status : Proof of concept
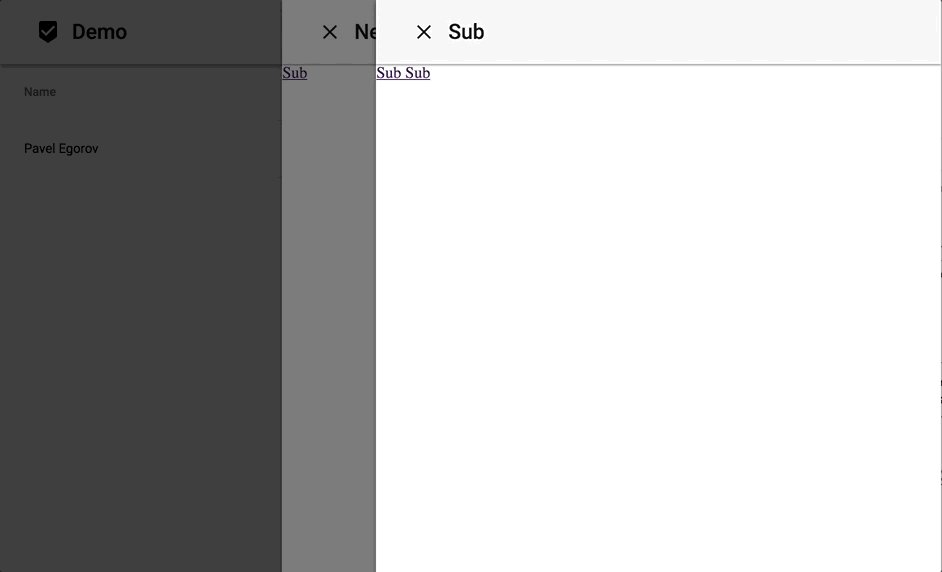
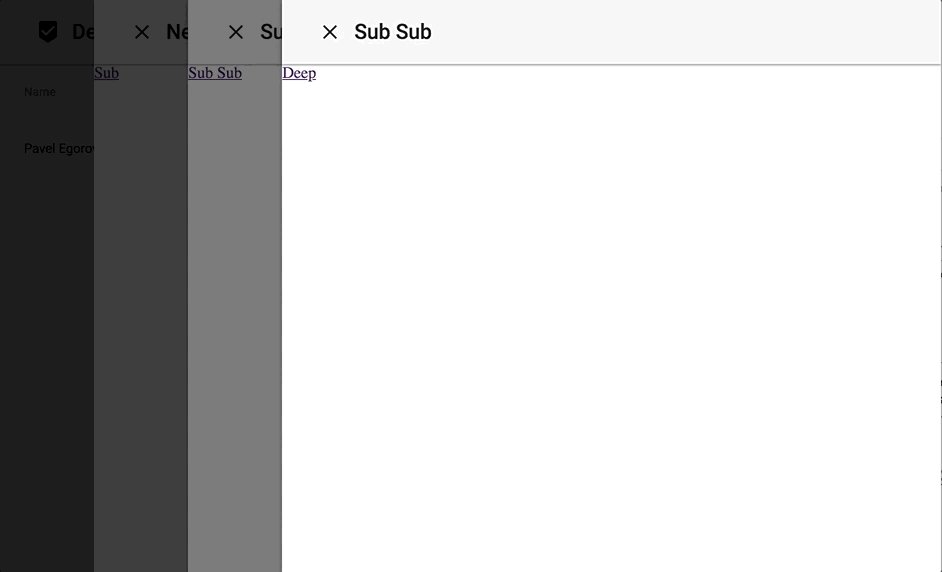
This components is attempt to replicate GTM(https://www.google.com/analytics/tag-manager/) sliding sheets behavior. This behavior useful for displaying deeply nested configurations.
material-uireact-routerredux
yarn add react-md-sheet
or
npm add react-md-sheet
import { combineReducers, createStore } from 'redux'
import {reducersSheet} from 'react-md-sheet'
const combined = combineReducers({
reducersSheet
})
const NewUserSheet = (new Builder).header(SimpleHeader).body(NewUserView).build()
import { Builder, Route, SimpleHeader } from 'react-md-sheet'
<Route path={`/users/*`} component={NewUserSheet} title='New User' size={40}/>
You can pass following properties to Route
title : stringsize: one of following [40,50,60,70,80,90,100]
<div id="sheet"></div>