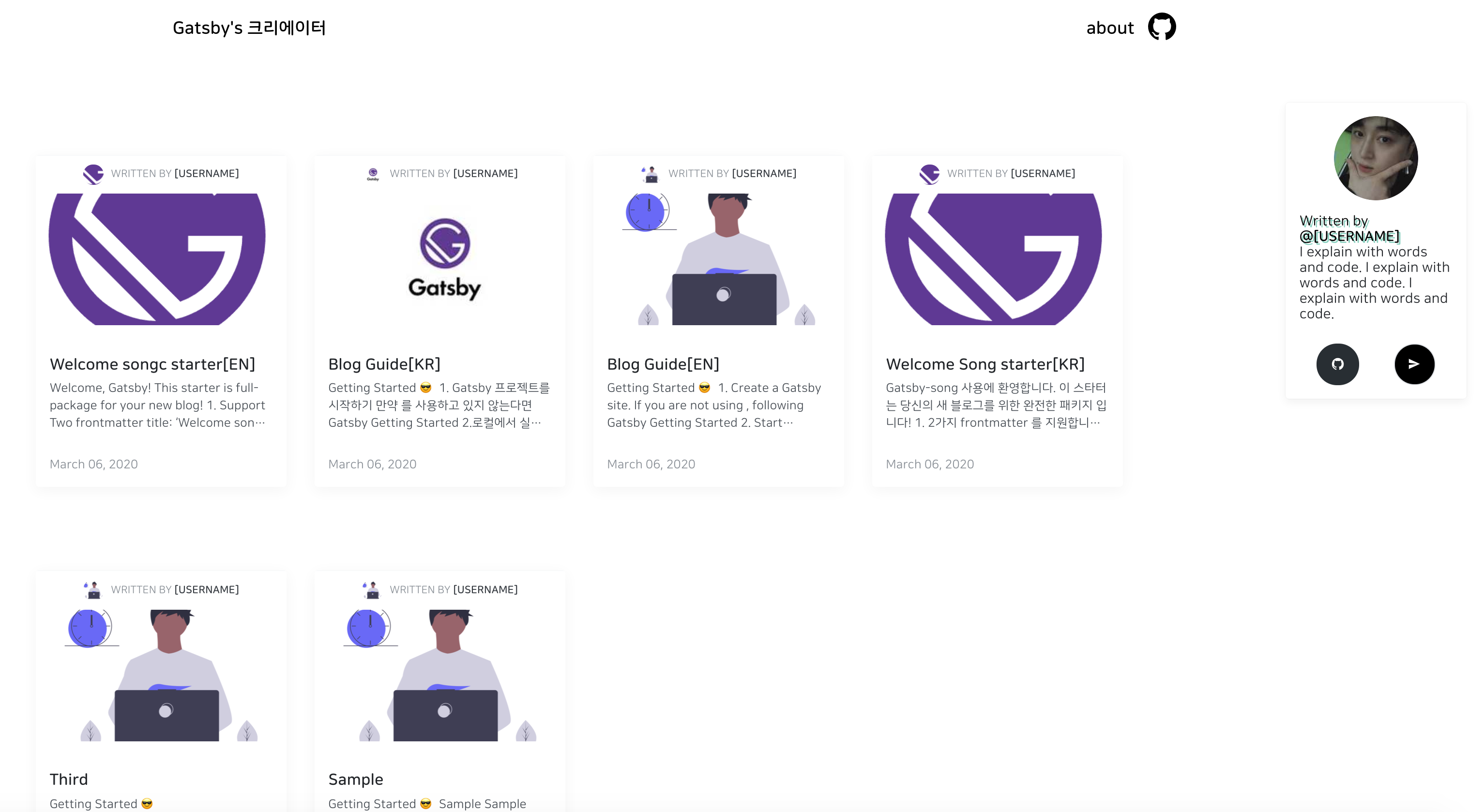
In this template...
- 💄 Code highlight with NanumSquareRounds font
- 😄 Emoji (emojione)
- 💬 Comment feature (utterances)
- 🤖 GA
- ⭐ Enhance UX
- ⚙ Configurable
If you're using this template, Please Pull Request for
Use case!
# create a new Gatsby site using the blog starter
$ npx gatsby new my-blog-starter https://github.com/FFM-team/gatsby-starter-songIf you are not using
npx, following Gatsby Getting Started
$ npm install -g gatsby-cli
$ gatsby new my-blog-starter https://github.com/FFM-team/gatsby-starter-songcd gat-starter/
npm start
# open localhost:8000You can write...
- contents to blog in
content/blogdirectory. - resume
content/__aboutdirectory.
With markdown syntax and some meta data
npm run postYou can fix meta data of blog in /gatsby-meta-config.js file.
5. Publish with netlify
💡 if you want to deploy github pages, add following script to package.json
💡 if you want to deploy github pages, add following script to package.json
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master -r 'git@github.com:${your github id}/${github page name}.github.io.git'"
}/root
├── gatsby-browser.js // font, polyfill, onClientRender ...
├── gatsby-config.js // Gatsby config
├── gatsby-meta-config.js // Template meta config
└── gatsby-node.js // Gatsby Node configsrc
├── components // Just component with styling
├── layout // home, post layout
├── lib
│ ├── remark
│ │ └── prismPlugin.js
│ ├── styles
│ │ ├── media
│ │ ├── palette
│ │ ├── responsive.ts
│ │ ├── transitions.ts
│ │ ├── utils.ts
│ │ ├── zIndexes.ts
│ ├── heading.ts
│ └── utils.ts
├── pages // routing except post: /(home), /about
├── static
├── lib
│ └── blog-post.tsx
├── utils
├── lib
└── templates
└── typography.css
You can customize color in src/lib/styles directory.
│ ├── styles
│ │ ├── media
│ │ ├── palette
│ │ ├── responsive.ts
│ │ ├── transitions.ts
│ │ ├── utils.ts
│ │ ├── zIndexes.ts
│ ├── heading.ts
│ └── utils.ts- Profile image! (replace file in
/content/assets/profile.jpg) - Favicon image! (replace file in
/content/assets/felog.png) - Header UserName
- Utterances repository! (replace repository address in
/gatsby-meta-config.js)⚠️ Please check, this guide(https://utteranc.es/)
If you are currently writing in the Medium, consider migration with medium-to-own-blog!
Project by @songc✌