Popcorn
An pop-up terminal for your browser.
Check out a demo of the extension running from the arc browser here: https://www.capster.io/video/zRgddaTPilyn
Installation
Warning: Popcorn does not work on Windows yet (see this issue).
# clone the repository
git clone https://github.com/pomdtr/popcorn && cd popcorn
# install the cli
go install
# build the extension
cd extension
npm i
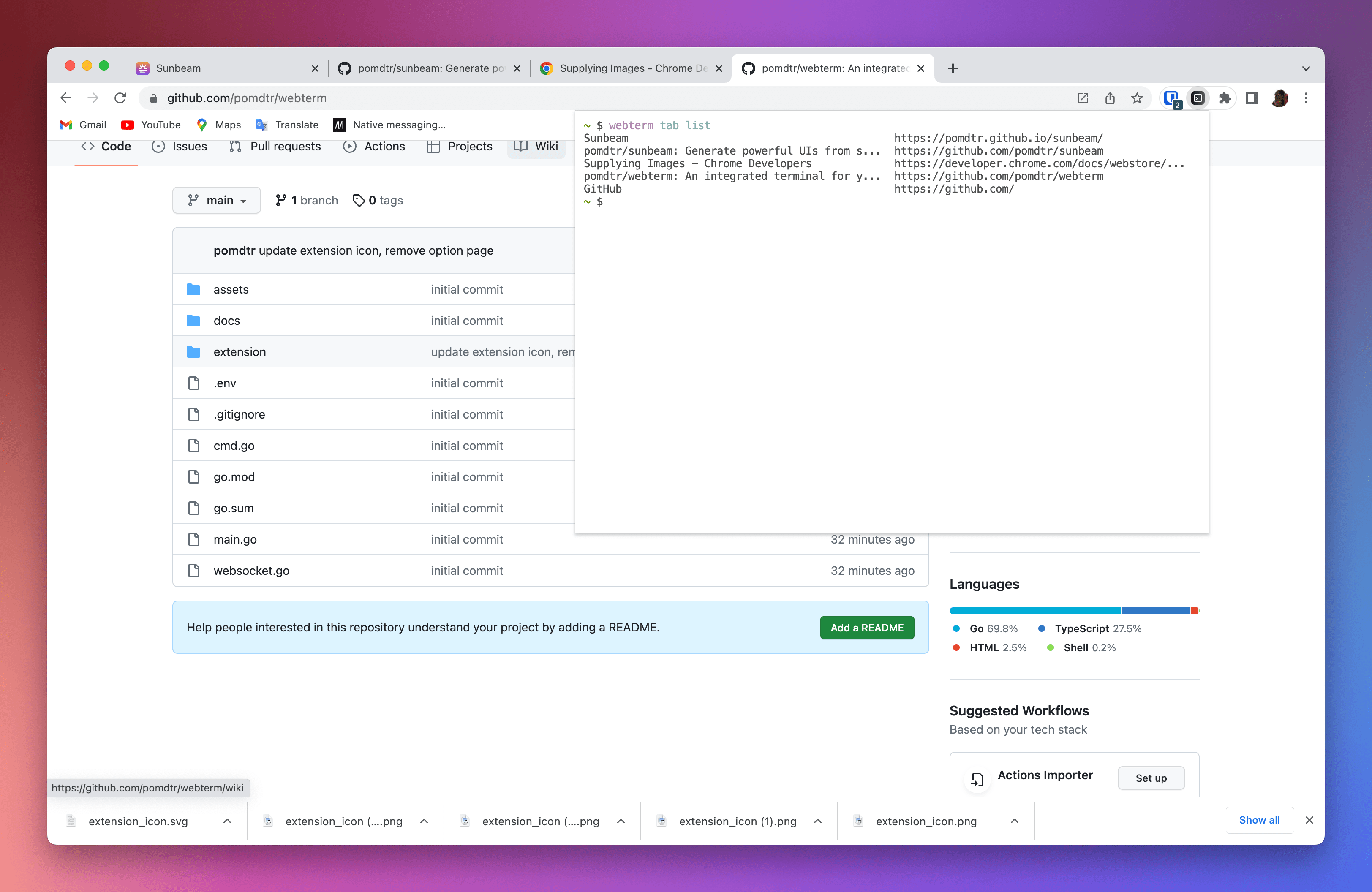
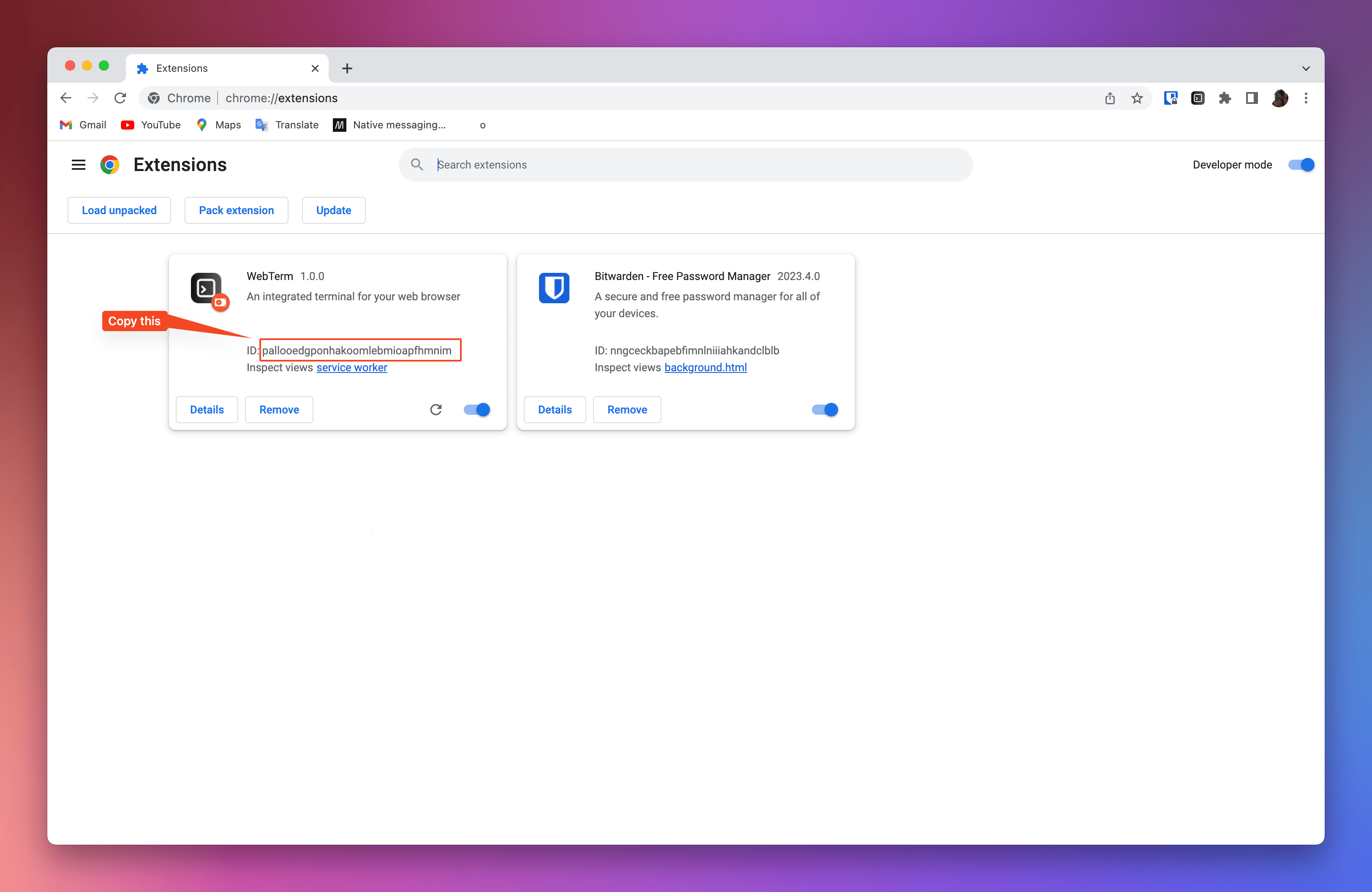
npm run buildThen go to the chrome://extensions page, activate the Developer mode and click on the Load unpacked button.
You will need to select the extension/dist folder using the file picker.
Once you have installed the extension, copy the extension id, and run the following command:
popcorn init --browser chrome --extension-id <extension-id>How does it work?
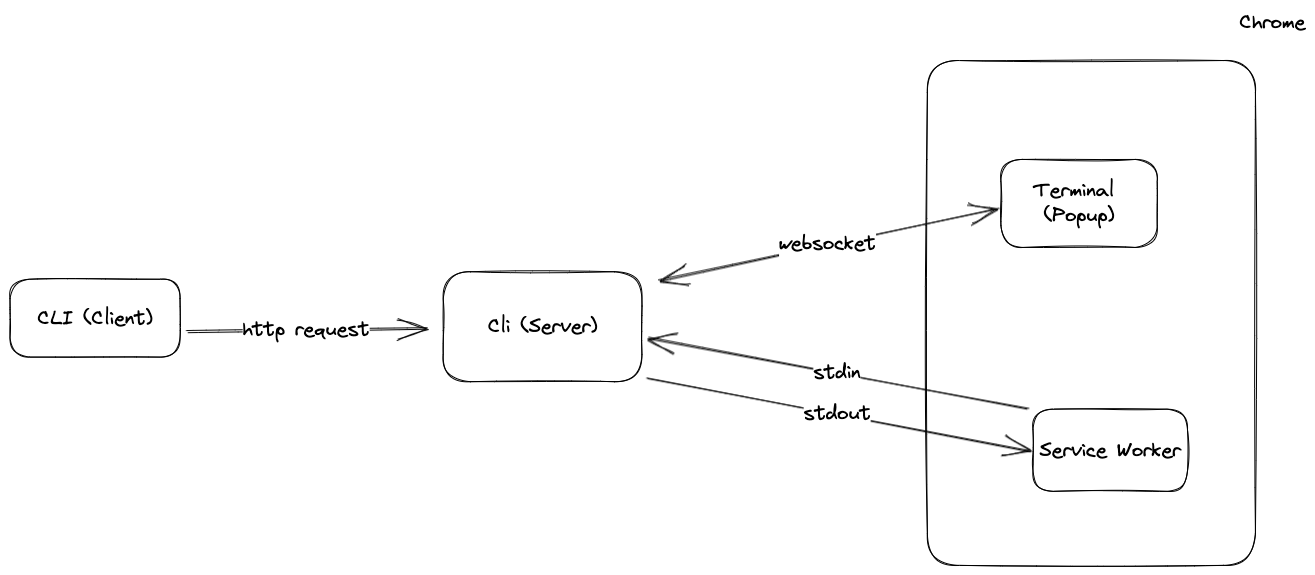
Popcorn is composed of two parts:
- A CLI that will create a configuration file and a binary that will be used by the extension.
- A Chrome extension that will communicate with the binary and display the terminal.
When the chrome extension is loaded, it will use the native messaging API to communicate with the host binary. An instance of an HTTP server will be started on the 9999 port.
When the popup is opened, the embedded terminal (xterm.js) will connect to the HTTP server and will be able to send and receive data through a websocket.
When you use the popcorn cli, the message is sent to the http server, and then piped to the chrome extension.