A very simple starter project with Laravel and Vue.js as a Single Page Application (SPA).
Designed is powered by Vuetify framework based on Material Design.
The goal is to start a new SPA project quickly with routes and components structure already in place.
What's included:
- Laravel 7 default project
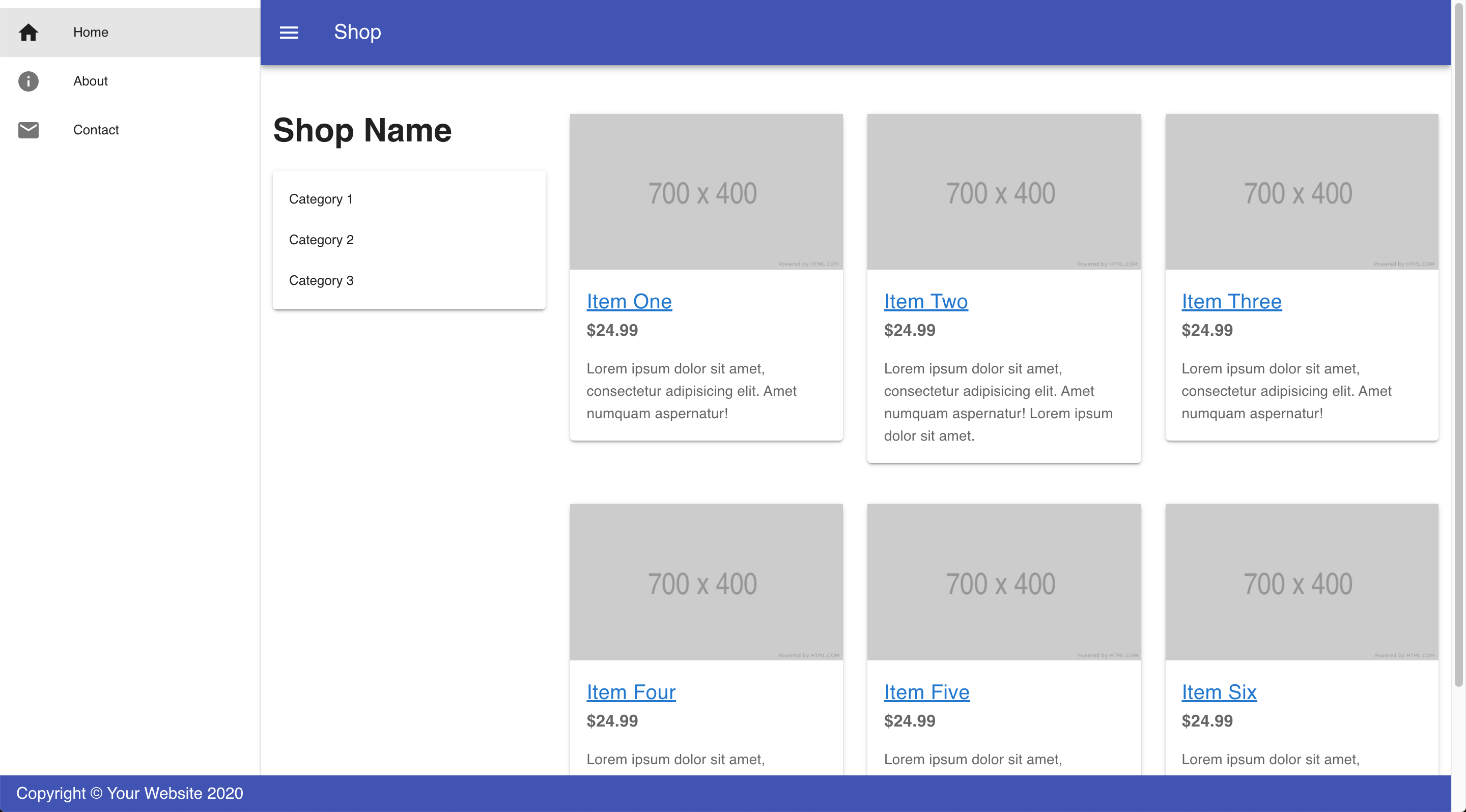
- Vue.js boilerplate with Components: App, Header, Navbar, Footer, Sidebar
- Three menu items using Vue Router: Homepage (dynamic data from API), About and Contact (both static texts)
- One Laravel model Product with Migrations+Seeds, one API call to get all products, using API Resource
- Clone the repository with
git clone - Copy
.env.examplefile to.envand edit database credentials there - Run
composer install - Run
php artisan key:generate - Run
php artisan migrate --seed(it has some seeded data for your testing) - Run
npm install - Run
npm run dev - That's it: launch the main URL.
Basically, feel free to use and re-use any way you want.
- Check out our adminpanel generator QuickAdminPanel
- Subscribe to my YouTube channel Laravel Business
- Enroll in my Laravel Online Courses