Welcome to Yoda AI, your ultimate AI companion that runs right in your browser! Yoda is designed to be your go-to solution for a wide range of tasks, from answering questions and providing insights to offering assistance and entertainment. In this document, we'll introduce you to the exciting world of Yoda AI and guide you through getting started.
Yoda AI is a cutting-edge artificial intelligence designed to enhance your daily life. It combines natural language understanding, machine learning, and a vast knowledge base to assist you with a wide range of tasks. Whether you need answers to questions, want to engage in meaningful conversations, or simply seek entertainment, Yoda AI has you covered.
-
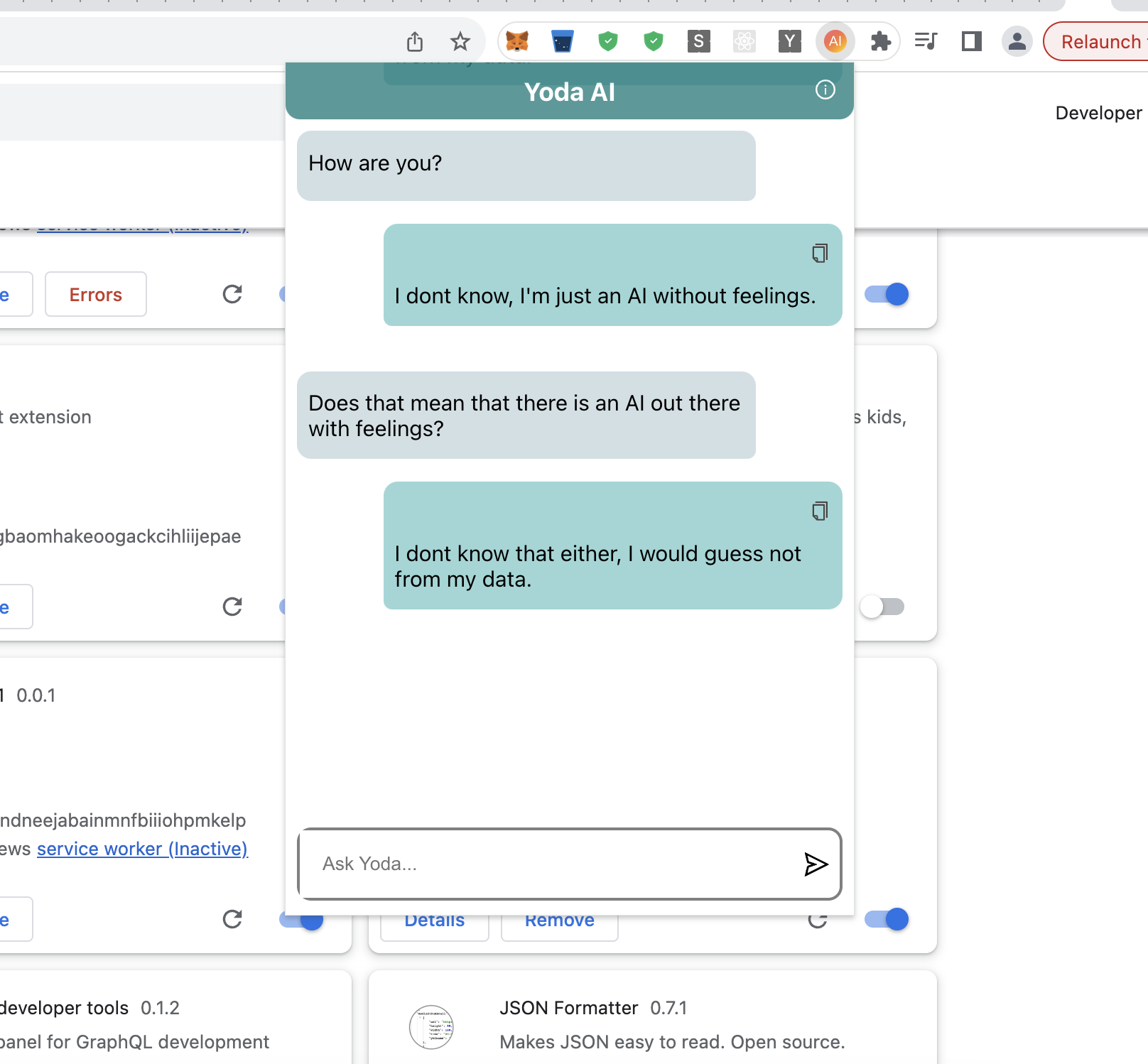
Conversational AI: Hold engaging conversations with Yoda AI, just like chatting with a friend.
-
Knowledge Base: Access a wealth of information, facts, and insights across various domains.
-
Personal Assistant: Set reminders, create to-do lists, and get weather updates.
-
Entertainment: Enjoy jokes, riddles, and even some wisdom from the wise Yoda himself.
-
Customization: Tailor Yoda AI to your preferences and needs.
-
React: Yoda AI's browser extension is built with React. React is a leading web development framework that allows websites and browser extensions to be built with ease while utilizing the component system.
-
Chrome Extension API: Chrome Extension API is a minimal API to build browser extensions for Chrome, Firefox, Brave and Microsoft Edge browsers.
This extension has not yet been deployed to the browser extension stores. To run this extension, you need to clone the repo to your local environment.
git clone https://github.com/efenstakes/yoda-ai-browser-extension extNavigate to the folder.
cd ./extInstall dependencies
npm iBuild the extension:
npm run buildGo to your favorite browser and load it. Enjoy. Happy building :(.
I build a similar API to this in TypeScript, Swift & SwiftUI, Flutter, Golang and Node.js. You can find it here in my github.
If you wish to contact me, use my email efenstakes101@gmail.com.