wordbox.js makes it easy to create category tags and classify labels. ##Demo Demo
1.Include wordbox.css, jQuery and wordbox.js
<link rel="stylesheet" href="wordbox.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="wordbox.js"></script>2.Create a HTML tag to hold the wordbox
<div id="wordbox"></div>3.Call wordbox()
$("#wordbox").wordbox({
/*options*/
});
or
new dodoroy.WordBox('#wordbox', {
/*options*/
});To customize wordbox.js, simply pass in an options object:
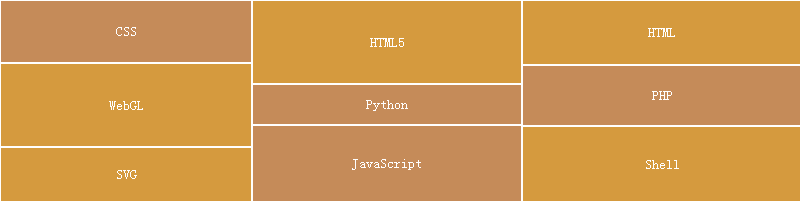
var titles = ['JavaScript', 'CSS', 'HTML', 'HTML5', 'SVG', 'PHP', 'Python', 'Shell', 'WebGL'];
var words = [];
for(var i = 0; i < titles.length; i++) {
words[i] = {
"title" : titles[i],
"url" : ""
}
}
var colors = ['#cc5b34', '#c27c4d'];
$("#wordbox").wordbox({
isLead: false,
leadWord: null,
words: words,
colors: colors,
isFixedWidth: true,
width: 800,
height: 200
});Feel free to use, share and fork.
Enjoy!
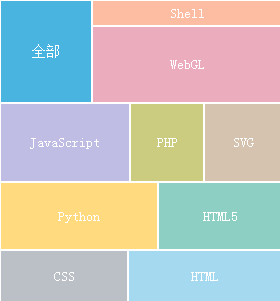
上面的笨蛋布局逻辑实在写的太烂了,重新写了下,从很烂优化到了有点烂的程度.
by 张玺 zhangxi.me