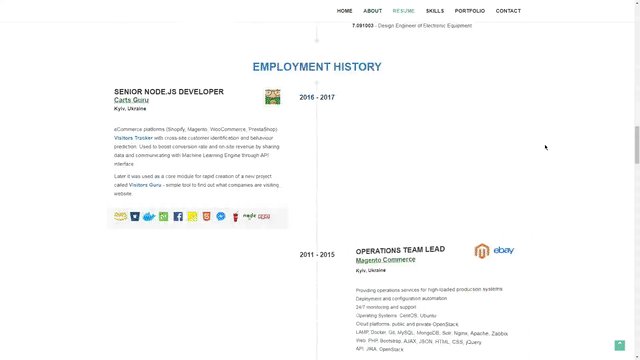
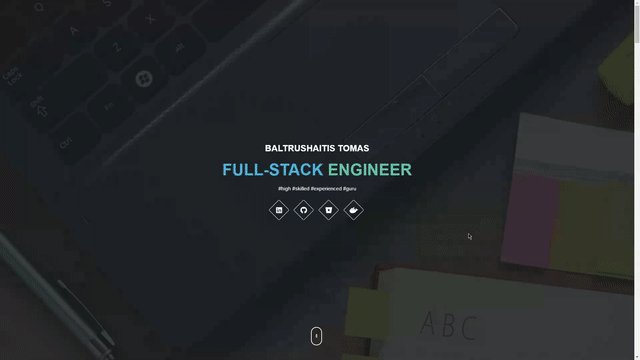
Modern CV, Resume and Portfolio website template. All-in-One-Page site with configurable builder.
cv resume portfolio portfolio-website cv-template IT curriculum-vitae cv-summary website resume-template resume-website cv-website animated animate-css template-project modern skills skillset
See it in action at 👉 Modern CV Site 👈
Curriculum vitae (CV) provides a summary of one’s experience and skills.
CVs include information on one’s academic background, including teaching experience, degrees, research, awards, publications, presentations, and other achievements. CVs are thus much longer than resumes, and include more information, particularly related to academic background.
A curriculum vitae summary is a one-to-two-page, condensed version of a full curriculum vitae. A CV summary is a way to quickly and concisely convey one’s skills and qualifications. Sometimes large organizations will ask for a one-page CV summary when they expect a large pool of applicants.
$ APP_NAME=cv \
&& git clone https://github.com/tbaltrushaitis/${APP_NAME}.git \
&& cd ${APP_NAME}$ make setupInput your data into proper sections of index.html
$ make buildPost a link to your CV on a sites where you need your personal profile page should be discovered by other users and that provide a lots of information about your professional skills and experience. For example: Modern CV
| Name | Version | Description |
|---|---|---|
| animate.css | 3.7.0 | A cross-browser library of CSS animations |
| normalize.css | 8.0.0 | A modern alternative to CSS resets |
| FontAwesome | 5.3.1 | The iconic Font and CSS toolkit |
| Bootstrap | 3.3.7 | Front-end framework for developing responsive, mobile first projects on the web |
| jQuery | 3.3.1 | JavaScript Library |
| noty | 2.4.1 | Notification library |
| waypoints | 4.0.1 | Easily execute a function when you scroll to an element |
| wow.js | 1.3.0 | Reveal CSS animation as you scroll down a page |
| iamx | 1.2.0 | Trendy Theme |
- - upgrade to noty v3
- - upgrade to bootstrap v4
- - implement require.js configuration
See the Changelog for the history of changes and improvements.
Read License for copyright information
- GitHub: Basic writing and formatting syntax
- BitBucket: markdown Howto
- Linking containers
- Cross-host linking containers
- Creating an Automated Build
Developed in May 2016
♏