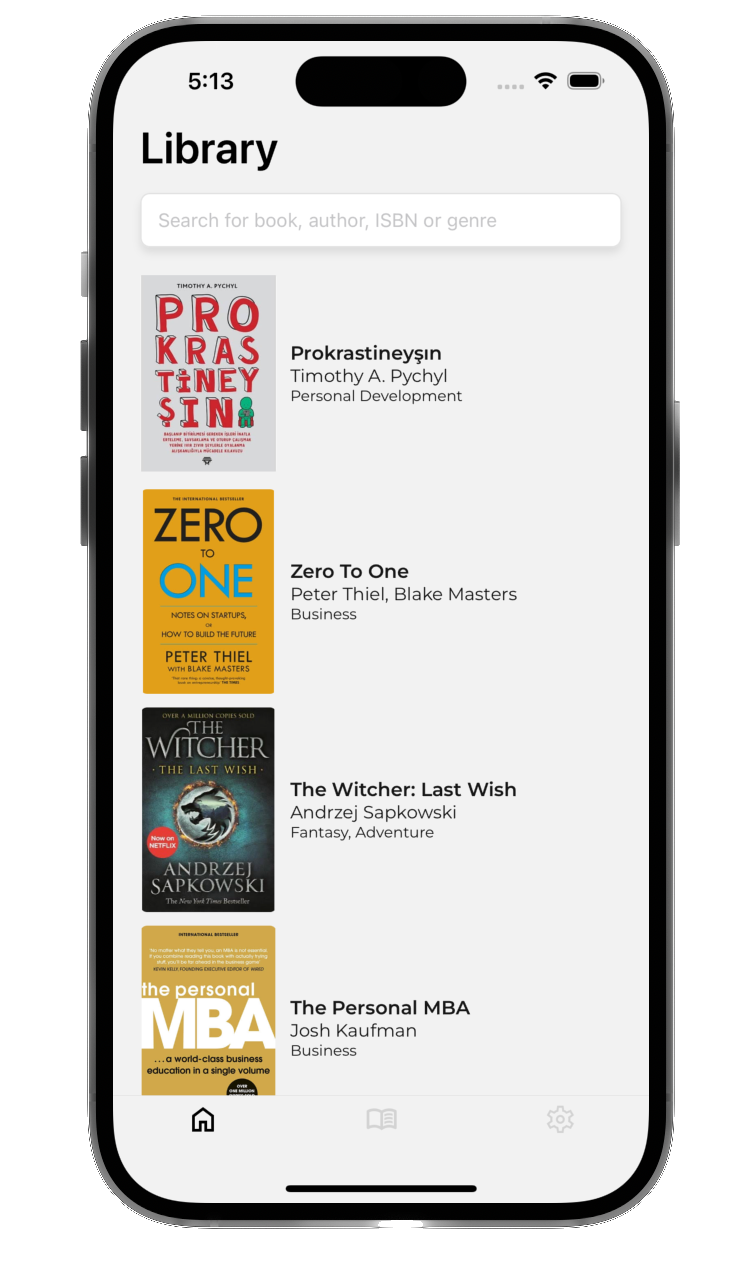
A book library application built on React Native and Realm.
- React Native (v0.71.8)
- React (v18.2.0)
- Realm (v11.10.1)
- Typescript (v4.9.4)
- Expo CLI (v48.0.18)
- Redux Toolkit (v1.9.5)
- React Native Gesture Handler (v2.9.0)
- React Native Screens (v3.20.0)
- React Native SVG (v13.4.0)
- Moment Timezone (v0.5.43)
- Jest (v29.2.1)
- Node.js 18.16.0 LTS
- Brew (to install pods and watchman)
- Ruby (optional, for pods)
- Android Studio (to install SDKs and emulator)
- Xcode (to build iOS)
- Java Development Kit (JDK) 11
- Run
$ npm installto install dependencies. - Then
$ npm run {ios | android}to run application on specified platform.
- Run
$ npm installto install dependencies. - Connect mobile device via
USBand make sureUSB Debuggingis allowed on your phone. - Then
$ npm run {ios | android} --localhost
Probably, you have a different version of JDK than expected. According to the documentation, the most compatible and suggested version is JDK11.
You can find the JDK11 installer by clicking here.
- Create a file named
local.propertiesunderandroid/folder in project. - Set inside
sdk.dir = {YOUR_SDK_PATH} - Then run
$ npm run android
ERROR Error: Missing Realm constructor. Did you run "pod install"? Please see https://docs.mongodb.com/realm/sdk/react-native/install/ for troubleshooting, js engine: hermes
ERROR Invariant Violation: "main" has not been registered. This can happen if:
* Metro (the local dev server) is run from the wrong folder. Check if Metro is running, stop it and restart it in the current project.
* A module failed to load due to an error and `AppRegistry.registerComponent` wasn't called., js engine: hermes
In a Realm project, you can't use $ npx expo start. Realm uses customized native codes and because of that it requires platform builds. This command does not create builds (also does not use existing ones) and that explains why it fails.
You need to run the project using by
$ npx expo run:ios
or
$ npx expo run:android
In package.json these scripts are already defined like below:
$ npm run ios → $ npx expo run:ios
$ npm run android → $ npx expo run:android
Feel free to use both ways, but don't forget to use the correct scripts which create and use the platform builds.
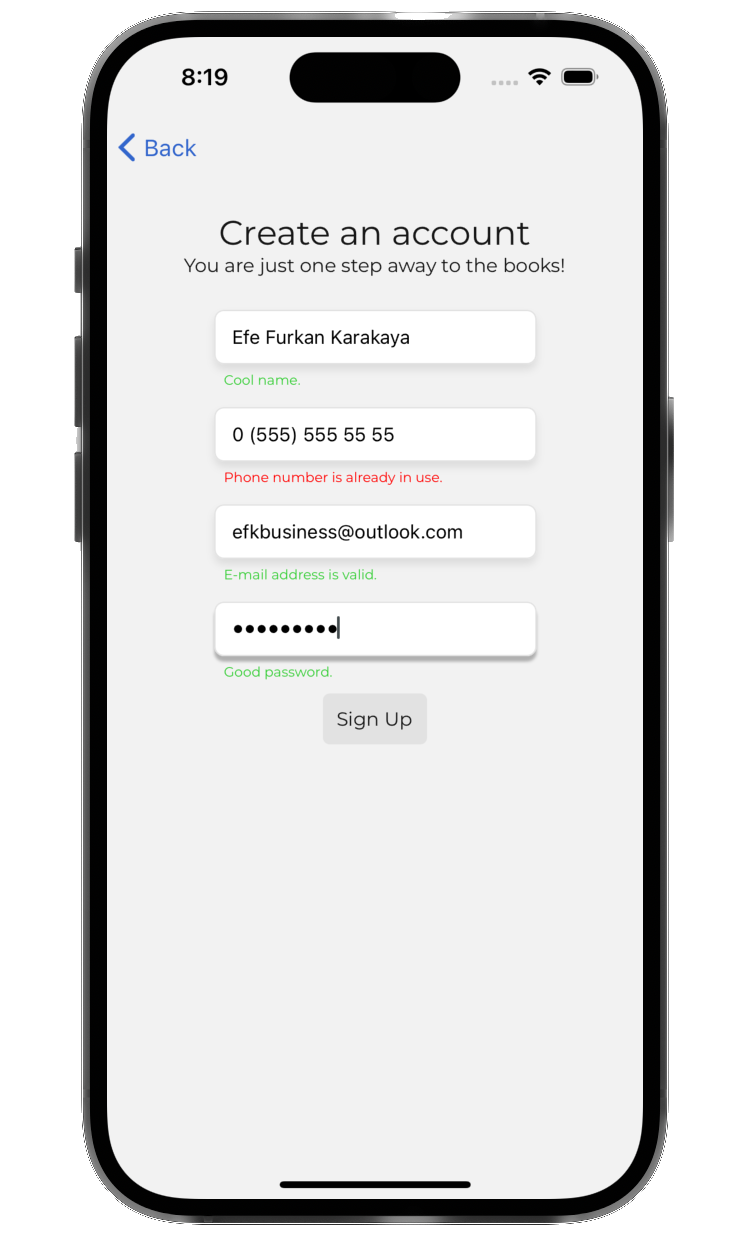
All you need to do is using an e-mail address that ends with @protonmail.com
Just sign up with an e-mail address that does not end with @protonmail.com
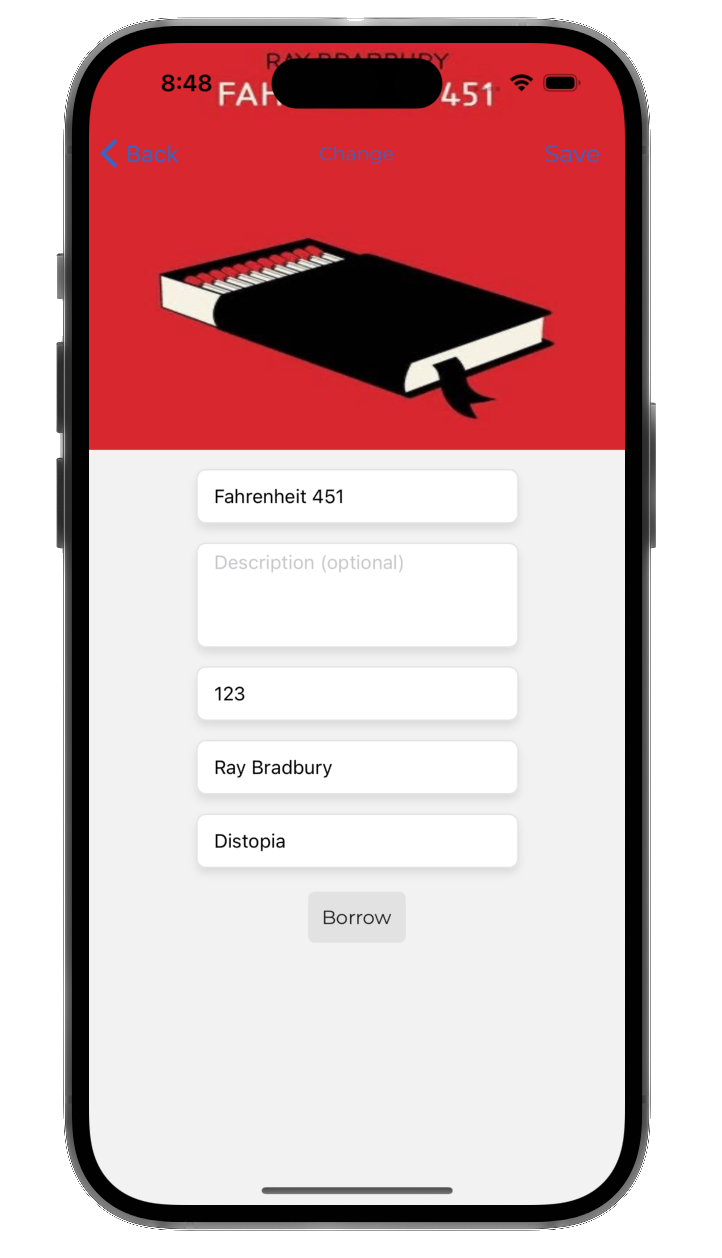
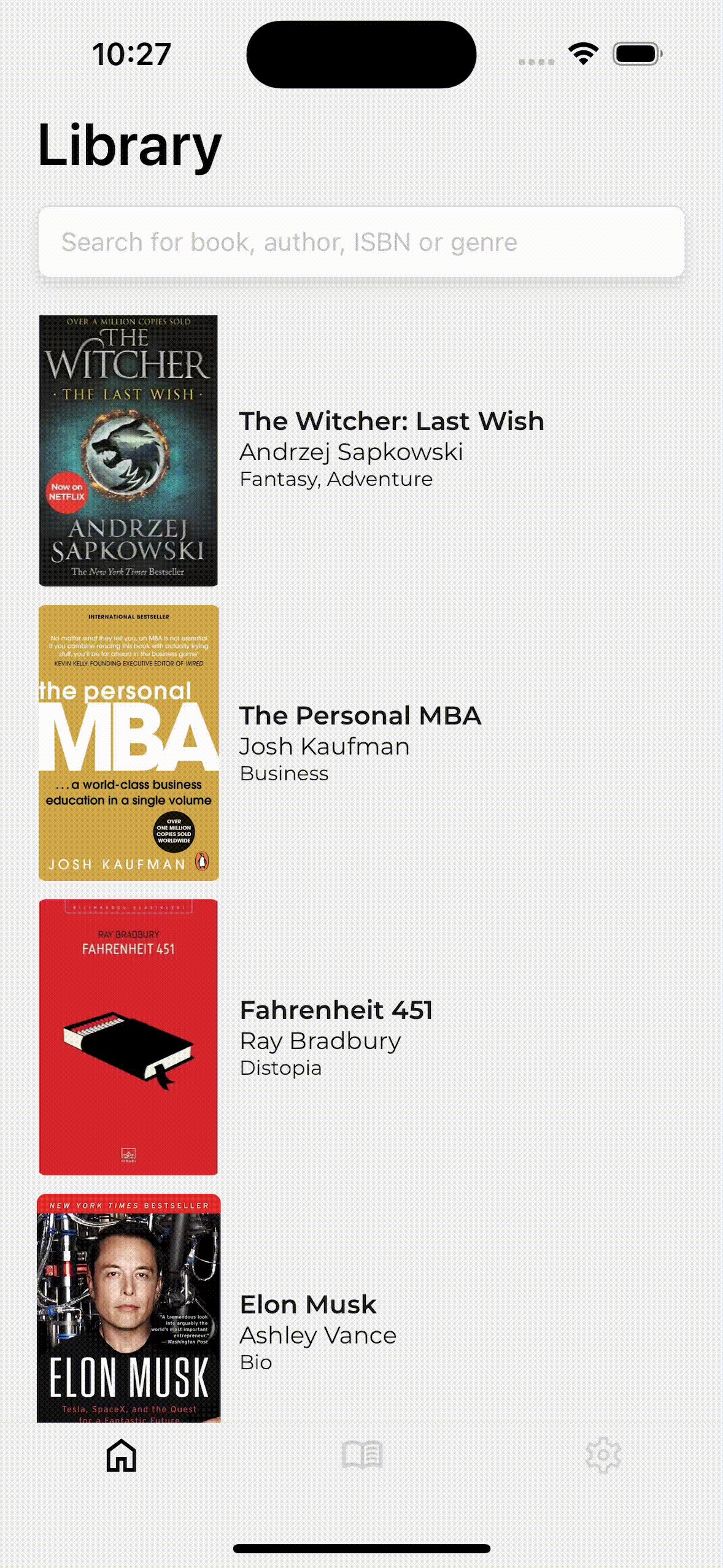
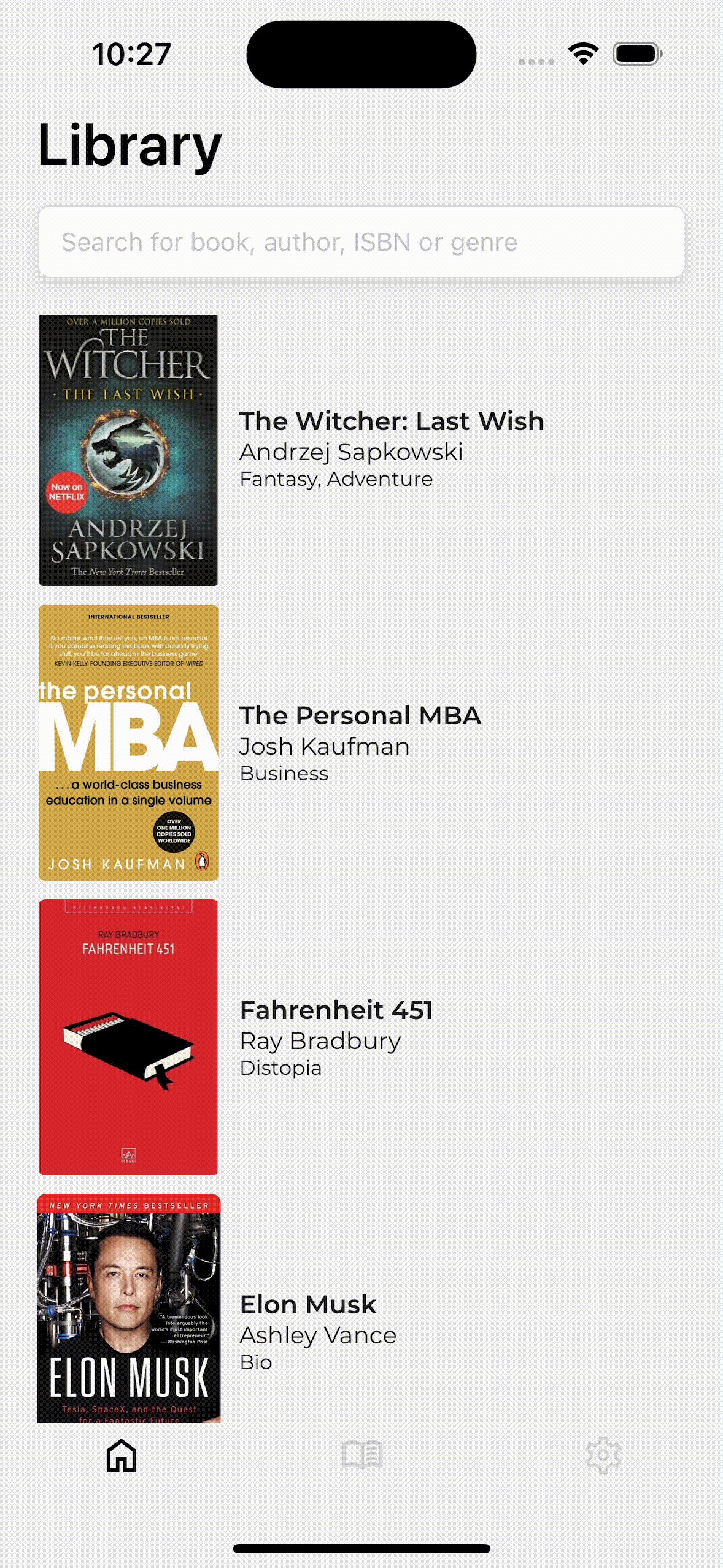
Consider that you are a librarian, you need to create entries of books.
You should be able to:
- Access to full CRUD operations (create, read, update and delete) for books.
- Upload image.
- Take photograph.
- Change image of a book.
- Change any detail of book.
- Save changes.
Therefore, a basic case should be like:
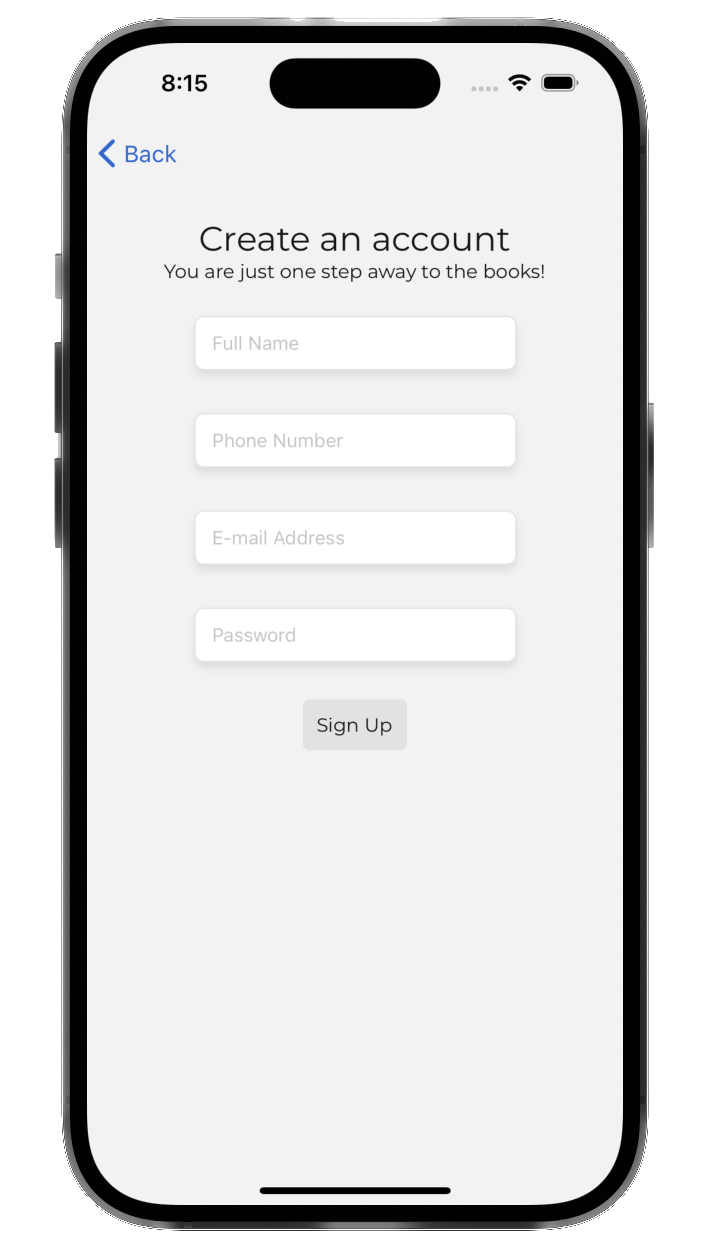
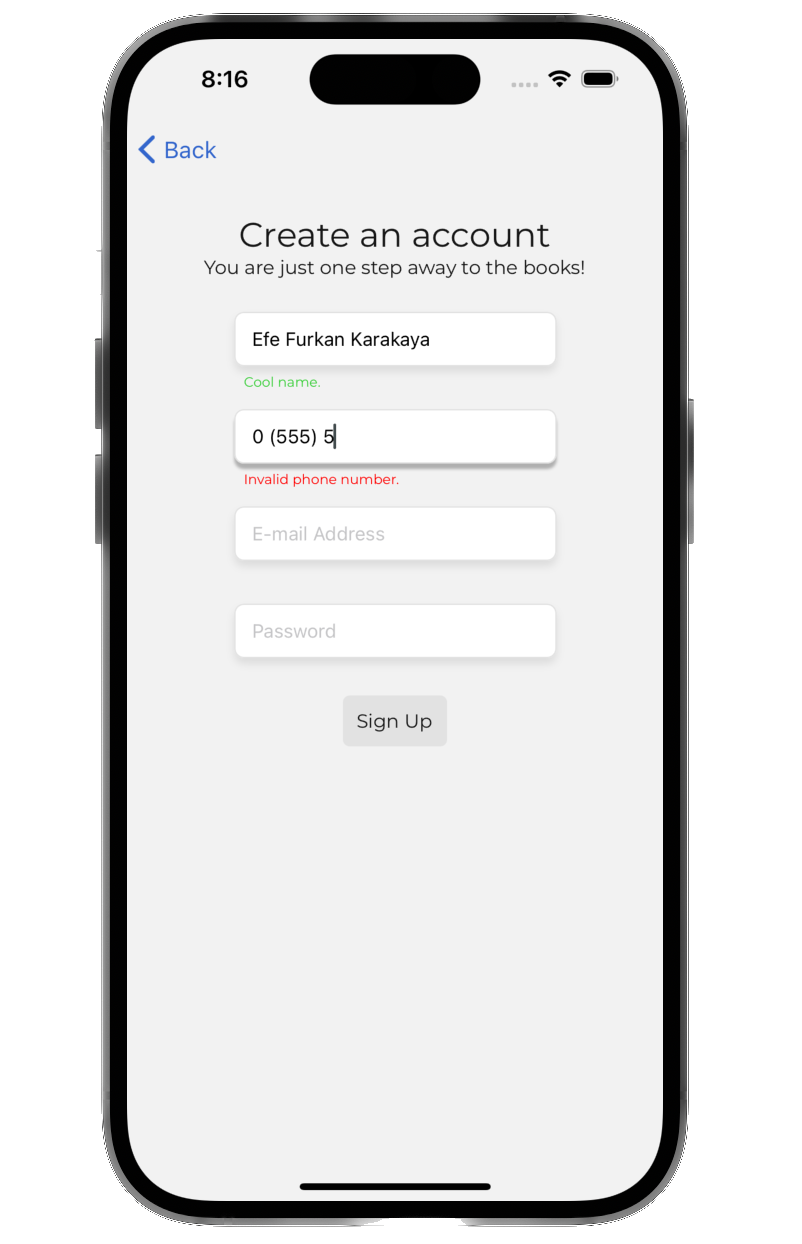
- User signs up with an e-mail address that ends with
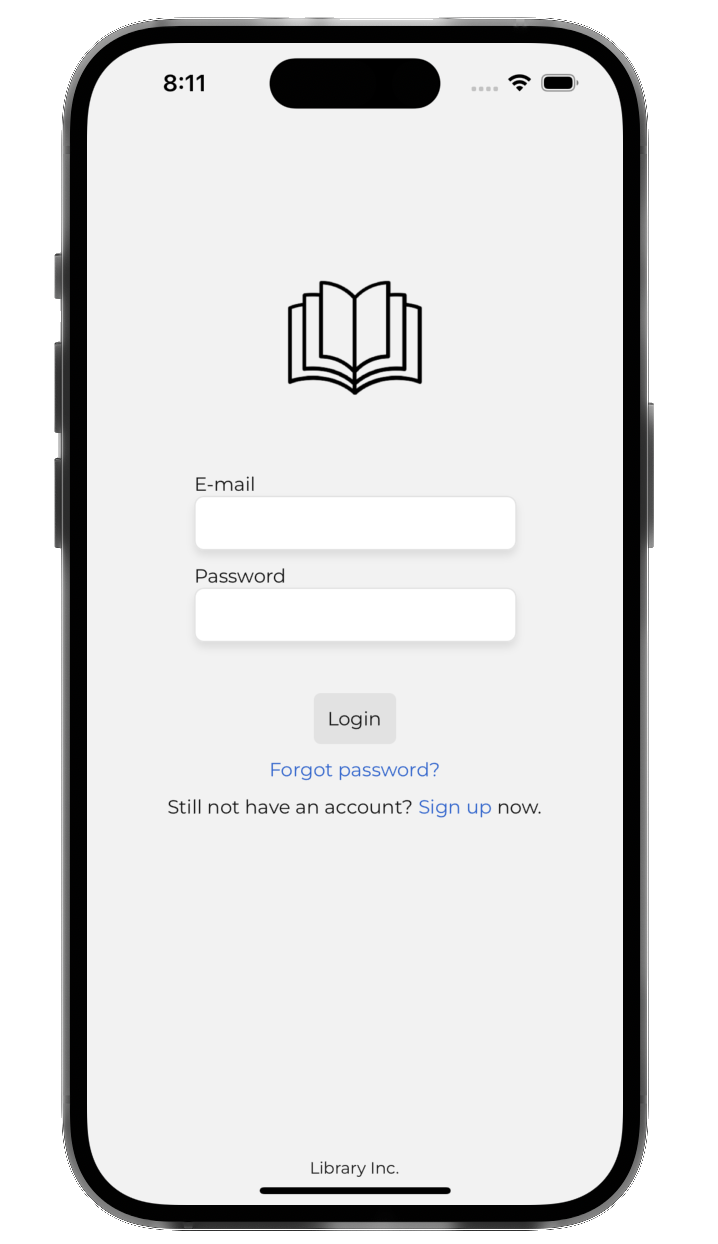
@protonmail.comto be privileged user. - User logs in.
- User swipes right to create a new book.

- User takes a photograph of a book.
- User enters details of the book.
- User saves the book.
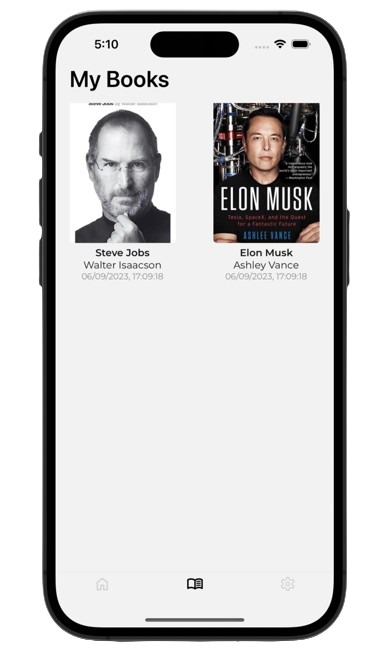
- User sees the book in home, and keep goes create new books.
- User swipes right again.
- User picks an book image from gallery.
- User enters details of the book.
...
Consider that you are a user of a library application and you want to borrow some books.
You should be able to:
- Access book data.
- Borrow or put back books.
Therefore, a basic case should be like:
- User signs up with their personal information.
- User logs in and sees the books.
- User taps on a book that interested in.
- User taps on
Borrowbutton.
... (after a while) - User wants to return the book, logs in the app.
- User goes to
My Booksscreen. - User taps on the book, that they want to return.
- User taps on
Put Backbutton in detail screen.