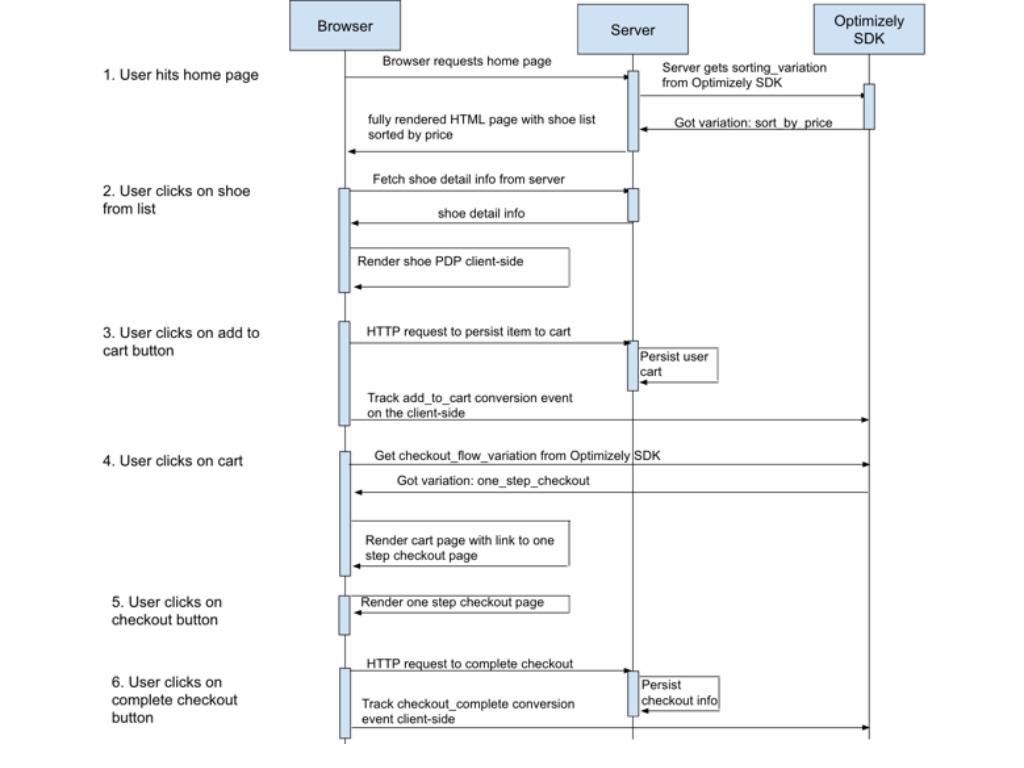
This demo node web app uses the Optimizely Node SDK and Javascript SDK for A/B Testing. The web app is built using React/Redux and is an isomorphic web app. All React components are shared between the server and client and can be rendered both on the server-side and on the frontend.
Optimizely Full Stack allows developers to run experiments anywhere in their code! The Node and Javascript SDKs provides the core components to run a full stack experiment with Optimizely. It handles aspects like bucketing, which is used to designate users to a specific experiment variation, conversion tracking, and reporting via Optimizely’s Stats Engine.
-
View the Javascript Getting Started Guide
-
View the Node Getting Started Guide
-
View the reference documentation.
-
Latest Javascript SDK
If you haven't yet, please sign up for an Optimizely account and create a Node Fullstack project. Once you have a project ID, replace it in the enums file.
Then, go to the Optimizely X dashboard and create the following experiments along with their variations. These are the experiments that we are running and the goals we are tracking in our sample app:
- sorting_experiment
Variations:
- sort_by_price
- sort_by_name
Events:
- add_to_cart --> tracks when user adds a product to their cart
- checkout_flow_experiment
Variations:
- one_step_checkout
- two_step_checkout
Events:
- checkout_complete --> tracks when user clicks on the complete checkout button. We also track revenue amount of the cart.
Relevant files to look at are:
-
src/server/routes/views.js- This is where we compute application state using Optimizely experiment data and use it to hydrate our React components on the server-side. You can find the home page sorting logic here. -
src/common/action_creators/index.js- This is where we track events on the client side. -
src/common/components/cart/index.js- This is where we activate the checkout_flow experiment client-side and can be activated server-side too if we were to persist cart information.
The experimentation logic is not instrumented in the React component themselves. Instead we determine the experiment variations before we computed the application state and use the experiment variations to massage the application state to reflect the experiments we are running. That said, the experimentation logic runs in our Redux code inside our action_creators. Additionally we store the experiment data in our Redux store so the React components can access the experiment data and render themselves accordingly.
Node v4.0.0 or higher is needed for compatibility with this demo app. Using nvm is recommended for installing and switching between versions of Node.
npm install
webpack
This builds the main.js file into the public directory
To run with your own project and experiments you can modify the keys inside of src/common/utils/enums.js
npm start
Visit http://localhost:4242
- Developer Docs: http://developers.optimizely.com/server
- Questions? Shoot us an email at developers@optimizely.com