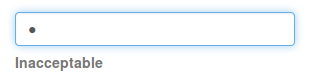
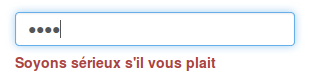
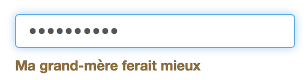
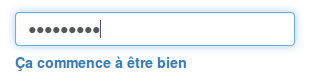
Widget to give feedback to user about their password strength.
-
Install
zxcvbnnpm install --save zxcvbn -
Import the
SCSSin your main stylesheet (or link to theCSS):@import "password-strength"; -
add the
HTMLcode from ./password-strength.html to your form ; -
add the
JSto loadzxcvbnasynchronously and the script to estimate password strength or yourgulp:<script src="zxcvbn-async.js"></script> <script src="password-strength.js"></script>
Use the oninput attribute to watch the <input> as advice by MDN change event :
Unlike the input event, the change event is not necessarily fired for each change to an element's value.