A dark theme for Discord's Zendesk pages. It is easier on the eyes and generally adheres better to Discord's design principles.
This repository started out as a merge of the Discord Feedback Dark and Discord Support Dark themes. This also means that those themes will not receive any updates.
Additionally, this move provides a way for users to more easily modify and share improvements for the theme.
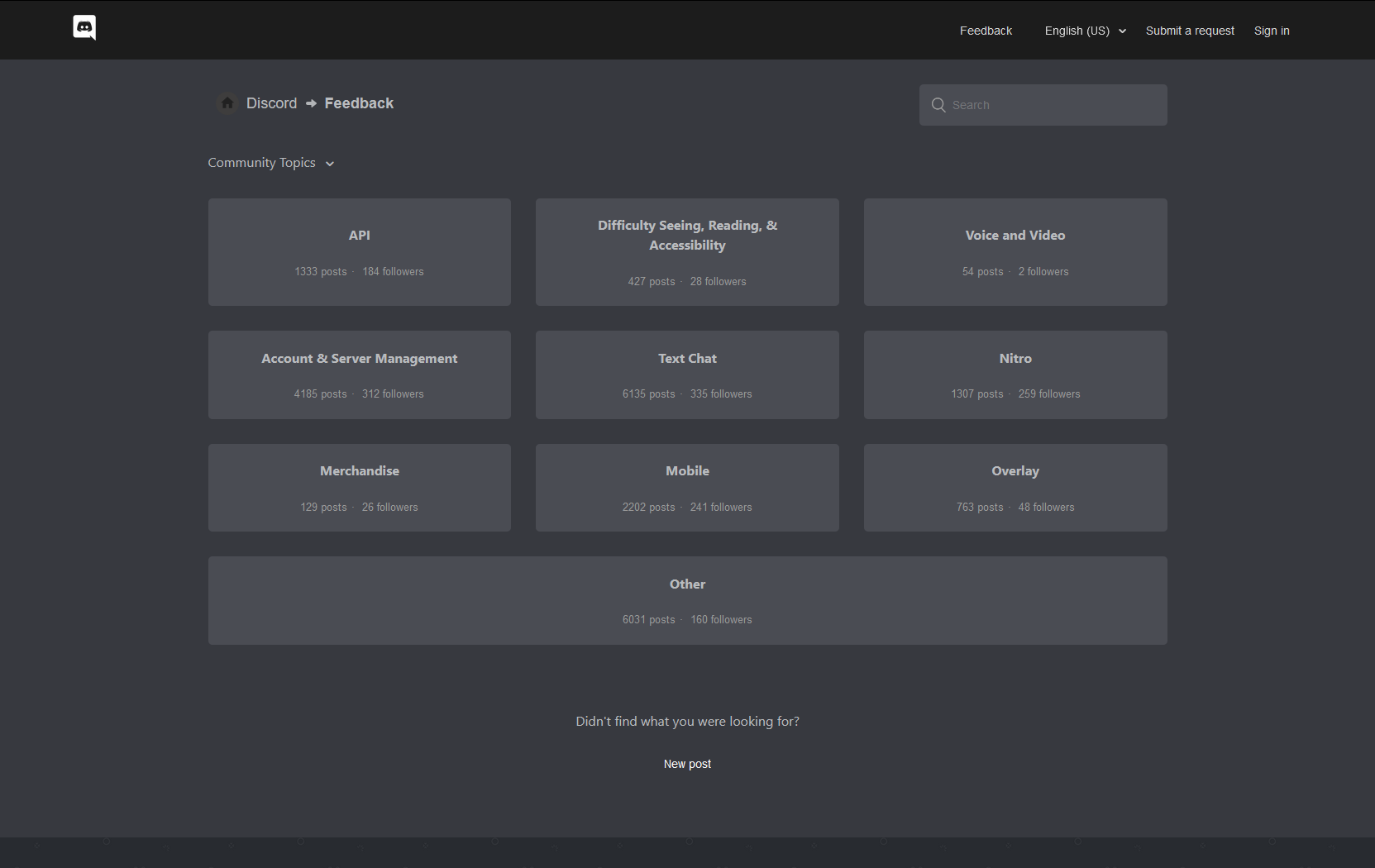
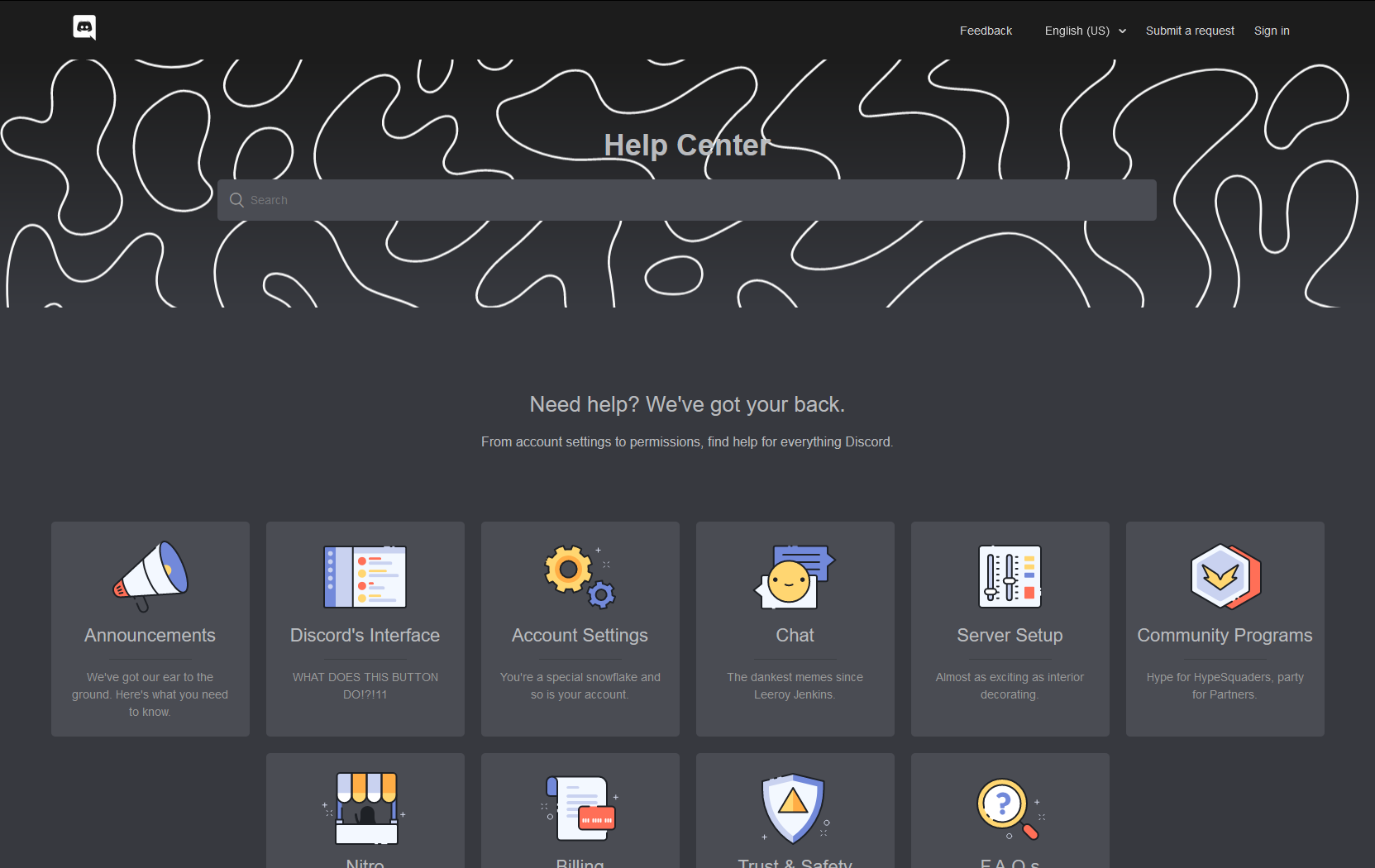
| Feedback | Support |
|---|---|
 |
 |
Install Stylus for either Firefox, Chrome or the browser of your choice, then install the desired theme version using one of the following methods.
- Open the UserCSS version of the theme you want to install.
- Click the
Install stylebutton in the upper left corner.
- Open the Stylus extension and click the
Managebutton. - Click the
Write new stylebutton and give the style a name. - Open the manual version of the theme you want to install.
- Copy the whole style then paste it into the newly created Stylus style and save it.
💾 Install UserCSS which supports automatic updates.
💾 Install manually with no support for automatic updates. The style is in Mozilla format.
💾 Install UserCSS which supports automatic updates.
💾 Install manually with no support for automatic updates. The style is in Mozilla format.
💾 Install UserCSS which supports automatic updates.
💾 Install manually with no support for automatic updates. The style is in Mozilla format.
Found a bug, something that is not in darkmode or something just not looking right? Contributions are very welcome!
You can contribute by either reporting the issue or creating a pull request.
Before working on a contribution please read the Contributing guidelines.
