GitHub es una plataforma ampliamente utilizada para el almacenamiento y colaboración de proyectos de desarrollo de software. Clonar un repositorio de GitHub te permite obtener una copia local del código fuente de un proyecto para que puedas trabajar en él en tu propio entorno. A continuación, se describen los pasos para clonar un repositorio de GitHub:
Si aún no tienes una cuenta de GitHub, debes registrarte en GitHub para poder clonar repositorios y colaborar en proyectos.
- Inicia sesión en tu cuenta de GitHub.
- Utiliza la barra de búsqueda en la parte superior de la página para buscar el el usuario
eduanayardo.

- Haz clic en la opción
Usersen el menú izquierdo.
- Dar clic en el nombre del usuario.

- Seleccionar la opción de
Repositories.
- Seleccionar el repositorio a clonar.

En la página principal del repositorio, encontrarás el botón "Code" (Código) en la esquina superior derecha. Haz clic en el botón.

Y, a continuación, selecciona la URL del repositorio. Puedes copiar esta URL al hacer clic en el icono de copiar que se encuentra junto a ella.

Abre la terminal o línea de comandos en tu sistema operativo. Asegúrate de estar ubicado en el directorio donde deseas clonar el repositorio.


Utiliza el siguiente comando para clonar el repositorio en tu máquina local:
git clone https://github.com/eduanayardo/appSinaloa.gitSi aún no tienes Node.js y npm instalados en tu sistema, debes hacerlo antes de poder utilizar npm. Puedes descargar la última versión de Node.js desde el sitio web oficial de Node.js.
Para la instgalacion de nuestras dependencias debemos abrir en el explorador nuestro proyecto.

Abre la terminal o línea de comandos en tu sistema operativo. Asegúrate de estar en el directorio raíz de tu proyecto (donde se encuentra el archivo package.json, que es el archivo de configuración de npm).


Para instalar dependencias en tu proyecto, utiliza el siguiente comando en la terminal:
npm install#Otra opción
-
Para esta opcion requerimos que cargue toda la interfaz de Vscode, una vez cargada en la pagina de inicio buscaremos y seleccionaremos la opcion abrir carpeta.

-
Ingresar hasta la raíz de nuestro proyecto y presionar el boton de seleccionar carpeta

-
Buscar el menú "Terminal" en la barra superior de VScode, abrirlo y señecciona la opción "Nuevo Terminal"

-
En la terminar tiliza el siguiente comando en la terminal:
npm install
En este paso asignaremos la URL que utilizamos para hacer el consumo en la API REST al momento de configurar el repositorio api_rest.
- Buscar y abrir los archivos
Destinos.tsxyMunicipios.tsxen la rutasrc/pages - Localizar la función
sendGetRequest - localizar el parametro
url - Colocar la URL que se utilizara para el consumo de la API REST
Para ello utilizaremos la extencion de Ionic, que nos ayudara a poder vizualizar nuestra aplicacion en la web.
Si aún no tienes Visual Studio Code instalado, puedes descargarlo desde el sitio web oficial de VSCode. Luego, sigue estos pasos para instalar la extensión "Ionic":
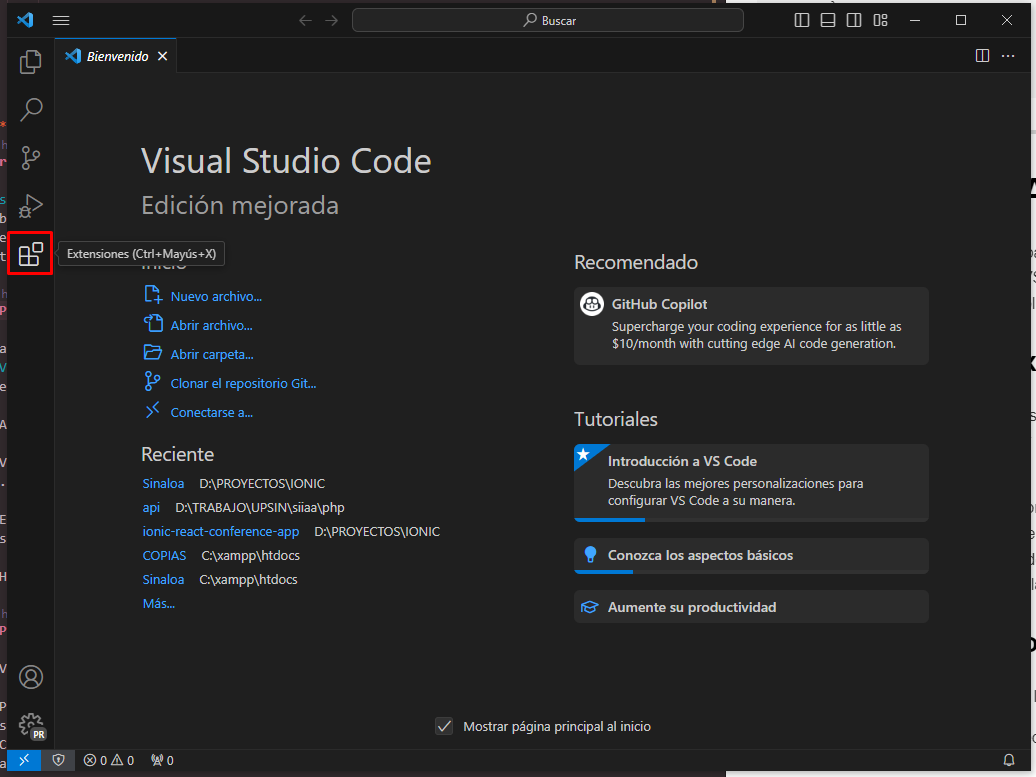
- Abre Visual Studio Code.
- Ve al menú "Extensions" (Extensiones) en la barra lateral izquierda o presiona
Ctrl+Shift+X.
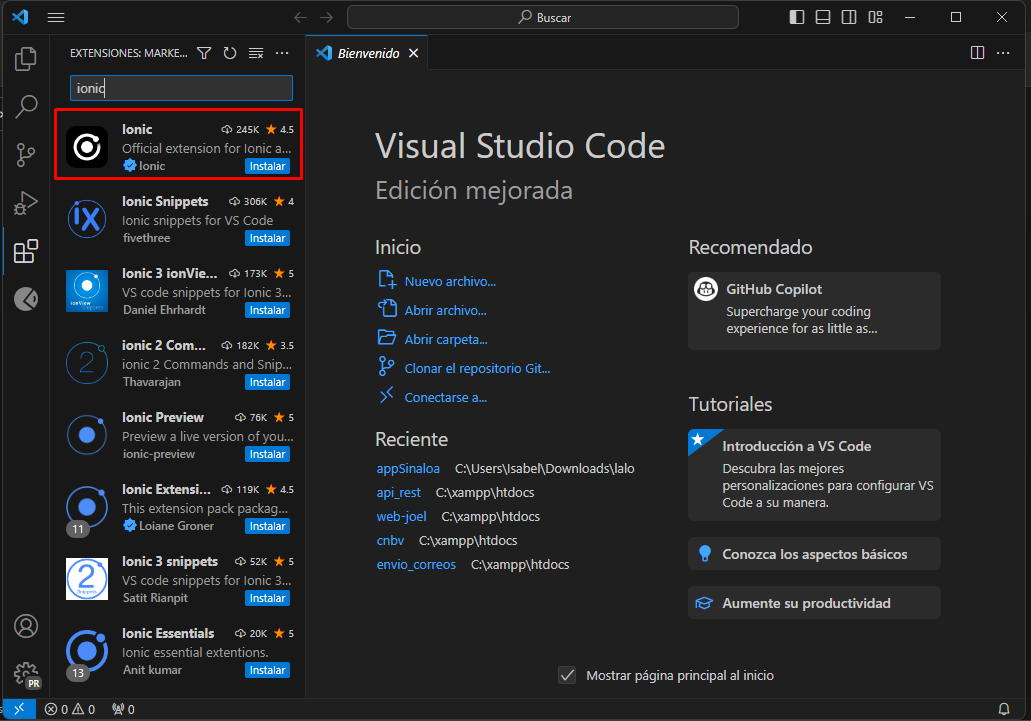
- En el campo de búsqueda, escribe "Ionic" y selecciona la extensión proporcionada por "Ionic" y asegurarnos que es del editor verificado.

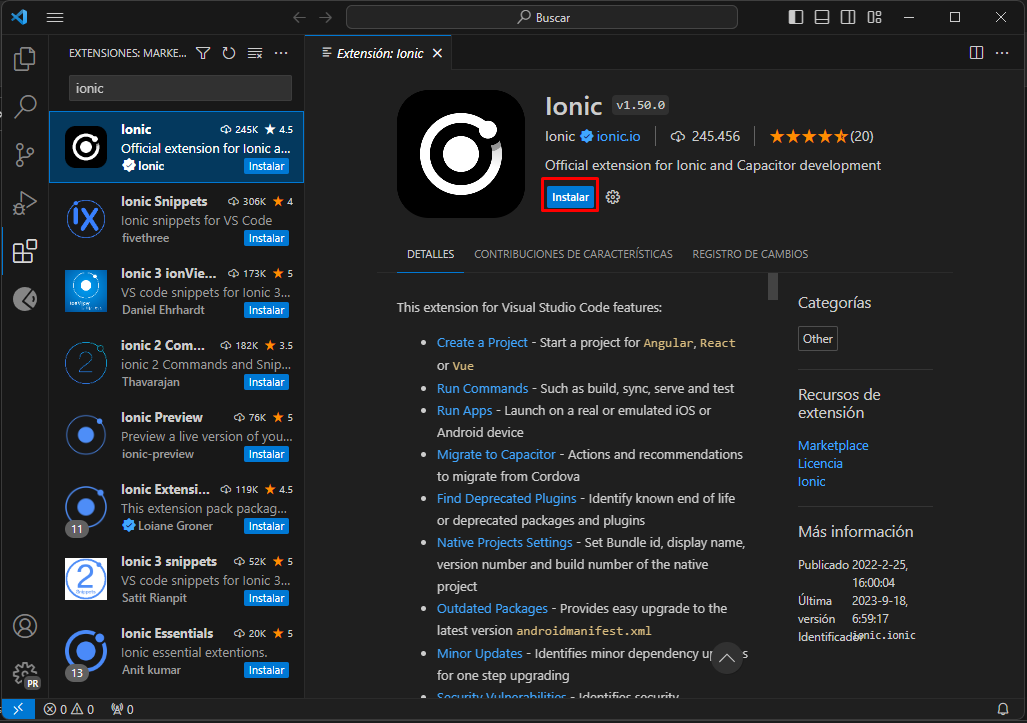
- Haz clic en el botón "Install" (Instalar) para instalar la extensión.

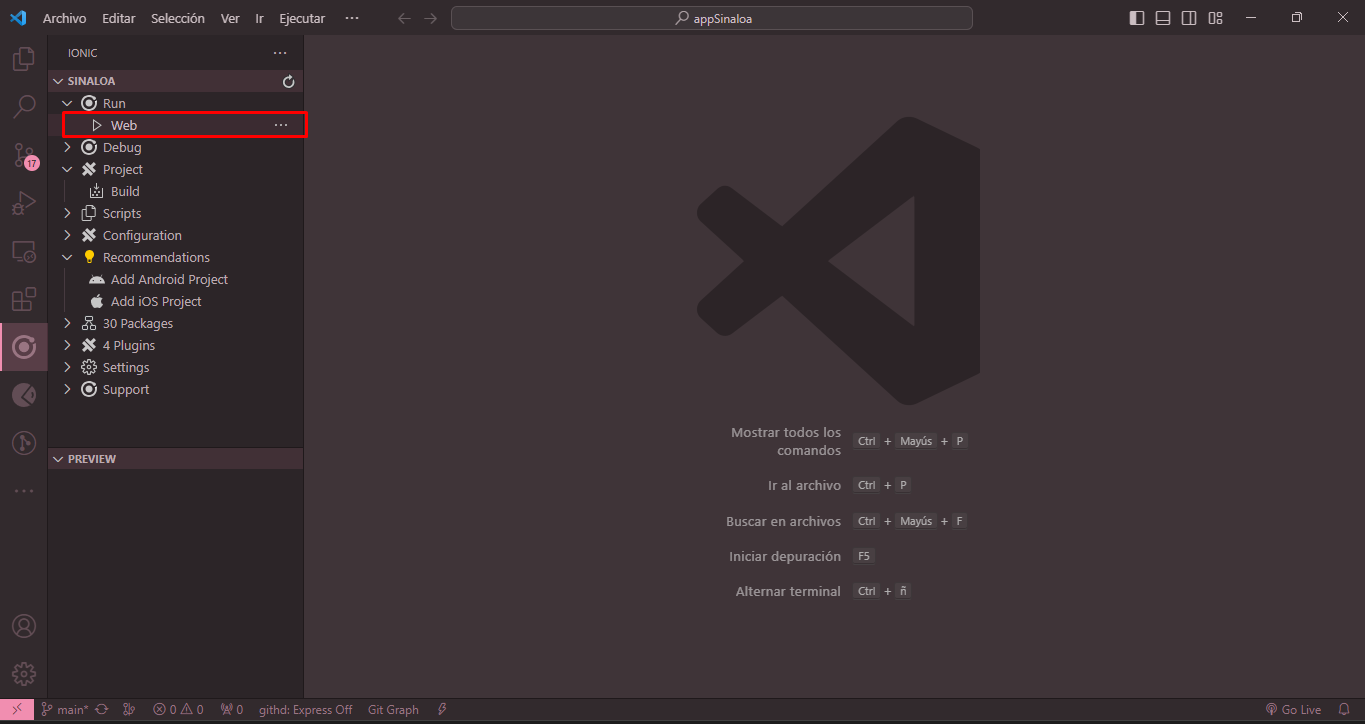
En VSCode, ve al menú "Ionic" en la barra laterla izquierda. Sigue estos pasos:
- Buscar la opción "Web" para lanzar nuestra aplicación a un navegador

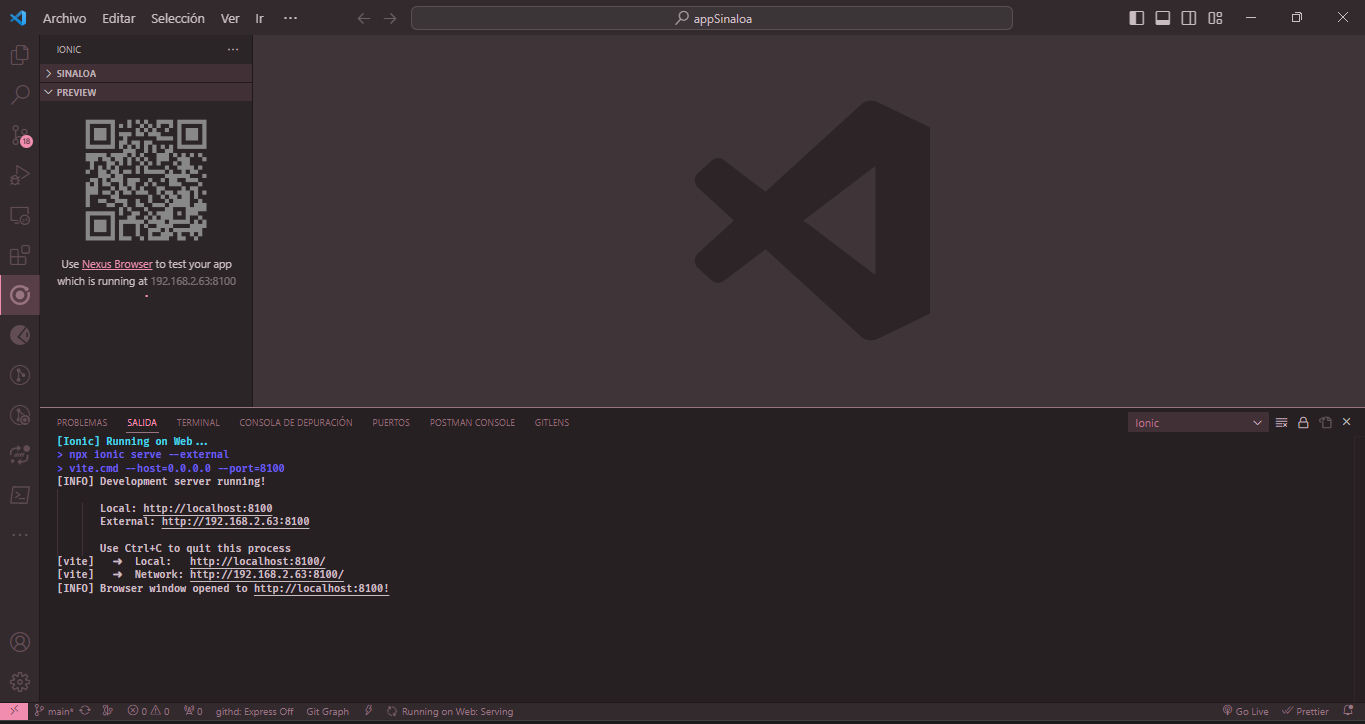
- En el panel izquierdo nos mostrara un Qr (para vizualizarlo en un dispositivo movil) y se nos abrira la terminal en la seccion de salida, donde podremos ver las url a las cuale spodemos acceder para vizualizar nuestra aplicación:

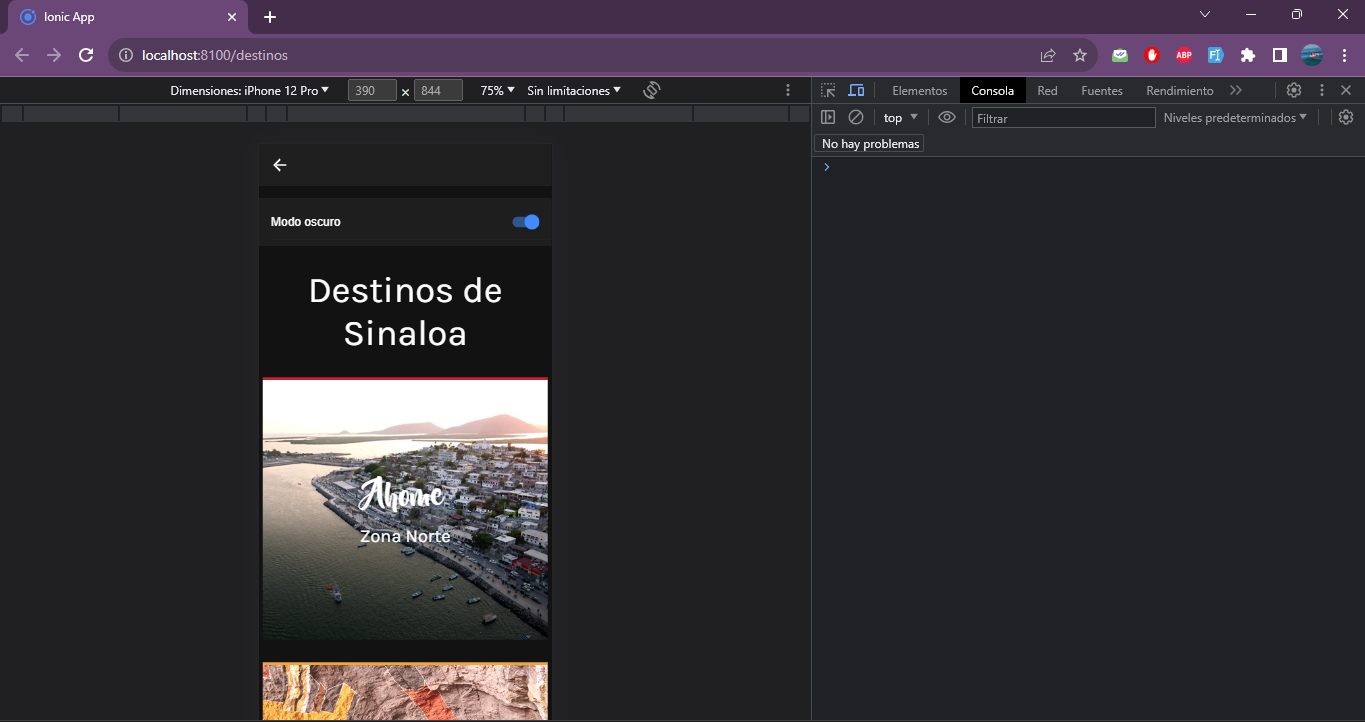
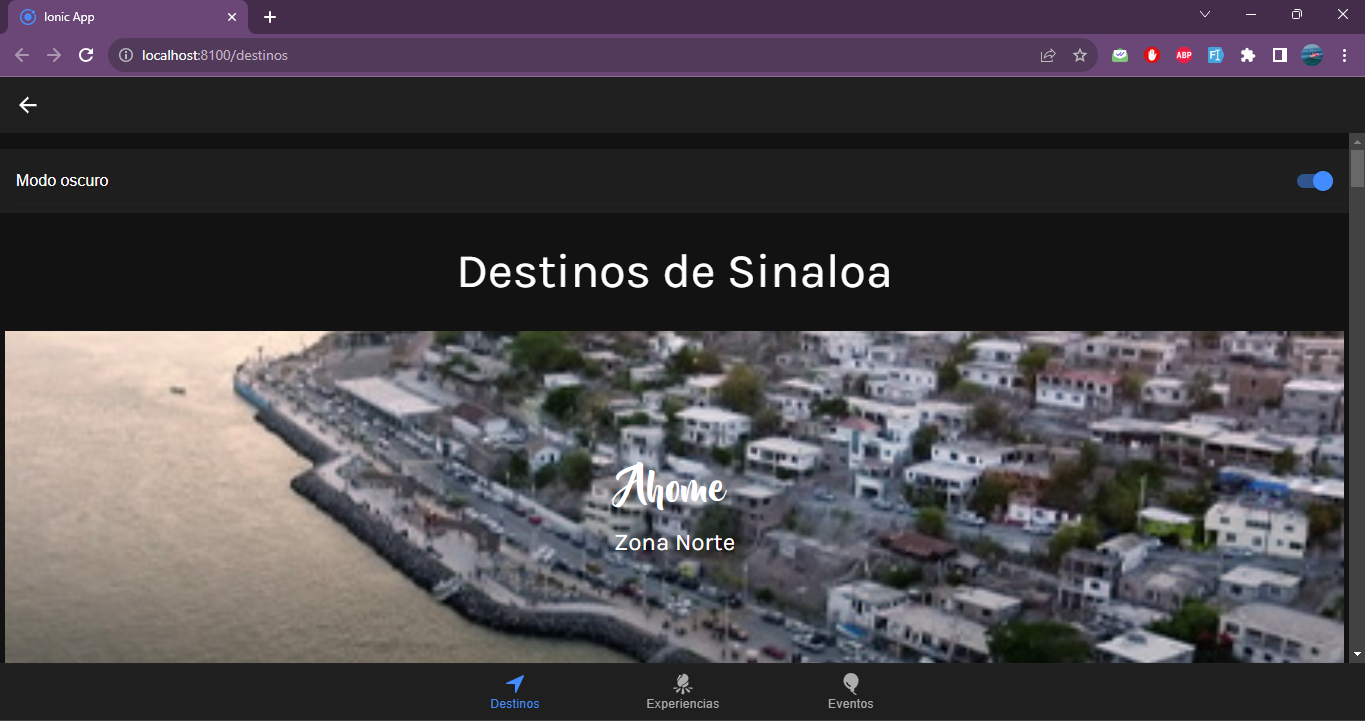
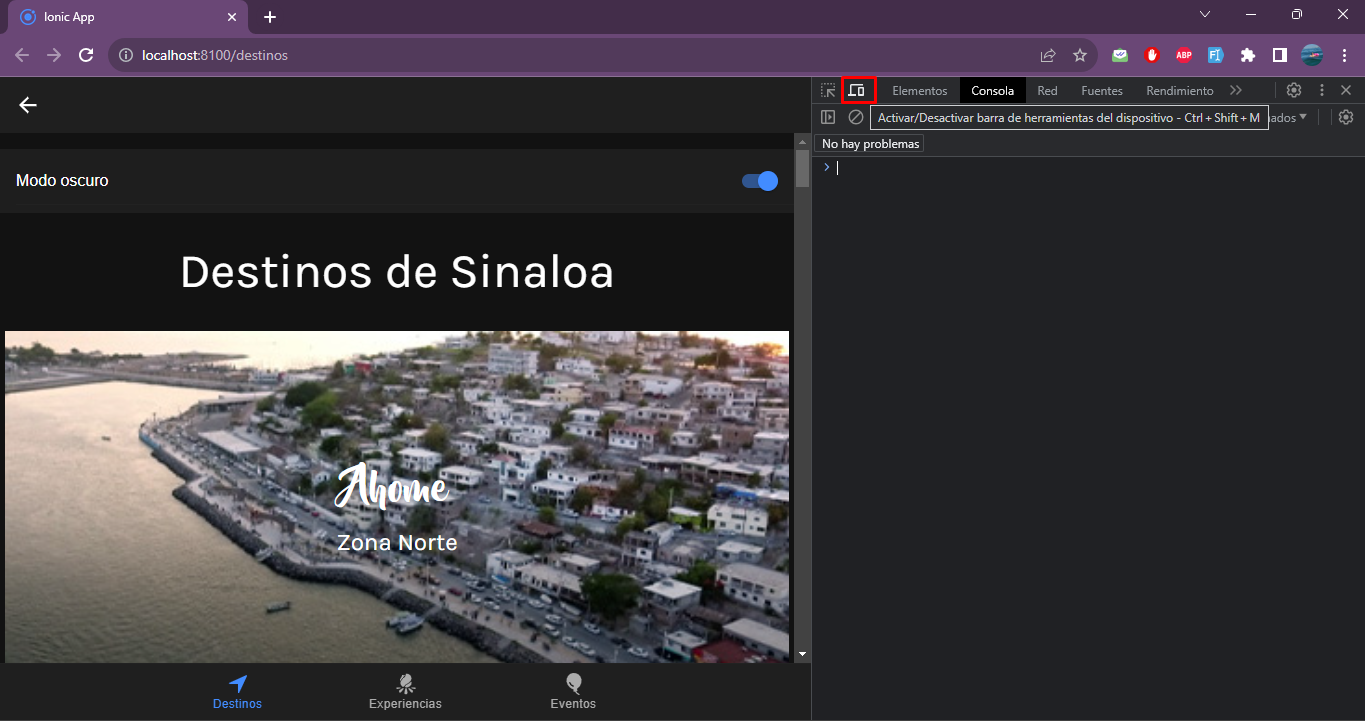
- Se abrira abrira el navegador web por defecto o abrira una pestaña.

- Presionaremos la tecla
F12para abrir el inspeccionador de elementos y daremos clic o presionaCtrl+Shift+Mpara abrir la "Barra de herramientas del dispositivo"

- Vizualisaremos nuestra apliación como un dispositivo movil