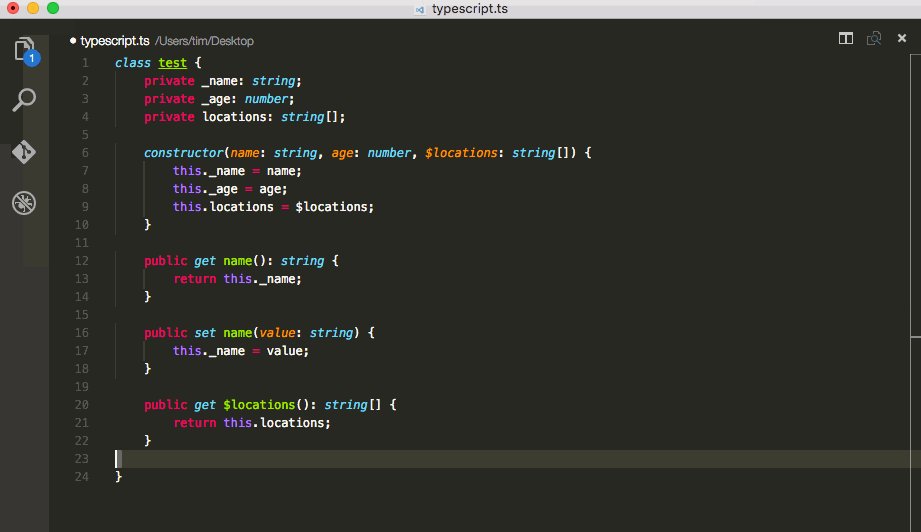
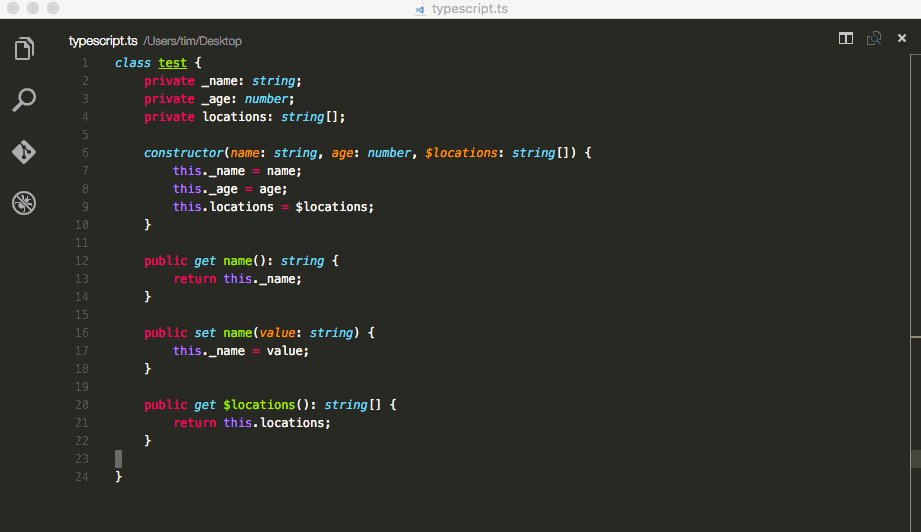
The generated method will be placed at the cursors position.
Best practice is naming your variables with a _ for private use.
The extension will remove the _ when generating the methods.
This: private _name: string;
Will render in:
public get name(): string {
return this._name;
}
public set name(value: string) {
this._name = value;
}
If there is no _ the method will start with a $.
This: private name: string;
Will render in:
public get $name(): string {
return this.name;
}
public set $name(value: string) {
this.name = value;
}
Always type your variables. Even when your variable is being initialized, else the extension cannot read the typing.
Always do this: private _name: boolean = false;
Currently only works with TypeScript. Can easily be extended to other languages. (see github).
Enjoy!