The purpose of this project is to make it easier to search for developers near your region. With DevRadar it is possible to filter developers by the technologies they use and find them within a maximum distance of 10km. The developer data is retrieved from Github's public API.
- Register developers using their data from Github, just by passing their username as a parameter (Web only)
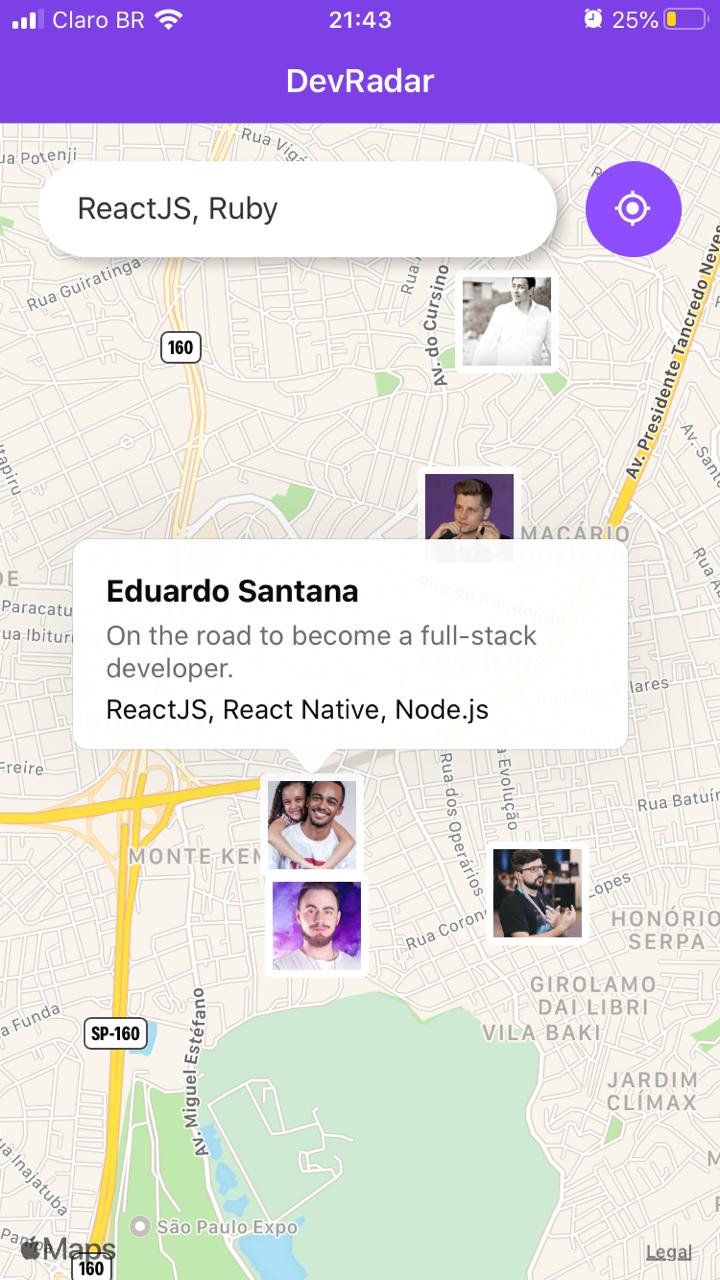
- Search developers filtering by the techlogies they use (Mobile only)
- When you select a developer on the MapView, you can access their Github page inside a WebView
- The maps are loaded in real-time. If a new user is registered and his profile matches the current filter, his profile is shown on the map in real time
- Node.js with ExpressJS framework
- MongoDB
- Mongoose
- Axios
- Socket.io (Web Socket Protocol)
- ReactJS
- Styled Components
- Axios
- Expo
- React Native
- React Navigation
- Axios
- Socket.io Client (Web Socket Protocol)
- MapView (using the device's native maps)
- WebView (to display developers' Github page)
Running this project is really simple, however you need to download some required/recommended tools.
- Visual Studio Code (IDE)
- Yarn or NPM (package managers)
- MongoDB Compass - it is a GUI to manage your MongoDB database. You also need to create a free cluster on https://cloud.mongodb.com/
- Download the app
Expo Clienton App Store (iOS) or Play Store (Android). It will be use to emulate you React Native app.
Once you're done with all those downloads, just open each project (backend, web and mobile folders) and run yarn install to get all the required project dependencies.
Follow the steps bellow to run all the clients (backend, web and mobile).
-
Backend: access the backend repository typing
cd /backendthen runyarn dev. It runs on porthttp://localhost:3333 -
Web: access the web repository typing
cd /webthen runyarn start. It runs on porthttp://localhost:3000.
IMPORTANT: allow the use of your current location for a better user experience. -
Mobile: access the mobile repository typing
cd /mobilethen runyarn start. A new window will open on your default browser showing a Expo web page. Get the mobile application IP address on the bottom left side and change it on your source code. The file you need to replace the IP ismobile/services/api.js. Then go back to your browser and scan the QR Code using your cellphone. If you already have the appExpo Clientinstalled, it will immediately notify you to open the app.